兼容:?e||window.event、事件注册? ??e.srcElement? ??e.target?
事件:比如点击一个按钮,会弹出一个对话框,在js中,“点击“这个事情看作一个事件。”弹出对话框“就是点击事件中做的一些事
事件三要数:1、事件源 2、事件类型 3、事件处理函数function(){}
事件对象event:
????????作用:处理事件的,比如鼠标点击里面就包含了鼠标相关信息,鼠标坐标等。键盘:判断用户按下了哪个键
????????创建方式:当触发事件的时候由系统自动创建,比如点击时候创建、绑定不算创建。创建之后事件对象会赋给形参
????????获取事件对象:在事件处理函数中拿到
兼容写法:e||window.event? (识别不到为undifund)
<div onclick="demo(event)"></div>
<p>123</p>
//属性式
function demo() {
console.log(event);
}
//赋值式
var p = document.querySelector('p')
p.onclick = function (e) {
console.log(e);
}
//监听式
div.addEventListener('click', function(e) {
console.log(e);
})
?
?事件类型
? ? ? ? 鼠标事件
????????????????click :点击事件
????????????????dbclick :双击事件
????????????????contextmenu : 右键单击事件
????????????????mousedown :鼠标左键按下事件
????????????????mouseup :鼠标左键抬起事件
????????????????mousemove :鼠标移动
????????????????mouseover :鼠标移入事件
????????????????mouseout :鼠标移
????????????????onfocus 获得鼠标焦点触发事件????????? 没有冒泡阶段
????????????????onblur 失去鼠标焦点触发事件? ? ? ? ? ? ?没有冒泡阶段
????????????????mouseenter :鼠标移入事件? ? ? ? ? ? ? ?没有冒泡阶段
????????????????mouseleave :鼠标移出事件
????????????????????????????????pointer-events: none;
????????????????????????
鼠标事件对象的属性:
? ? ? ? 鼠标事件获取光标位置属性
? ? ? ? ????????相对于浏览器可视区:e.clientX??e.clientY
? ? ? ? ????????相对于自身位置 :offsetX,offsetY
? ? ? ? ????????相对于文档:pageX pageY
? ? ? ? ? ? ? ? 相对于电脑屏幕 screenX??screenY
? ? ? ? 表单事件form
? ? ? ? ? ? ? ? onchange 表单内容改变
? ? ? ? ? ? ? ? oninput 表单内容输入事件
? ? ? ? ? ? ? ? onsubmit 表单提交事件 :先执行表单提交事件(表单验证),执行完毕执行form cation动作
? ? ? ? 键盘事件(三个一起有执行顺序 down >?press > yup?)文档对象的事件document.onkey?
? ? ? ? ? ? ? ?组合键 altkey shiftkey ctrlket按下为为true?
???????????????? onkeyup 按键弹起触发
? ? ? ? ? ? ? ? onkeydown? 按键按下触发
? ? ? ? ? ? ? ? onkeypress? ??按键按下触发(不识别功能键 比如ctrl shift)
? ? ? ? ? ? ? ? 键盘对象
? ? ? ? ? ? ? ? ? ? ? ? keyCode 返回键的ASCII码值(区分大小写)
事件对象方法
e.preventDefault()方法 阻止执行表单action动作? ? ? ? ? ? ?(让链接不跳转 或则让提交按钮不提交)
Bom:跳转地址 loction.href
注册(绑定)事件的方式? ? ? ?
addEventListener第三个参数true捕获 flase冒泡? ??省略就是flase冒泡阶段----target返回触发的对象
属性式
赋值式
侦听式
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件 只能一个
btns[0].onclick = function () {
alert('hi');
}
btns[0].onclick = function () {
alert('hao a u');
}
// 2. 事件侦听注册事件 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
// (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function () {
alert(22);
})
btns[1].addEventListener('click', function () {
alert(33);
})
// 3. attachEvent ie9以前的版本支持
// btns[2].attachEvent('onclick', function() {
// alert(11);
// })
</script>删除事件
divs[0].onclick = function() {
alert(11);
// 1. 传统方式删除事件
divs[0].onclick = null;
}
赋值式: ele.onclick = null
监听式: ele.addEventListener('click',事件处理函数)
ele.removeEventListener('click',事件处理函数)
function 事件处理函数() {
alert('监听式绑定事件2222')
}
btn.addEventListener('click', 事件处理函数())
btn.removeEventListener('click', 事件处理函数())
// 3. detachEvent 垃圾IE!
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
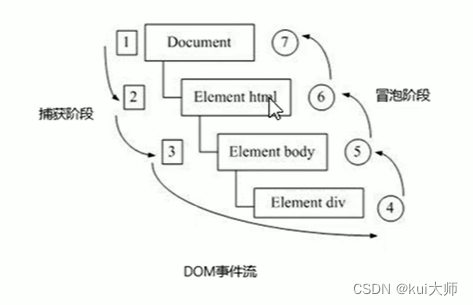
}DOM事件流
? ? ? ? 事件在元素之间按特定顺序? ? 传播的过程 为dom事件流
? ? ? ? 1 捕获阶段 2当前目标阶段 3冒泡阶段
? ? ? ? ? ? ?

?js只能得到捕获或者冒泡其中一个阶段
冒泡监听:addEventListener第三个参数true flase 判断是捕获还是冒泡阶段 省略就是flase冒泡阶段
冒泡:先子后父
????????onclick等? 和ie监听? attachEvent只能得到冒泡阶段
? ? ? ? onblur onfocus onmouseenter 没有冒泡阶段
????????
事件对象常用的属性和方法? ?e.target||e.srcElement 兼容
e.target? 返回触发事件的对象 (标准)?省略就是flase冒泡阶段?? ? ? ? ? ? ? ? ? ? ? ?this返回绑定事件的对象
e.srcElement? ?返回触发事件的对象 (非标准 ie6-8)
e.type? 返回事件类型
e.returnValue 该属性阻止默认行为? ?非标准? ?ie
e.e.preventDefault()阻止默认行为(dom推荐标准)(让链接不跳转 或则让提交按钮不提交)? ? ? ? return false也可以阻止默认行为 没有兼容问题? 但是后面的代码不执行? ?只使用传统注册方式!!? (属性、赋值式)
阻止冒泡
? ? ? ? e.stopPropagation() 标准
? ? ? ? e.canselBubble=true?
e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true????????
事件委托、代理(jquery叫委派)
? ? ? ? 【原理】不是每个子节点单独设置事件监听器,二十事件监听器设置在父节点上,然后冒泡原理影响每个子节点
????????
????????
