目录
问题:钩子函数this指向被重写无法获取自身方法与data,H5正常,小程序不正常
涉及组件:u-upload的before-upload,u-tabbar的before-switch
框架背景:uview1.0框架
问题:钩子函数this指向被重写无法获取自身方法与data,H5正常,小程序不正常
涉及组件:u-upload的before-upload,u-tabbar的before-switch
原因:
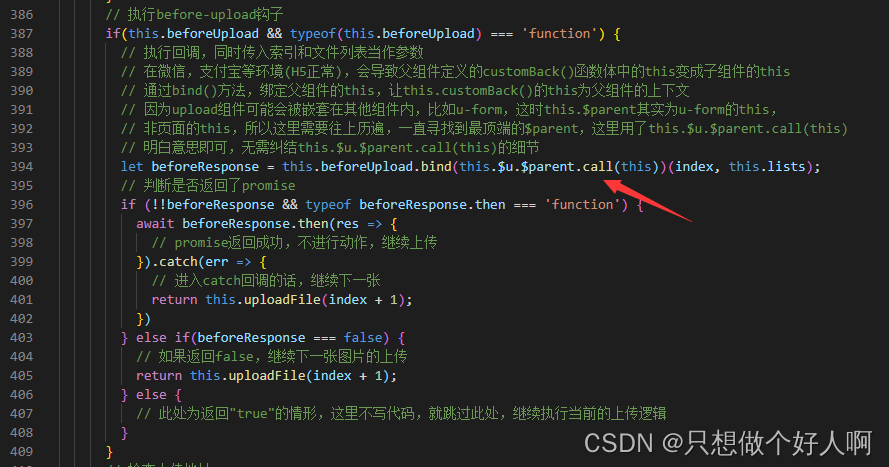
我们朔源组件源码,在u-upload组件源码第387行可以发现重新绑定了this,进一步看$parent方法的操作
u-upload组件before-upload代码

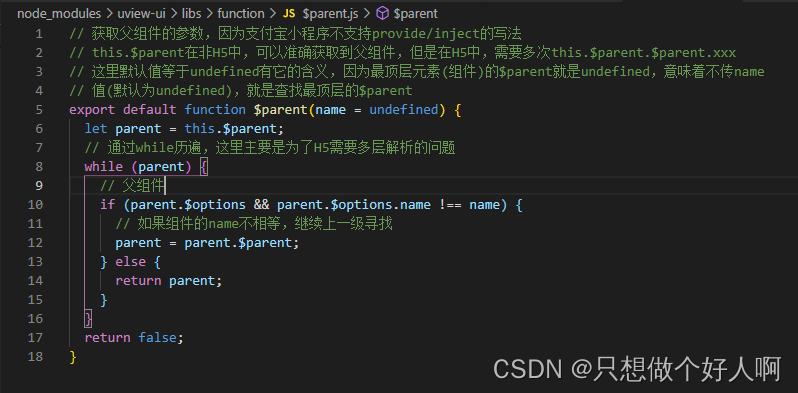
$u.$parent代码
由代码我们可以看到,当你页面定义了name的时候是与$parent函数的入参name不相等的,即使你定义的name为空
//定义了name为空字符串
<script>
export default {
name: ''
}
</script>
//定义了name为APP
<script>
export default {
name: 'App'
}
</script>
export default function $parent(name = undefined) {
let parent = this.$parent;
while (parent) {
// 上两种情况在$parent方法中都会走到下面的判断中
// 微信小程序中获取parent.$parent的值为undefined,所以最终返回fale
if (parent.$options && parent.$options.name !== name) {
parent = parent.$parent;
} else {
return parent;
}
}
return false;
}?
解决方法:
方法一:页面去掉定义name
<script>
export default {
data() {
return {
}
}
}
</script>方法二:重写$parent方法,增加一个判断
export function $parent(name = undefined) {
let parent = this.$parent;
// 通过while历遍,这里主要是为了H5需要多层解析的问题
while (parent) {
// 父组件
if (parent.$parent === undefined && name === undefined) {
return parent;
} else if (parent.$options && parent.$options.name !== name) {
// 如果组件的name不相等,继续上一级寻找
parent = parent.$parent;
} else {
return parent;
}
}
return false;
}然后在main文件注册
import { $parent} from '@/utils/index'
Vue.prototype.$u.$parent = $parent