事件处理
- 在React中事件绑定的属性需要采取驼峰命名的写法,如
onClick - React中的事件并不是DOM原生事件,而是经过React处理的事件
事件绑定
在react中事件绑定一共有三种方式,推荐使用第一种方式来进行绑定
例子
import React, { Component, createRef } from "react";
export default class UseRefs extends Component {
constructor(props){
super(props)
this.handleClick3 = this.handleClick3.bind(this)
}
// 第一种方式
handleClick1 = () => {
console.log("hello world");
};
// 第三种方式
handleClick3(){
console.log("hello react hooks");
}
render() {
return (
<>
<button onClick={this.handleClick1}>点击1</button>
{/* 第二种方式 */}
<button onClick={() => console.log("hello react")}>点击2</button>
<button onClick={this.handleClick3}>点击3</button>
</>
);
}
}

方式
在DOM中直接绑定
- 写法如上面的例子的方式二
- 需要注意的是,一定要跟一个箭头函数,把
this指向外部,如果不用箭头函数,那么this就是undefined
将方法保存到类的属性
如上面的例子的方式1和方式3
相同点
- 方式1和方式3的相同点在于绑定事件的方法相同
不同点
- 主要在函数中this的指向,因为方式3拥有自己的
this,所以我们应该在构造函数中绑定一下this,让他指向组件实例
参数传递
代码
import React, { Component } from "react";
export default class UseRefs extends Component {
state = {
arr:[2,3,4,6]
}
handleClick = (_index,event) => {
console.log("index",_index);
console.log("event",event);
console.log("event.target",event.target);
};
render() {
return (
<ul>
{this.state.arr.map((_item,_index) => <li key={_index} onClick={(event) => this.handleClick(_index,event)}>{_item}</li>)}
</ul>
);
}
}

对于代码的解释
事件对象
- 想要拿到事件对象我们必须在时间绑定的时候给一个回调函数,回调函数的第一个参数就是事件对象,在回调函数中调用我们定义的函数传入相应的参数
- 通过
event.target能获取到触发事件的元素
事件冒泡
什么是事件冒泡 点击
import React, { Component } from "react";
export default class UseRefs extends Component {
handleClick = () => {
console.log("ul上面的事件");
console.log(this);
};
handleClick1 = () => {
console.log("点击1的事件");
console.log(this);
};
handleClick2 = (event) => {
console.log("点击2的事件");
console.log(this);
event.stopPropagation();
};
render() {
return (
<ul onClick={this.handleClick}>
<li onClick={this.handleClick1}>点击1</li>
<li onClick={event => this.handleClick2(event)}>点击2</li>
<li>点击3</li>
</ul>
);
}
}
冒泡
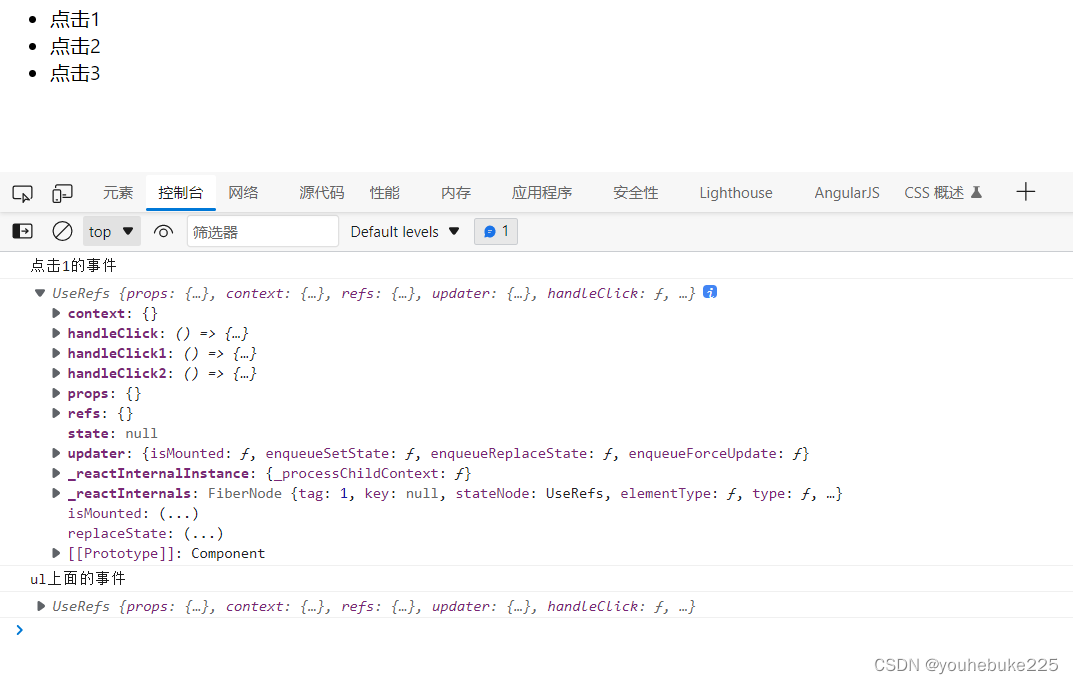
当我们点击 点击1的时候,我们会发现他触发了两个事件(本身的事件和父级的事件)
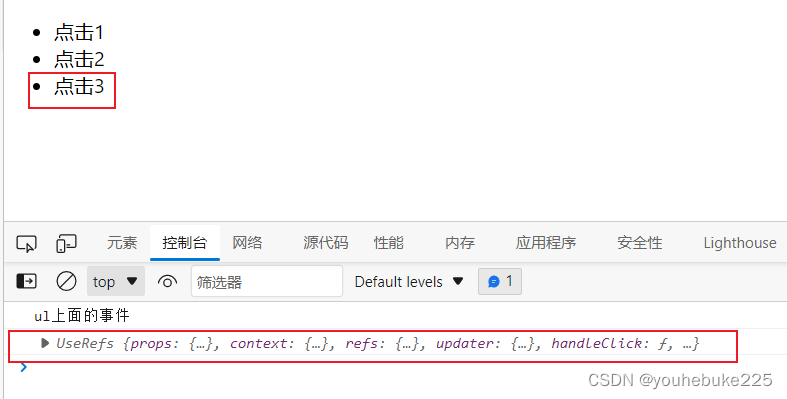
当我们点击 点击3 的时候,
就会发现他也触发了事件,不过这个事件确实他父级的事件
冒泡机制
- 子元素没有事件绑定,点击子元素,如果其父元素上有绑定的点击事件,那么就会触发父元素的点击时间
- 子元素有绑定事件,如果父元素也有同类型的绑定事件,那么也会触发父元素上面的绑定事件
阻止事件冒泡
在React中,使用event.stopPropagation()来阻止事件的冒泡,如点击2
