一.使用配套的element插件
当你使用vue-cli3.0及以上创建项目时,element-ui其实是为其打造了一套专门的应用插件的,及其简单,无须过多操作,安装即可使用。
1.按需引入组件
当需要引用所有element组件时,只需要在你所创建的项目下,在同package.json文件的目录下打开控制台,输入vue add element即可。
- 首先回提示你是否继续安装,直接回车即可(这一步是下载插件,如果不是第一次安装,有可能会没有该提示)
? Still proceed? - 下载完成后会询问你需要哪种引入方式,选择
Import on demand也就是按需引入即可? How do you want to import Element? Import on demand - 最后选择你的语言,直接默认中文即可(这一步下载element)
? Choose the locale you want to load zh-CN - 等待他安装完成后会发现在src下面的目录里面有了一个
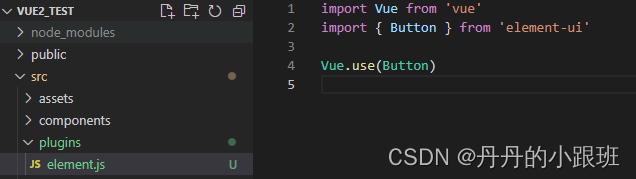
plugins目录,该目录里面有个element.js文件

main.js里面也会自动加上import './plugins/element.js',接下来只需要把我们需要的组件按照button按钮的例子一样引入就可以直接使用了。 - 需要注意的是,当引入js类型的组件时,需要在vue实例上挂载。
import {Message} from 'element-ui' Vue.use(Message) Vue.prototype.$message = Message;
2.引入全部组件
直接引入组件的方法很简单,直接vue add element,然后到了How do you want to import Element这一步选择 Fully import,并且多了一项Do you wish to overwrite Element’s SCSS variables?的选择,询问你是否希望覆盖Element的SCSS变量,推荐是。其余与上面不变即可。
二.手动引入element
1.引入全部组件
- 下载element组件库
npm run element-ui -S - 在main.js里面引入
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });
2.按需全部组件
- 下载
element-ui组件npm run element-ui -S - 下载
babel-plugin-component插件npm install babel-plugin-component -D - 创建或者在
babel.config.js文件里加入以下数据module.exports = { plugins: [ [ 'component', { libraryName: 'element-ui', styleLibraryName: 'theme-chalk' } ] ] }
