Vue prop 传递对象到子组件刷新页面数据消失
父组件向子组件传递了一个对象,当页面我们直接刷新页面时发现子组件接收到的这个对象总的属性不见了。
父组件
<ArticlePublishForm
:content="content"
:article-id="editorArticleId"
// 这个就是被传递的对象
:article-message="articleMessage"
:title="title"
@publish="publish"
@goto="goto"
></ArticlePublishForm>
子组件
props: {
articleId: Number,
title: String,
content: String,
articleMessage: Object,
},
......
// 为了在子组件中实现双向绑定在data拷贝中初始化
data() {
return {
// 文章tag动态标签
articleDynamicTags: this.articleMessage.articleDynamicTags,
// 文章分栏动态标签
classColumnsDynamicTags: this.articleMessage.classColumnsDynamicTags
}
}
// 尝试在created 中打印
created() {
this.getUserAllColumns()
console.log(this.articleMessage.articleDynamicTags)
console.log("我被调用了")
},
结果
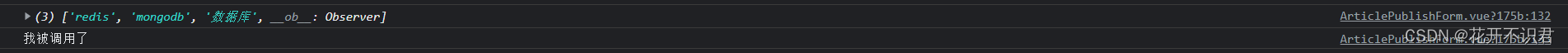
未刷新页面:

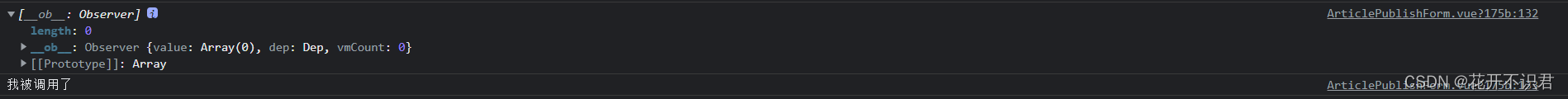
刷新页面后(可以看到已丢失):

解决方法
利用 watch 监听器并且深度监听对象
articleMessage: {
handler(message) {
this.articleDynamicTags = message.articleDynamicTags
this.classColumnsDynamicTags = message.classColumnsDynamicTags
},
deep: true
}
