目录
一、JS数据类型
1、基本数据类型
Ja‘- vaScript中有七种基本数据类型(其中包括 String、Number、Boolean、Null、Undefined、Symbol、bigInt)
2、引用类型
三种对象(引用)类型(其中包括 Object、Date、function、RegExp、Array、Set、Map…)。
不同的类型之间运算需要先对数据的类型进行转换,类型转换是将一种数据类型转换为另一种数据类型的过程,在日常开发中,我们会经常用到。
二、隐式类型转换
所谓隐式类型转换,就是js会帮助我们自动转换数据类型,隐式转换就是自动转换,通常发生在一些数学运算中。因为 JavaScript 是一种弱类型的语言,在一个表达式中,运算符两边的类型可以不同(比如一个字符串和一个数字相加),JavaScript 解释器会在运算之前将它们的类型进行转换,
例如:
var str = "http://c.biancheng.net/";
var num = 123;
var res = str + num;
document.write(typeof res); // 输出:string
document.write(res); // 输出:http://c.biancheng.net/123
JavaScript 中,表达式中包含以下运算符时,会发生隐式类型转换:
- 算术运算符:加(+)、减(-)、乘(*)、除(/)、取模(%);
- 逻辑运算符:逻辑与(&&)、逻辑或(||)、逻辑非(!);
- 字符串运算符:+、+=。
隐式转换规律:
- 'string + number’字符串加数字,数字会转换为字符串;
- ‘number - string’ 数字减字符串,字符串会转换为数字,如果字符串无法转换为数字(例如"abc"、“JavaScript”),则会转换为 NaN;
- 'string - number’字符串减数字,字符串会转换为数字,如果字符串无法转换为数字,则会转换为 NaN;即’?’优先向数字转换。
- 乘、除运算时,也会先将字符串转换为数字。
可以巧妙地记一下,当字符串和数字同时存在时,除了加号运算符转化为字符串,其他减、乘和除都优先转化为数字。
三、强制(显示转换)
与隐式类型转换相反,强制类型转换需要手动进行,在 JavaScript 中,强制类型转换主要是通过调用全局函数来实现的,例如 Number()、Boolean()、parseInt()、parseFloat() 等。
Number(value)
规则:
- 如果参数中只包含数字,将转换为十进制数字,忽略前导 0 以及前导空格,如果数字前面有负(-)号,那么-会保留在转换结果中,如果数字前面有加(+)号,转换后会删掉+号;
- 如果参数中包含有效浮点数字,将转换为对应的浮点数字,忽略前导 0 以及前导空格,同样对于数字前的正负号,会保留负号忽略正号;
- 如果参数中包含有效的十六进制数字,将转换为对应大小的十进制数字;
