
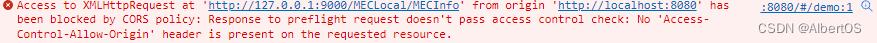
跨域问题是什么?
这是浏览器考虑到用户安全,采取的一种同源策略
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js | 同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 不同域名 | 不允许 |
| 浏览器一般访问网页也是不允许非法访问本地文件 |
跨域解决方案
- 通过jsonp跨域
- document.domain + iframe跨域
- location.hash + iframe
- window.name + iframe 跨域
- postMessage跨域
- 跨域资源共享CORS
- nginx代理跨域
- nodejs中间件代理跨域
- WebSocket协议跨域
AJAX解决跨域问题(目前最常用的方法)
创建vue.config.js
设置devServer属性
module.exports = {
devServer: { //webpack-dev-server配置
host : 'localhost',
port : 8080, //配置本项目运行端口
proxy: { //配置代理服务器来解决跨域问题
'/api': {
target: 'http://localhost:3000', //配置要替换的后台接口地址
changOrigin: true, //配置允许改变Origin
pathRewrite: {
'^/api': ''
}
},
}
},
}
关闭浏览器的跨域检查
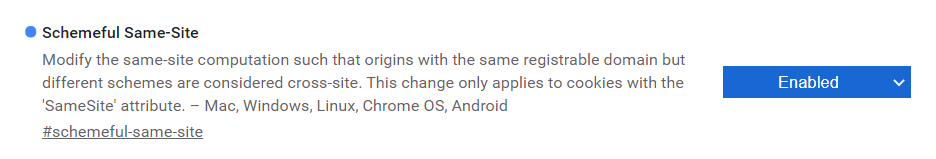
在URL地址栏输入 chrome://flags/这样会进入到浏览器的 开发者实验室,在这里可以管理浏览器的一些开发者设置
通过搜索或者滚动找到 Schemeful Same-Site 设置项 ,开启即可

这种方式在最新的Chrome的开发者实验室中好像被删除了或者更名了,感兴趣的同学可以找找看,肯定有同源策略的设置~
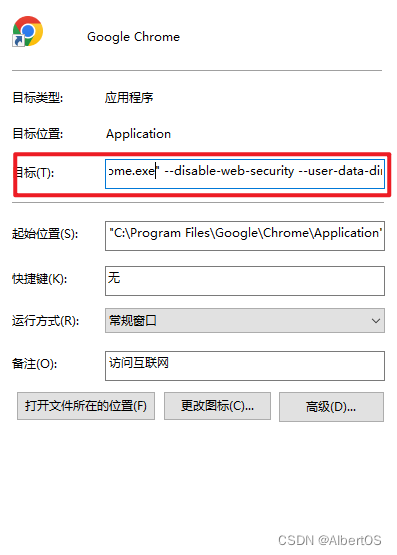
使用disable-web-security方式启动浏览器
在谷歌浏览器 – 鼠标右键 – 属性里,快捷方式 – 目标这一栏,在最后追加 --disable-web-security --user-data-dir,注意有个小空格,输入之后点击确定就可以了,重新打开浏览器。
"C:\XXX\chrome.exe" --disable-web-security --user-data-dir=C:\XXX\Google\Chrome\Application

浏览器上会显示 : 您使用的是不受支持的命令行标记:–disable-web-security。稳定性和安全性会有所下降。

这个时候,你的浏览器就可以进行跨域访问了,相当于使用命令行标记强制关闭了浏览器的同源JS检查,这样做浏览器的安全性会下降,建议用两个快捷方式(一个用命令行的来测试;一个不用命令行的来上网)
参考
谷歌浏览器解决跨域问题
其他的解决跨域问题的文章(除了用AJAX我没用过其他的方式这里给大家仙人指路?)浏览器跨域问题的9种解决方法
