代码如下
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge">
? ? <meta name="viewport" content="width=div, initial-scale=1.0">
? ? <title>Document</title>
? ? <style>
? ? ? ? div {
height: 200px;
width: 200px;
background-color: aqua;
}
div p {
height: 100px;
width: 100px;
border: 5px solid;
background-color: aquamarine;
}
? ? </style>
</head>
<body>
? ? <div>
? ? ? ? <p>
? ? ? ? ? ? <p></p>
? ? ? ? </p>
? ? </div>
</body>
</html>
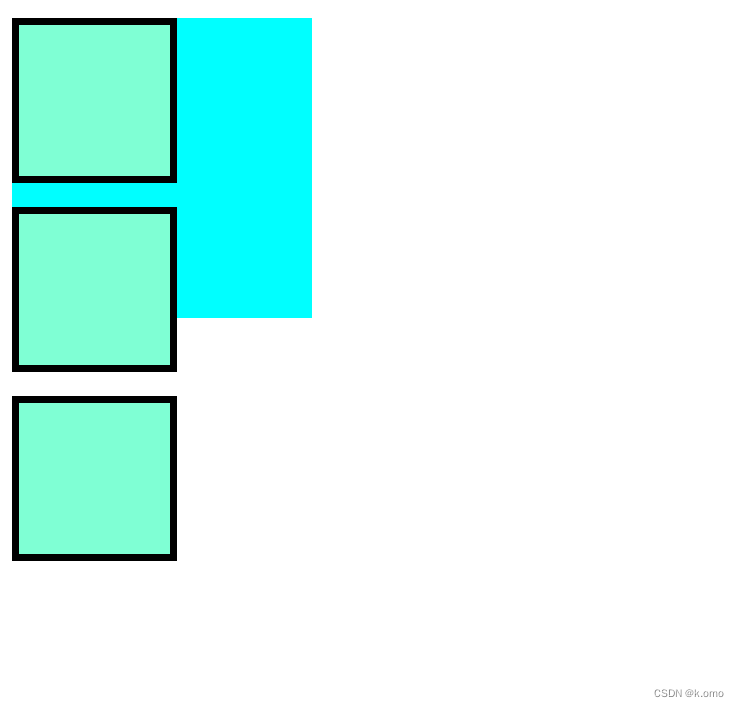
可以看到? 我只写了2个p标签 但是显示出来会有三个p的盒子? 我把h1标签? li标签 很多块级元素都试了一下? 只有p标签出现了问题

?我的理解是 p标签解析出了问题? 它把最后一个</p>当成了一个单独的元素?
<div>
? ? ? ? <p>? ?第一次解析发现了一个p标签
? ? ? ? ? ? <p></p>第二次解析发现了一个完整的p标签
? ? ? ? </p>第三次解析
</div>
? ? ? 因为h5支持单标签??
测试很多标签只有p标签出现了这个问题??
? ?
