首先layui是什么?
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
(官方解释!!!)
下拉框绑定数据:
Html代码:

上图是使用layui做出来的下拉框。
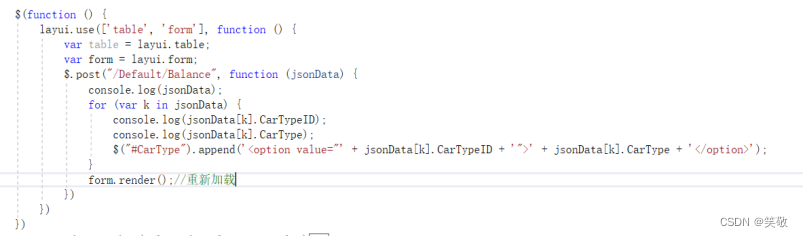
js代码:

Form.render(); 这是layui下拉框绑定的特别之处。
别的下拉框绑定是不需要这句的代码的。
比如:Bootstrap框架。
但是layul框架没有这句代码layul的下拉框是绑定不上数据的。
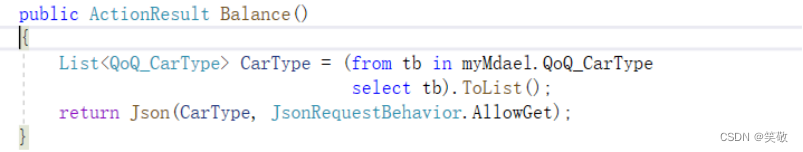
控制器代码:

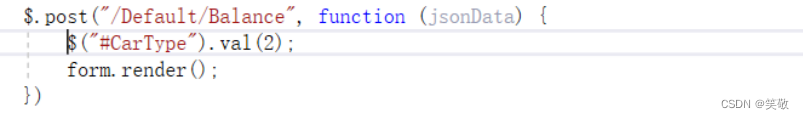
下拉框回填数据:
 ?
?
layui的下拉框回填与绑定一样要使用form.render() 加载表格。
layui的下拉框回填与别的框架还有一点不同的。
就是要写在 ?下拉框绑定请求成功时的调用回调函数中(如上图所示)。
下面是一个layui下拉框的绑定和回填的一个封装函数。
function?dropDownbox(selectId, url, form, value) {
????//下拉框绑定
????$.post(url, function?(jsonData) {
????????//当用户传过来的ID值不带#号时,为标量拼接上#号
????????if?(selectId.indexOf('#') != 0) {
????????????selectId = '#'?+ selectId;
????????} ??????
????????//创建option
????????for?(var?k in?jsonData) {
????????????$(selectId).append('<option value="'?+ jsonData[k].value + '">'?+ jsonData[k].text + '</option>');
????????} ?????
????????//设置选中值
????????if?(value != undefined && value != null?&& value != '') {
????????????$(selectId).val(value);
????????}
????????//重新加载
????????form.render();
????})
}
////dropDownbox(selectId, url, form, value)
selectId是id;
url是控制器路径;
form是form.render();
value是下拉框的回填值(可空);
