nvm (node.js version management)是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs。下面列出下载、安装及使用方法。
因公司之前项目使用node和npm版本较低,而新项目所需node和npm版本较高,手动切换版本不是程序猿的做法,所以安装nvm来管理node版本。
一:下载方法。
首先切记,安装nvm之前全局卸载node,
打开软件卸载程序卸载node
(1) C:\Program Files (x86)\Nodejs
(2) C:\Program Files\Nodejs
(3) C:\Users{User}\AppData\Roaming\npm (或%AppData%\npm)
(4) C:\Users{User}\AppData\Roaming\npm-cache(或%AppData%\npm-cache)
(5) C:\Users{User}\AppData\Local\Temp\npm-*
检查环境变量是否还有node或者npm的选项,有的话也删掉
全部操作完尽量重启一下电脑!!!
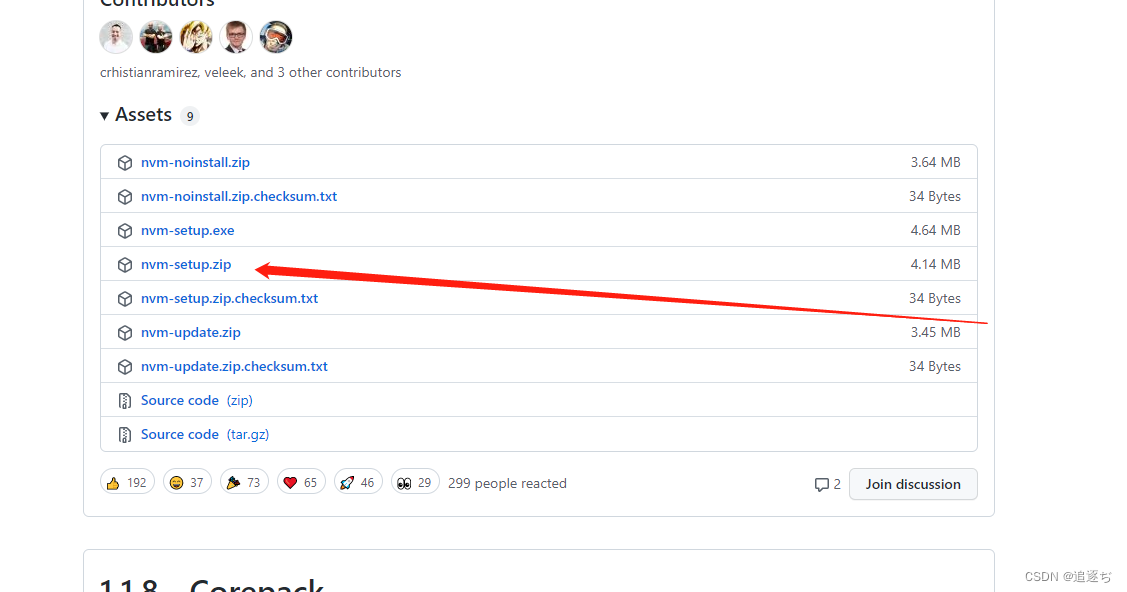
https://github.com/coreybutler/nvm-windows/releases![]() https://github.com/coreybutler/nvm-windows/releases打开网址可以看到以下列表,选择安装版
https://github.com/coreybutler/nvm-windows/releases打开网址可以看到以下列表,选择安装版

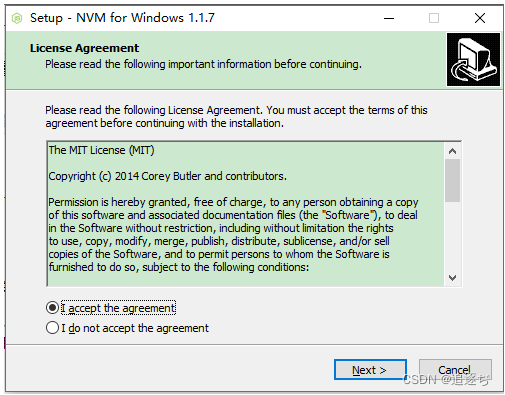
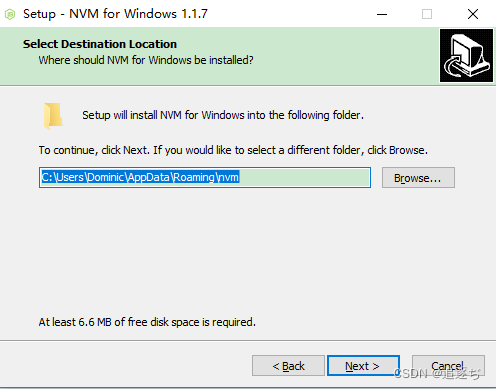
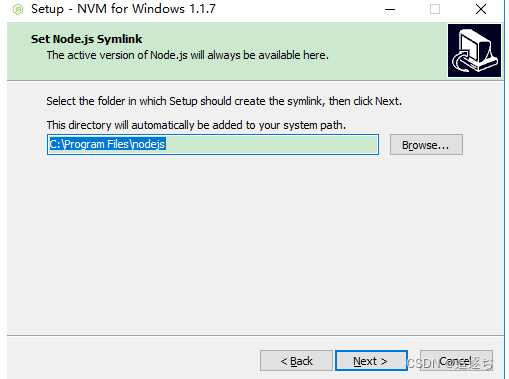
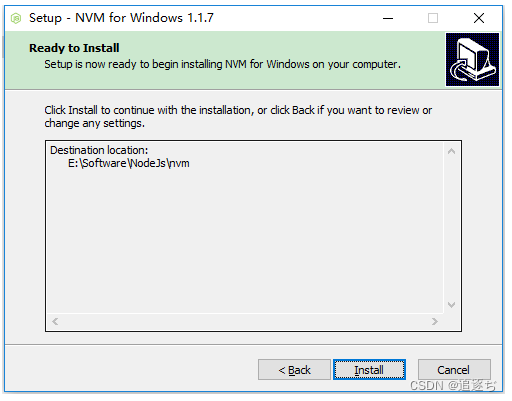
?二:安装

 ?
?
?

一路安装,检测是否安装成功使用window + R? 输入 cmd 打开命令行工具,输入 nvm -v,安装成功的话就会出现 当前安装nvm的版本号。
三:安装指定版本node
nvm install 12.14.0npm install 16.14.2网络较慢,此刻需要耐心等待。
3.1:使用指定的node版本
nvm use 12.14.0四:可能会遇到的坑
到了这一步可能遇到一些坑,比如执行nvm use 会乱码切换node不成功,参照网上方法修改环境变量等等,都是无效的。
需要执行,以管理员身份打开windows powerShell 来执行nvm use 就可以切换成功

?如果遇到npm -v 报
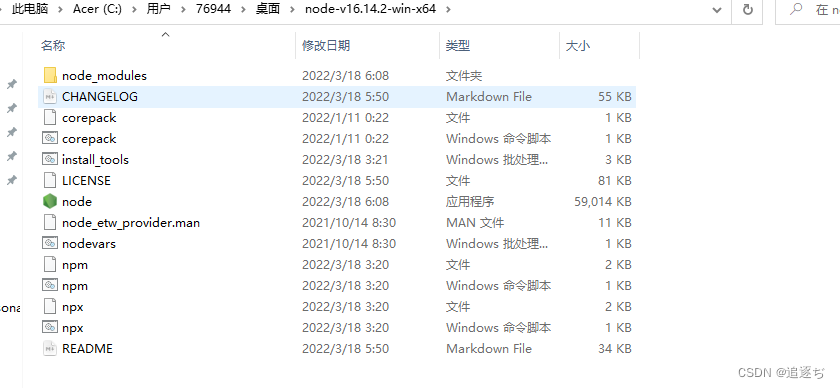
可以下载你所需要的node版本下载后
1:下载完之后,直接把整个目录下的东西复制走,如图:
2:把复制的文件全放到nvm安装目录下你需要node版本的文件夹下面,可执行where nvm查看安装目录

?再执行npm -v就可以正常了。

?
