# 1 中心点经纬度
通过指定中心点经纬度来调节地图的位置,中国的维度通常在20到45之间,经度在84到118之间,北京是116,40,武汉是114,30,可以测试一下。
# 2 缩放比例
是指当前地图的比例尺,一般是3-20,20就很大比例尺了,5比较小,可以用12左右,对城市级比较合适。
# 3 显示模式
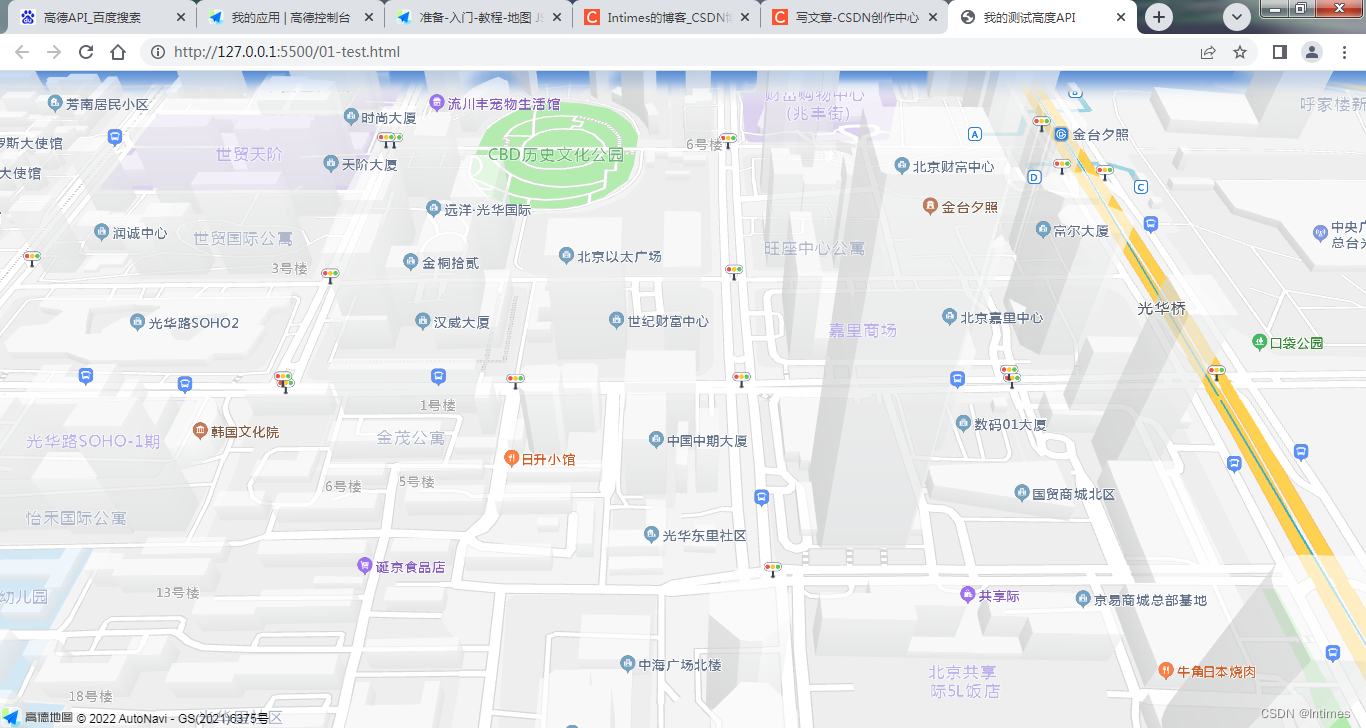
就是2D还是3D模式,高德API的三维模式其实就是楼房具有高度,都是矢量数据,逼真度还可以,参见本图示例。
# 4 俯视角度
一般的俯视角度就是0,即上帝视角,这样看3D可能不是很明显。可以加俯视视角,这样看起来明显直观一些。这里指定俯视角度为45.

可以通过在构造函数里指定参数的形式,来调整地图的属性。
实现这个页面的html文档如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的测试高度API</title>
<style>
html,
body,
#container {
width:100%;
height: 100%;
background-color: skyblue;
margin: 0;
}
</style>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'ba75f4bf41762a5b3ca606d2692ef3c1',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=4b1e25047455be63aa7308b1832ab98c"></script>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container',{
center:[116, 40],
zoom:15,
viewMode:'3D',
pitch:45
})
</script>
</body>
</html>PS:上一篇提到的css问题,可以通过设置width和height为100%来实现全屏,但是还需要指定body和html页面的宽和高也为100%。指定后,页面还会有一点边,那是因为盒状模型的margin默认并不为0,还需要设置下margin为0即可。