- 如果参数为空字符串,将转换为 0;
- 如果参数为布尔值,则将 true 转换为 1,将 false 转换为 0;
- 如果参数为 null,将转换为 0;
- 如果参数为 undefined,将转换为 NaN;
- 如果参数为 Date 对象,将转换为从 1970 年 1 月 1 日到执行转换时的毫秒数;
- 如果参数为函数、包含两个元素以上的数组对象以及除 Date 对象以外的其他对象,将转换为 NaN;
- 如果在参数前面包含了除空格、+和-以外的其他特殊符号或非数字字符,或在参数中间包含了包括空格、+和-的特殊符号或非数字字符,将转换为 NaN。
parseInt(value, radix)
其中 value 为要转换的值,如果参数不是一个字符串,则会先将其转换为字符串,字符串开头的空白将会忽略;radix 为一个可选参数,表示字符串的基数,取值范围在 2 到 36 之间,例如将 radix 参数设置为 16,则表示将 value 转换为一个十六进制数。
规则:
- 解析字符串时,会忽略字符串前后的空格,如果字符串第一个字符为负号(-),那么负号会保留在转换结果中,如果字符串第一个字符为正号(+),那么转换后将忽略正号;
- 如果字符串前面为除空格、正号(+)、负号(-)以外的特殊符号或者除 a~f(或 A~F)之外的非数字字符,那么字符串将不会被解析,返回结果为 NaN;
- 在字符串中包含空格、小数点(.)等特殊符号或非数字的字符时,解析将在遇到这些字符时停止,并返回已解析的结果;
- 如果字符串是空字符串,返回结果为 NaN。
parseFloat(value)
其中 value为要被转换为浮点数的值,如果转换失败,则会返回 NaN。
- 如果在解析的过程中遇到了正号(+)、负号(-)、数字(0-9)、小数点(.)、或科学计数法中的指数(e 或 E)以外的字符,则会忽略该字符以及之后的所有字符,并返回解析到的浮点数;
- 解析过程中若遇到多个小数点,则会在解析到第二个小数点时停止,并返回第二个小数点之前的解析结果;
- 解析过程中会忽略参数开头或末尾的空白字符;
- 如果参数的第一个字符不能被解析为数字,则会返回 NaN。
四、'=='中的隐式转换
规则:
- String == Number : 字符串将会转化为number去比较。
- Anyting == Boolean:布尔类型会转化为number类型(0或者1) ,然后比较。
- null == undefinded: 返回true。
- Object == non-Object: 如果object/function/array与一个基本类型的数据作对比(string or number), 首先将对象转换成基本类型数据,会使用valueOf()或者toString()方法。
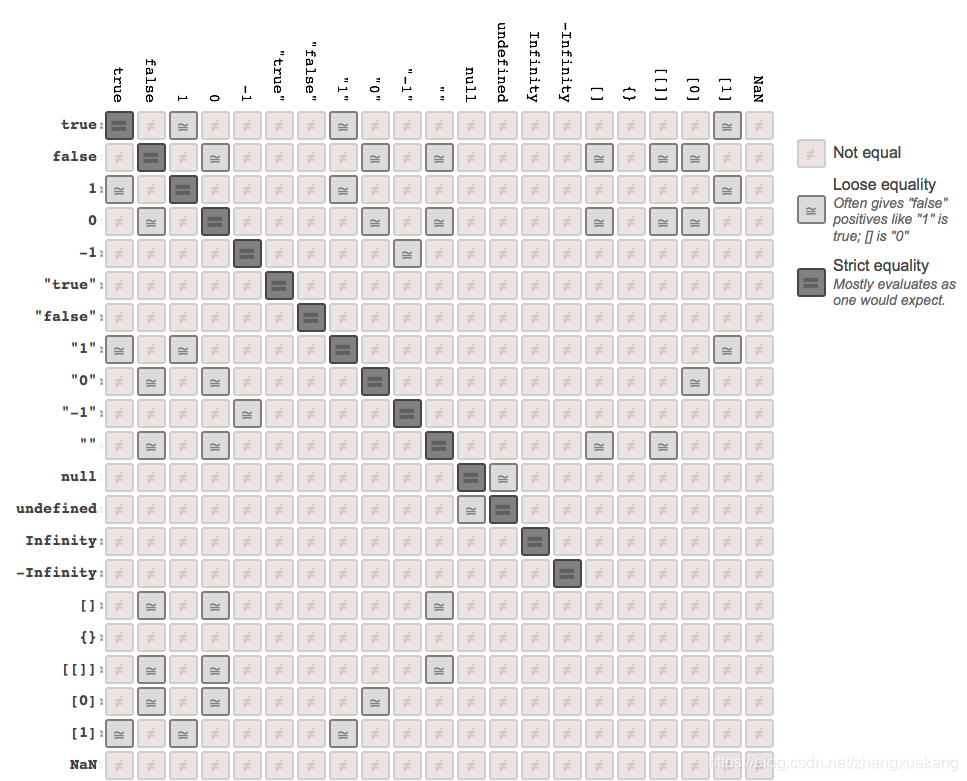
JavaScript相等判断表: