目录
一般情况下menu动态获取的(通过登录权限获取),Vue-Element-Admin则是通过动态获取router和child渲染menu;
最基本方式
直接copy使用elementui的侧边栏,使得侧边栏100%高,header固定60,main是100%-60px,侧边栏的menu写死,如下代码,
<template>
<el-container style="height: 100%">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-menu-item index="1-3">首页</el-menu-item>
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>用户管理</template
>
<el-menu-item index="1-3">商品管理</el-menu-item>
<el-submenu index="1-4">
<template slot="title">权限权利</template>
<el-menu-item-group>
<el-menu-item index="1-4-1">admin用户</el-menu-item>
<el-menu-item index="1-4-2">root用户</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container style="height: 100%">
<el-header> 我是header </el-header>
<el-main>我是Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {}
}
}
</script>
<style lang="less" scoped>
.el-header {
text-align: center;
background-color: rgb(75, 73, 73);
}
.el-aside {
height: 100%;
text-align: left;
line-height: 200px;
}
.el-main {
//height: calc(100% - 60px);
background-color: white;
text-align: center;
line-height: 160px;
}
.el-menu {
height: 100%;
}
</style>
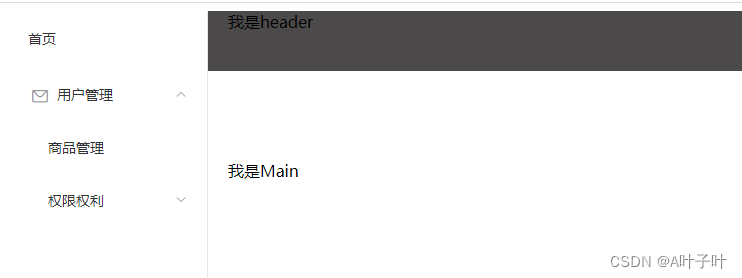
效果图

?通过menu数组渲染
登录后从后端返回menu数组后动态渲染是很常规做法,这里menu写在data里,computed里面过滤有无child的menu数组,无chid直接el-menu-item标签,有标签el-submenu标签,除了child的属性写在slot里面,chid写在el-menu-item-group里,这样就能够根据menu数组结构渲染左侧边栏:
<template>
<el-container style="height: 100%">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu>
<el-menu-item
v-for="item in hasNoChild"
@click="clickmenu(item)"
:key="item.name"
:index="item.path"
>
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu
v-for="item in hasChild"
:key="item.name"
:index="item.path"
>
<template slot="title">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item-group
v-for="subItem in item.children"
:key="subItem.path"
>
<el-menu-item @click="clickMenu(subItem)" :index="subItem.name">{{
subItem.label
}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container style="height: 100%">
<el-header> 我是header </el-header>
<el-main>我是Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
menu: [
{
path: '/home/main',
name: 'main',
label: '首页',
icon: 's-home',
url: 'home/index'
},
{
path: '/home/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play',
url: 'mall/index'
},
{
path: '/home/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'User/index'
},
{
label: '其他',
icon: 'location',
name: 'other',
path: 'nothing',
children: [
{
path: '/page1',
name: 'page1',
label: '页面1',
icon: 'setting',
url: 'Other/PageOne.vue'
},
{
path: '/page2',
name: 'page2',
label: '页面2',
icon: 'setting',
url: 'Other/PageTwo.vue'
}
]
}
]
}
},
computed: {
hasChild() {
return this.menu.filter((item) => item.children)
},
hasNoChild() {
return this.menu.filter((item) => !item.children)
}
},
methods: {
clickmenu(item) {
this.$router.push({
name: item.name
})
}
}
}?通过router动态渲染
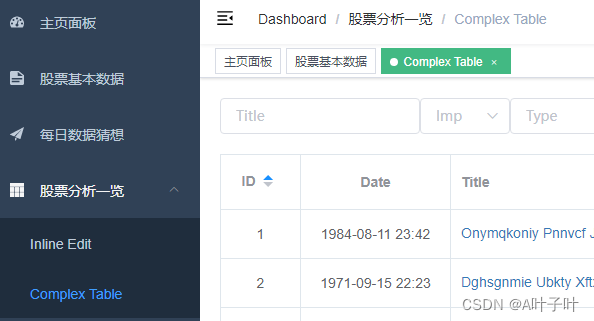
Vue-Element-Admin封装了侧边栏展示,通过对应router的child个数来渲染menu,404等页面是不在layout下的,其他每个router必须是layout的child,sidebaritem.vue这样写的,如果这个路由只有1个child,那么就默认把你当第1层el-menu-item渲染,如果有多个非隐藏child,那就会被渲染成子menu;
<template>
<div v-if="!item.hidden">
<template v-if="hasOneShowingChild(item.children,item) && (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow">
<app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path)">
<el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{'submenu-title-noDropdown':!isNest}">
<item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)" :title="onlyOneChild.meta.title" />
</el-menu-item>
</app-link>
</template>
<el-submenu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body>
<template slot="title">
<item v-if="item.meta" :icon="item.meta && item.meta.icon" :title="item.meta.title" />
</template>
<sidebar-item
v-for="child in item.children"
:key="child.path"
:is-nest="true"
:item="child"
:base-path="resolvePath(child.path)"
class="nest-menu"
/>
</el-submenu>
</div>
</template>
<script>
import path from 'path'
import { isExternal } from '@/utils/validate'
import Item from './Item'
import AppLink from './Link'
import FixiOSBug from './FixiOSBug'
export default {
name: 'SidebarItem',
components: { Item, AppLink },
mixins: [FixiOSBug],
props: {
// route object
item: {
type: Object,
required: true
},
isNest: {
type: Boolean,
default: false
},
basePath: {
type: String,
default: ''
}
},
data() {
// To fix https://github.com/PanJiaChen/vue-admin-template/issues/237
// TODO: refactor with render function
this.onlyOneChild = null
return {}
},
methods: {
hasOneShowingChild(children = [], parent) {
const showingChildren = children.filter(item => {
if (item.hidden) {
return false
} else {
// Temp set(will be used if only has one showing child)
this.onlyOneChild = item
return true
}
})
// When there is only one child router, the child router is displayed by default
if (showingChildren.length === 1) {
return true
}
// Show parent if there are no child router to display
if (showingChildren.length === 0) {
this.onlyOneChild = { ... parent, path: '', noShowingChildren: true }
return true
}
return false
},
resolvePath(routePath) {
if (isExternal(routePath)) {
return routePath
}
if (isExternal(this.basePath)) {
return this.basePath
}
return path.resolve(this.basePath, routePath)
}
}
}
</script>

?

