来自up主老橘长
“浪漫的不是海,是吹海风的我们”
结构伪类选择器和伪元素选择器
通过
结构伪类选择器在HTML中定位元素
结构伪类选择器
结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素
- 优点:
从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
| 选择器 | 功能描述 |
|---|---|
| E:first-child{ } | 选择父元素中的第一个子元素,并且是E元素 |
| E:last-child{ } | 选择父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n){ } | 选择父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){ } | 选择父元素中倒数第n个子元素,并且是E元素 |
:first-child 和 :last-child分别用于选择元素的子元素中,符合条件的第一个和最后一个子元素。
<style>
li{
list-style: none;
display:inline ;
font-size: 20px;
}
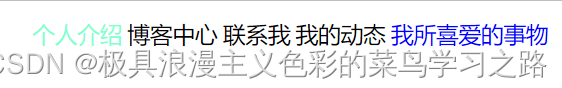
.tab li:first-child{
color: aquamarine;
}
.tab li:last-child{
color: blue;
l
}
</style>
<body>
<ul class="tab">
<li>个人介绍</a></li>
<li>博客中心</a></li>
<li>联系我</a></li>
<li>我的动态</a></li>
<li>我所喜爱的事物</a></li>
</ul>
</body>

关于E:nth-child(n)
E:nth-child(n) 用于选择某个父元素的一个或多个特定的子元素。n 表示不确定的数字,th 是英语中序数词的后缀,
nth-child 表示第 n 个子元素。对于 n 可以是数字、公式或关键字
-
数字:可以是任何大于 0 的正整数。如上述代码中.tab li:nth-child(3),表示选择 class 为 .tab类 的父元素下,第 3个 li 子元素。
-
公式:格式为 (an + b)。其中,a表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。如,
- :nth-child(n+2) 选取序号大于等于 4 的元素,
- :nth-child(-n+4) 选取序号小于等于 4 的元素,
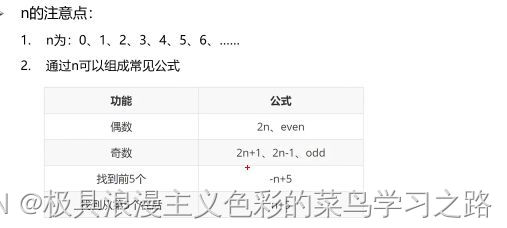
- :nth-child(2n)选取序号为偶数的元素,
- :nth-child(2n+1) 选取序号为奇数的元素,
- :nth-child(3n)选取序号为3、6、9…的子元素(即“隔二选一”),
- :nth-child(3n+1) 选取序号为1、4、7、10…的子元素,等等。
- 关键字:只有odd 和 even 两个关键字。
odd表示选取序号为奇数的元素,效果等同于 :nth-child(2n-1) 和 :nth-child(2n+1);
even表示选取序号为偶数的元素,效果等同于 :nth-child(2n)。

<style>
li{
list-style: none;
display:inline ;
font-size: 20px;
}
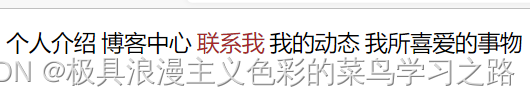
.tab li:nth-child(3){
color: brown;
}
</style>
</head>
<body>
<ul class="tab">
<li>个人介绍</a></li>
<li>博客中心</a></li>
<li>联系我</a></li>
<li>我的动态</a></li>
<li>我所喜爱的事物</a></li>
</ul>
</body>

除了这四个,还有其他许多个伪类选择器这里我以后可能会讲到
本来只想笔记说一下结构伪类选择器,然后看着看着又看到伪元素选择器,我靠,这又是啥,这我也要弄懂呀。只好又在标题加了个伪元素选择器
CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after
伪元素选择器
这里我看到一位博主是这样说的,
伪类和伪元素的区别,其实很简单,从字面上就可以理解。它们有一个共同的修饰词“伪”,那么“伪”是什么意思呢?就是假的呗。
所以,伪类就是假的类,伪元素就是假的元素,这就是在字面上它们之间的区别。
伪类就是假的类
伪类在于,我们要对特定标签设置样式和效果,我们就要使用标签选择器呀,类选择器呀。。。这些,但是当代码过多,结构过多,嵌套等等,这里就可以使用伪类选择器,相当于创建一个假的类,对特定标签设置样式和效果
伪元素
伪元素用于某些选择器设置特殊效果
区别:
- 元素:HTML设置的标签
- 伪元素:由css模拟出的标签效果
| 伪元素 | 描述 |
|---|---|
| ::before | 在父元素内容最前面添加一个伪元素 |
| ::after | 在父元素内容的最后添加一个伪元素 |
需要注意:
- 必须设置content属性才能生效
- 伪元素默认是行内元素
伪元素可以创建一些文档语言无法创建的虚拟元素。
- 比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(::first-letter、::first-line)。
同时,伪元素还可以创建源文档不存在的内容,
- 比如使用 ::before 或 ::after。
<style>
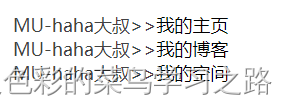
ul li::before{
content:"MU-haha大叔>>";
padding-left: 8px;
color: #424242;
}
li{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>我的主页</li>
<li>我的博客</li>
<li>我的空间</li>
</ul>
</body>

伪类与伪元素的特性及其区别:
-
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
-
伪元素本质上是创建了一个有内容的虚拟容器;
-
CSS3中伪类和伪元素的语法不同;伪类用单冒号
:表示;而伪元素用双冒号::表示。一个选择器可以同时使用多个伪类(但有的伪类会互斥);而一个选择器只能同时使用一个伪元素(未来的版本可能会支持多伪元素)。 -
可以同时使用多个伪类,而只能同时使用一个伪元素;
这里有一个DMO树结构需要我们去了解
来一个来链接,DMO树结构
然后还有一些知识点来自这个博主,伪元素与伪类元素的区别
再来一个链接,伪类和伪元素的区别
伪类和伪元素的区别
谢谢这个博主。嘻嘻嘻,三人行必有我师焉。
唉,感觉这篇文章有许多不足之处,
对于这篇学习笔记就暂时到这了,兄弟们加油??🤣😂😊😘💕😍😒
从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你!
👩?🔧👨?🔧🧑?🔧
如果有出错的,请各位友友指正

