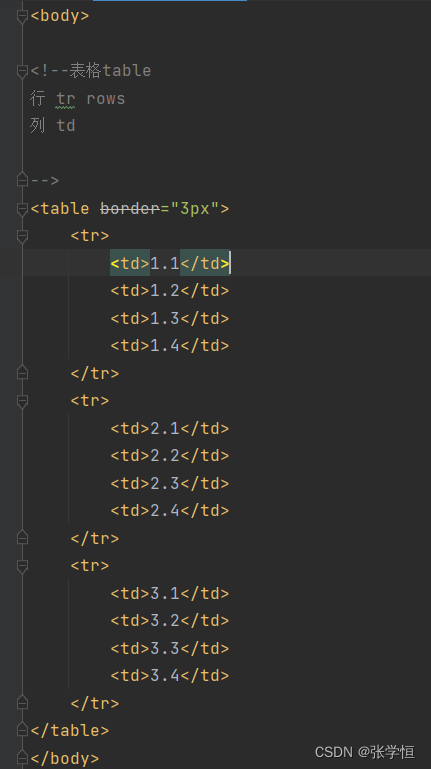
1:基础知识 tr td
table 表格 tr行 td列
tr r 就是rows 行的意思
td就是列

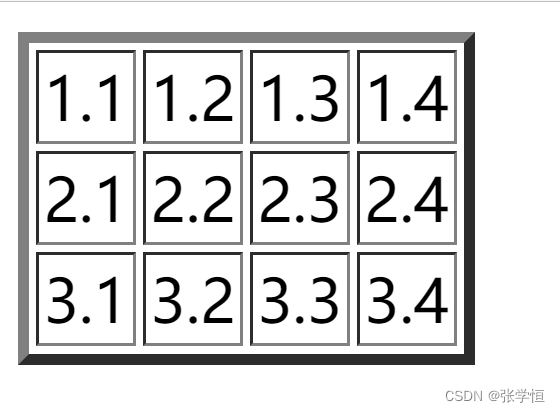
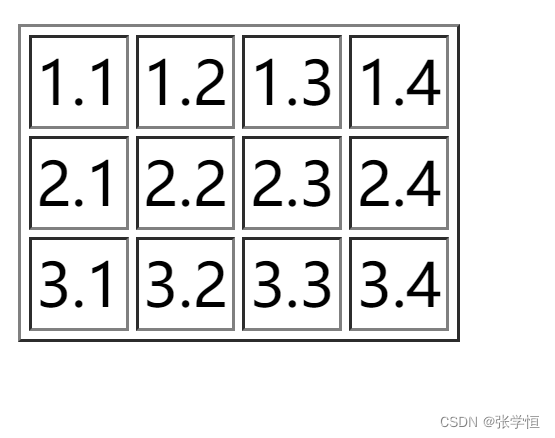
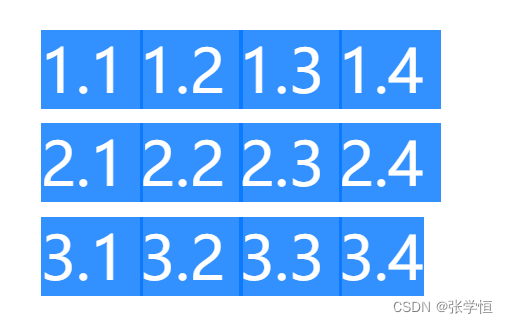
2 结果展示


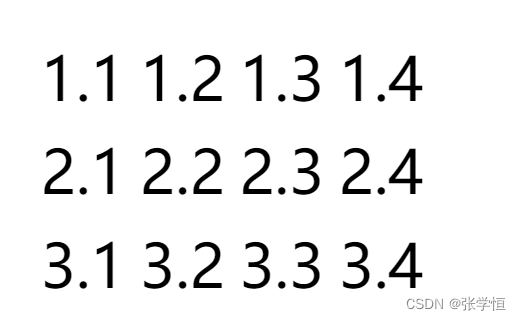
3 table不加border时


可以看到,不加border表示边界时,行列排序时,会有蓝色的淑贤,说明会自动对齐。
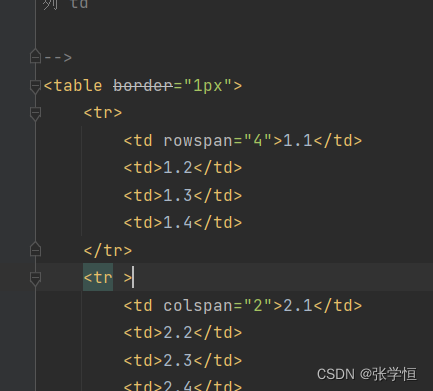
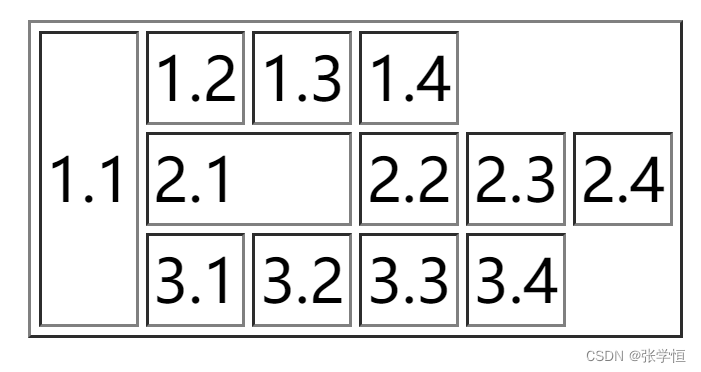
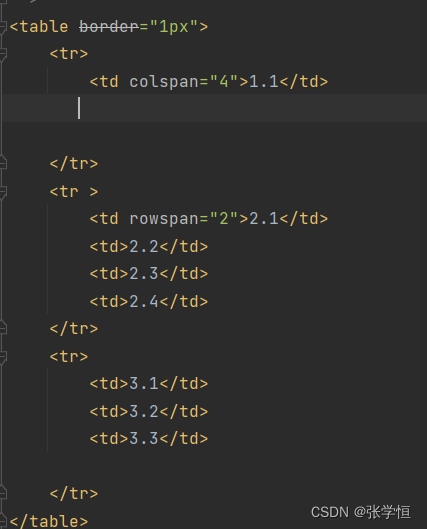
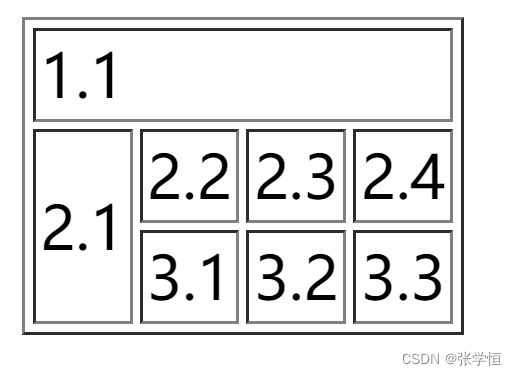
4跨行跨列

rowspan 跨行 colspan跨列
跨行跨列的实际例子


行就是横着的 一行一行的,列时竖着的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr rows
列 td
-->
<table border="1px">
<tr>
<td colspan="4">1.1</td>
</tr>
<tr >
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
任务:做一个表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成绩单</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2"> Qiany</td>
<td>语文</td>
<td> 100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">恒恒</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>英语</td>
<td>100</td>
</tr>
</table>
</body>
</html>

