同源策略
JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。
而所有非同源的请求(即 域名,协议,端口 其中一种或多种不相同),都会被作为跨域请求。实际上请求发了, 也返回了数据, 只是浏览器检测到时非同源的数据, 就会被浏览器丢掉
然后标签发出的请求不会被同源策略检测到, 因此可以用来发送请求, 如script, img等标签
JSON实现流程

- 定义全局函数, 发送请求(客户端)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <script> window.test = (data) => { console.log(data); }; </script> <script src="http://localhost:3000/test?callback=test"></script> </body> </html> - 接收数据, 返回数据(后端)
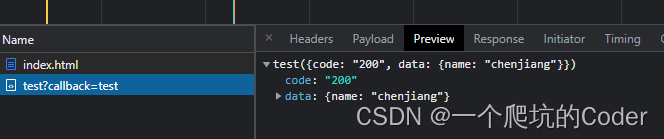
const Koa = require("koa"); const app = new Koa(); const Router = require("koa-router"); const router = new Router({ prefix: "/test", }); app.use(router.routes()); router.get("/", async (ctx) => { ctx.body = ctx.query.callback + "(" + JSON.stringify({ code: "200", data: { name: "chenjiang", }, }) + ")"; }); app.listen(3000, (res) => { console.log("启动成功"); }); - 浏览器network