在一个浏览器中,看到的区域就是视口(viewport)
在PC端页面中,不需要对视口进行区分,因为布局视口和视觉视口是同一个
但在移动端,你布局的视口和可见的视口是不一样的
- 这是因为移动端的网页窗口往往比较小,我们可能会希望一个大的网页在移动端可以完整的显示;
- 所以在默认情况下,移动端的布局视口是大于视觉视口的
所以在移动端,我们将视口分成三种情况
- 布局视口(layout viewport)
- 视觉视口(visual layout)
- 理想视口(ideal layout)
这些概念的区分来自PPK,这是他对于视口的描述
?A tale of two viewports — part two
1.布局视口和视觉视口
在创建一个新的html文件的时候,默认会帮忙适配视口的,所以想要了解布局视口和视觉视口的关系的话,需要把默认适配的代码先注释掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
//下面一行就是视口的适配
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>给网页添加一个宽100px,高100px的div盒子,如图1-1所示
<style>
.box{
width:100px;
height:100px;
}
</style>
<div class="box"></div>
没有问题,和理想中的情况差不多,来看一下移动端的效果。如图1-2所示。

在PC端的网页在移动端显示的100px也太小了呀,这是为什么?
- 第一,它会按照宽度为980px来布局一个页面的盒子和内容;
- 第二,为了显示可以完整的显示在页面中,对整个页面进行缩小;
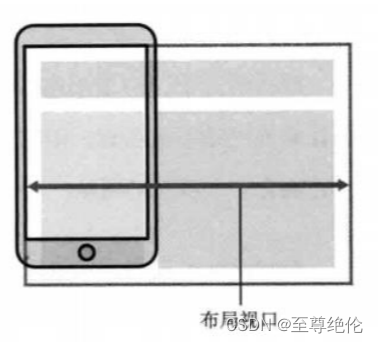
所以我们在PC端进行布局的时候会相对于980px进行布局,这个默认980px的视口称为布局视口?如图1-3 图1-4所示。


- 如果默认情况下,我们按照980px显示内容,那么右侧有一部分区域 就会无法显示,所以手机端浏览器会默认对页面进行缩放以显示到用 户的可见区域中;
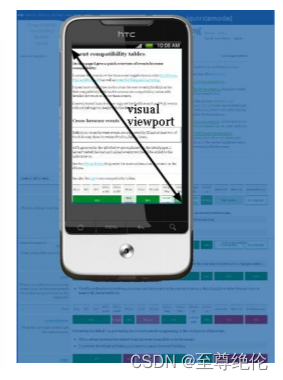
- 那么显示在可见区域的这个视口,就是视觉视口(visual viewport)如图1-5 图1-6所示


?
这样就清楚布局视口和可视视口的概念了
在PC端布局的时候布局的视口可能会超过移动端的可视视口,所以手机浏览器会将页面缩小以查看所有内容。
有一个想法,能不能让布局视口和视觉视口相同呢?反正在移动端看到的视口只有那么大,如果视口相同了,就好布局了。下面引入理想视口的概念。
2.理想视口
如果所有的网页都按照980px在移动端布局,那么最终页面都会被缩放显示。
- 事实上这种方式是不利于我们进行移动的开发的,我们希望的是设置100px,那么显示的就是100px;
- ?如何做到这一点呢?通过设置理想视口(ideal viewport);
我们可以对layout viewport进行宽度和缩放的设置,以满足正常在一个移动端窗口的布局;就是布局视口和视觉视口的大小相同。
这个时候可以设置meta中的viewport;

?现在可以把原来注释掉的代码根据需求修改值了。
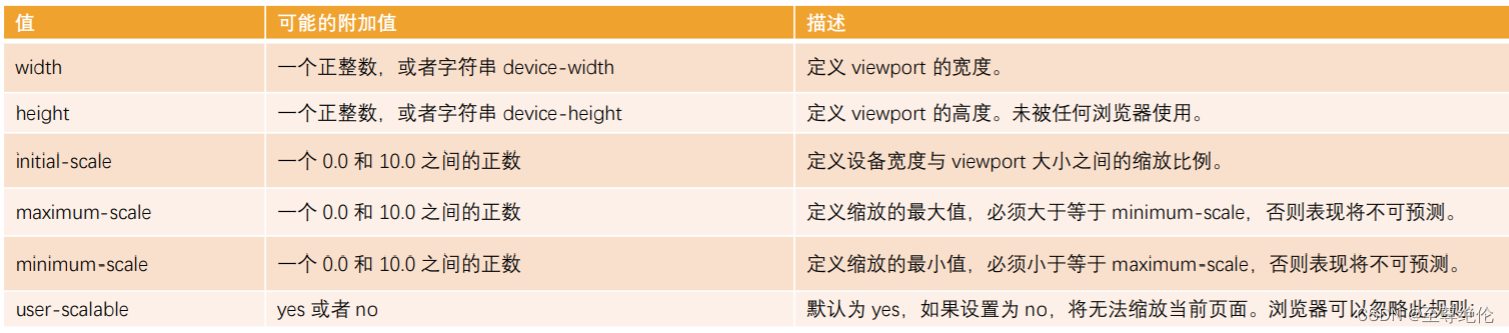
- 宽度width,移动端的宽度都不一致,一般不给一个固定值
width=device-width这样就可以根据设备的宽度自动调节- 宽度height,没有浏览器用过
- 设备宽度与viewport大小之间的缩放比例,initial-scale,一般设置为1.0
- 设置用户无法缩放当前页面,user-scalable,默认yes指可以缩放,no不可以缩放,有的浏览器会忽略这个规则,所以需要设置下面的maximum-scale和minimum-scale
- 定义缩放的最大值,maximum,一般设置为1.0
- 定义缩放的最小值,minimum,一般设置为1.0
