首先使用方法直接搜索translate/querytranslatedate?,然后定位到了产生的js上,如下:

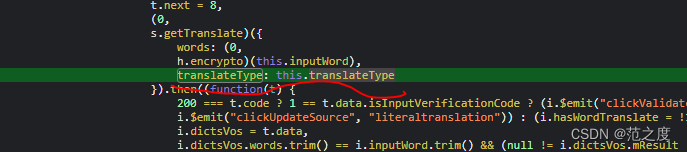
,这里在console直接输入(0,h.encrypto)(this.inputWord)。,然后返回的值是加密后的值,this.inputWord是加密前的值,跟进h函数,
function s(t) {
var e = {
mode: a.mode.ECB,
padding: a.pad.Pkcs7
}
, i = a.enc.Utf8.parse(n)
, s = a.AES.encrypt(t, i, e)
, r = s.toString().replace(/\//g, "_");
return r = r.replace(/\+/g, "-"),
r
}结合CryptoJS - CryptoJS官方文档,然后自己模拟加密过程。如下:
<!DOCTYPE html>
<html>
<head>
<script src="CryptoJS.min.js"></script>
<script>
//var account = $("#account").val();
n = "4e87183cfd3a45fe";
function s(t) {
var e = {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
};
i = CryptoJS.enc.Utf8.parse(n);
s = CryptoJS.AES.encrypt(t, i, e);
r = s.toString().replace(/\//g, "_");
return r = r.replace(/\+/g, "-");
}
document.write(s("增长"));
//function AES_Encrypt(word) {
// var srcs = fun_aes.CryptoJS.enc.Utf8.parse(word);
// var encrypted = fun_aes.CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: fun_aes.CryptoJS.mode.CBC, padding: fun_aes.CryptoJS.pad.Pkcs7 });
//var hexStr = encrypted.ciphertext.toString().toUpperCase();
//console.log('hexStr->' + hexStr);
//var oldHexStr = fun_aes.CryptoJS.enc.Hex.parse(hexStr);
// 将密文转为Base64的字符串
//var base64Str = fun_aes.CryptoJS.enc.Base64.stringify(oldHexStr);
// console.log('base64Str->' + base64Str);
//这里根据需求返回 base64Str 或 hexStr(解密时有小小差别)
// return hexStr;
//}
</script>
</head>
<body>
</body>
</html>python中的加密过程:
python_AES-ECB加密、解密方法_檬柠wan的博客-CSDN博客_aes加密ecb python
import base64
from Crypto.Cipher import AES
from Crypto.Util.Padding import pad
class EncryptDate:
def __init__(self, key):
# 初始化密钥
self.key = key
# 初始化数据块大小
self.length = AES.block_size
# 初始化AES,ECB模式的实例
self.aes = AES.new(self.key.encode("utf-8"), AES.MODE_ECB)
# 截断函数,去除填充的字符
self.unpad = lambda date: date[0:-ord(date[-1])]
def fill_method(self, aes_str):
'''pkcs7补全'''
pad_pkcs7 = pad(aes_str.encode('utf-8'), AES.block_size, style='pkcs7')
return pad_pkcs7
def encrypt(self, encrData):
# 加密函数,使用pkcs7补全
res = self.aes.encrypt(self.fill_method(encrData))
# 转换为base64
msg = str(base64.b64encode(res), encoding="utf-8")
return msg
def decrypt(self, decrData):
# base64解码
res = base64.decodebytes(decrData.encode("utf-8"))
# 解密函数
msg = self.aes.decrypt(res).decode("utf-8")
return self.unpad(msg)
if __name__ == '__main__':
# key的长度需要补长(16倍数),补全方式根据情况而定,未补齐会报错
# key字符长度决定加密结果,长度16:加密结果AES(128),长度32:结果就是AES(256)
eg = EncryptDate("4e87183cfd3a45fe")
# 加密字符串长同样需要16倍数:需注意,不过代码中pad()方法里,帮助实现了补全(补全方式就是pkcs7)
en = eg.encrypt("增长")
de = eg.decrypt(en)
print(f"加密结果:{en}")
print(f"解密结果:{de}")
