前言:JavaScript中函数参数到底是值传递还是引用传递呢?答案是值传递,但令人疑惑的是,为什么当传递的参数为一个对象时,在函数局部作用域修改对象会影响全局的对象呢,这难道不是按引用传递吗?
1、首先,先来看一个基本类型的变量作为参数传递的例子
function test(num) {
num = 10;
return num;
}
var count = 5;
let res = test(count);
console.log(res); //10
console.log(count); //5
test函数中有一个参数num,它其实就是一个局部变量,在调用test()时,变量count作为参数传入,count的值是5,这个值被复制到参数num。可以看出我们在函数内部操作变量num并没有影响函数外部的变量count。如果是引用传递,count的值也会被修改为10。
2、在使用数值这样的原始值时我们对于值传递没有什么疑问,但是如果变量中传递的是对象呢?
function test(obj) {
obj.name = "mark";
return obj;
}
var person = {
name: "jone",
age: 20
};
let res = test(person);
console.log(res); //{name: 'mark', age: 20}
console.log(person); //{name: 'mark', age: 20}
调用test()函数将person作为参数传入,将person值复制给了obj,obj和person都指向了同一个对象。
3、更疑惑了,明明在函数内修改了对象影响到了函数外部的对象,这不是引用传递吗?
function test(obj) {
obj.name = "mark";
obj = new Object();
obj.name = "Jane"
return obj;
}
var person = {
name: "jone",
age: 20
};
let res = test(person);
console.log(res); //{name: 'Jane'}
console.log(person); //{name: 'mark', age: 20}
在函数内部新建了一个对象,如果是person是按照引用传递,那为什么person最终的name没有被修改为Jane呢?这就说明函数都是按值传递的!
4、我们来看一下图解就明白啦
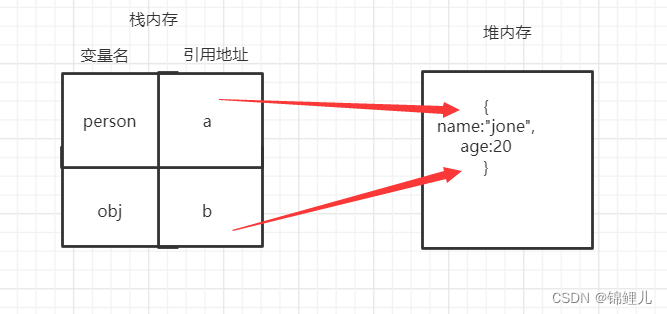
值传递
如果是值传递,我们将person值作为参数传递,但是由于person是一个对象,所以将person值复制给obj时,但是obj指向一个新的引用地址,指向了与person相同的堆内存中的对象。

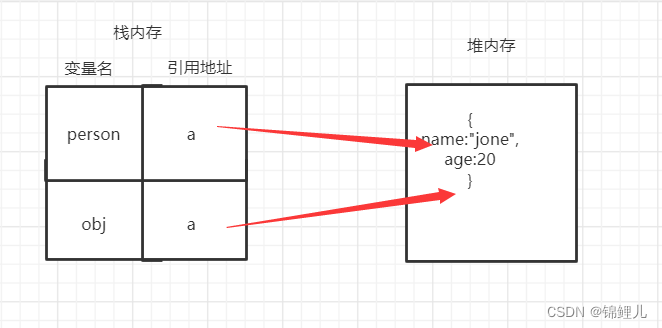
引用传递
如果是引用传递,调用函数时是将person值的引用地址作为参数传递,此时obj和person的引用地址是一样的,都是指向堆内存中的对象;如果obj指向一个新的对象,此时引用地址a就指向新的对象,从而person也会指向新的对象。但是我们看打印结果,person并没有指向新建的对象,所以函数传值不是按引用传递的!