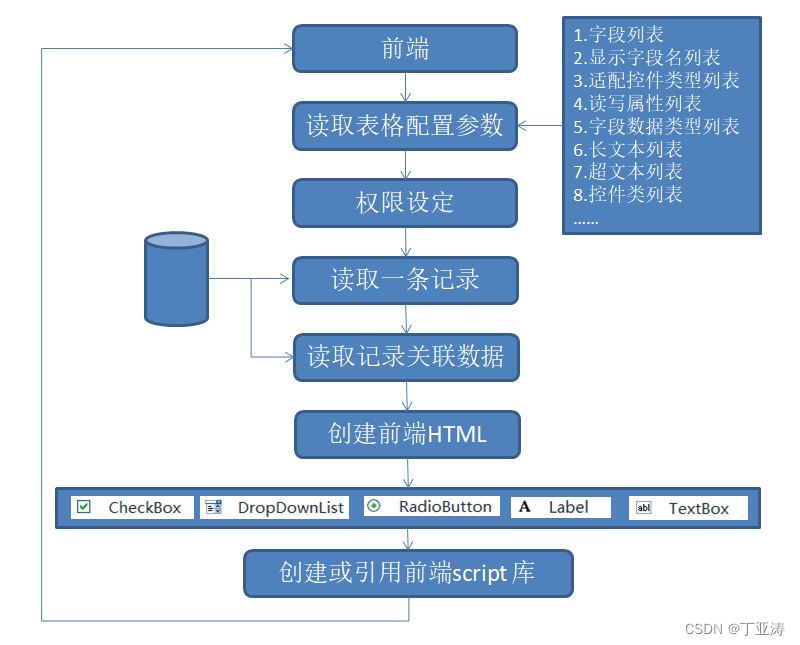
笔者最近开发的一个项目中表格太多,需求方经常修改表格结构,痛下决心,设计了一整套前后端代码,基本完成达到相对通用的操作流程,前后端可以适应不同表格,界面及数据维护简单快捷。思路如下:

1.为每个表格配置操作参数,包括:
(1)字段列表
(2)显示字段名列表
(3)适配控件类型列表
(4)读写属性列表
(5)字段数据类型列表
(6)长文本列表
(7)超文本列表
(8)控件类列表
? ?……
2.向通用接口传输表格名,接口模块读取表格参数
3.读取用户权限和表格权限,对接权限
4.设计后台一般性应用程序,读取指定id记录
5.根据字段属性,读取关联数据(例如:省市、性别、学历等)
6.创建(读取)空白HTML脚本、样式表
7.按字段顺序和对应控件属性,顺序创建前端控件,只读数据按span处理,其他根据具体需求,对应:input(button,checkbok,text,password)、select option、textarea等
8.创建(引用)前端js脚本库,实现:onchange、onclick、onfocus;保存、控件外观批量处理,拖曳事件代码等
9.容错删除历史窗口,创建并追加新弹出窗口
10.运行部分需要临时激活的js函数
11.完成前端编辑弹出窗口
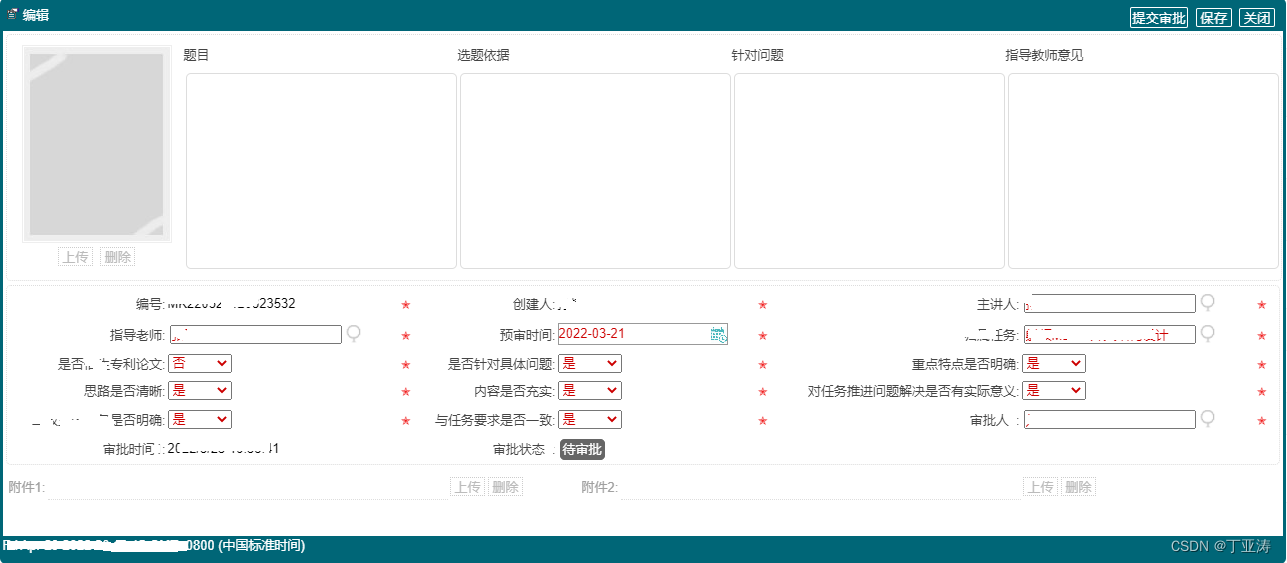
界面示例:

示例中所有元素的个数及对应控件类型都是可设定的。
为了配置参数的方便,笔者采用文本文件配置表格参数。关联数据采用数据表和文本的混合模式,简单的关联数据直接采用文本,复杂或者需要维护的关联数据采用数据表格式。
附件、照片等的上传下载采用动态统一的js代码。
