?官网链接: https://element.eleme.cn/#/zh-CN/component/table
?数据和选中都来自官网。
?界面删除: this.$refs.表格ref属性名.selection获取选择的行数据,依次遍历每行数据的id,和生成该表格每行数据的vue中的data比较,如果相同就删了 data.remove( index , 1) 。每行数据必须有唯一标识符。
?数据库删除: 遍历选中的每行的id,存放在一个数组中,通过axios来删除。
?下面只演示界面删除。
?vue.js文件为本地的,注意路径。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引入样式 -->
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange" id="m">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button>
<el-button @click="toggleSelection()">取消选择</el-button>
<el-button @click="delete1()">删除</el-button>
</div>
</div>
<script>
var a = new Vue({
el: "#app",
data() {
return {
tableData: [{
id:'1',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '2',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '3',
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '4',
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '5',
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '6',
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '7',
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
multipleSelection: []
}
},
methods: {
toggleSelection(rows) {
if(rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
delete1() {
var d = this.tableData;
this.$refs.multipleTable.selection.forEach((Ele, index) => {
//console.log(Ele.date);
for(var i = 0 ; i<d.length; i ++ ){
var t = d[i].id;
if( t == Ele.id ){
d.splice(i , 1);
}
}
console.log(index);
});
}
}
})
</script>
</body>
</html>
?运行效果:
?初始时:

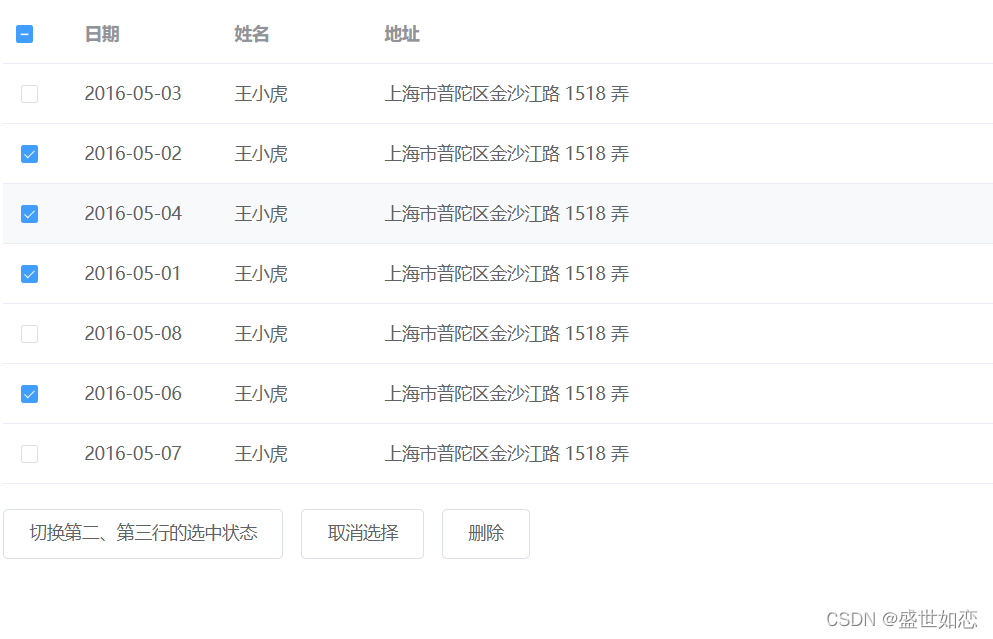
?选中几条需要删除的数据:

?点击删除:

