uni-app + vant 组件库
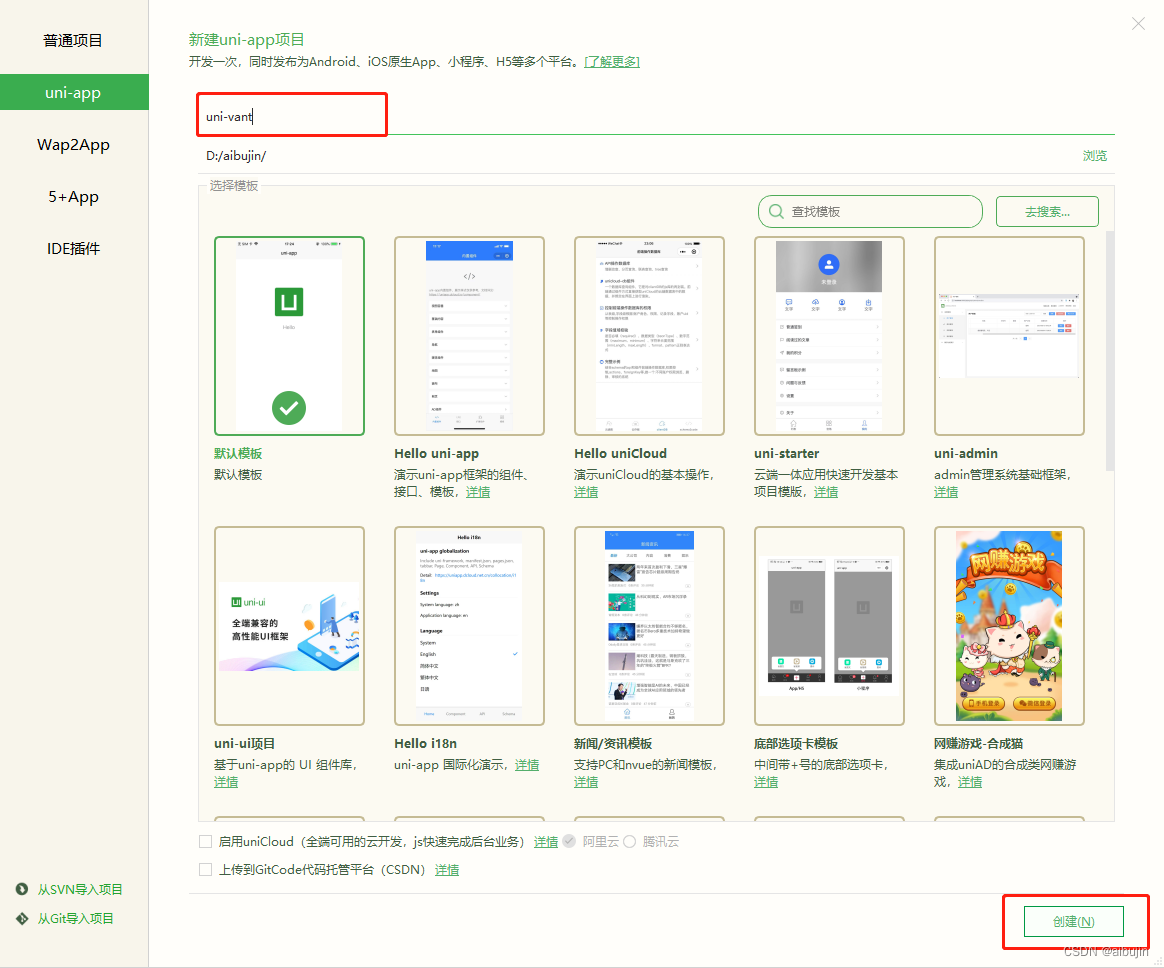
创建 uni-app
打开 Hbuilder 创建项目
Hbulder 下载地址: https://www.dcloud.io/

下载 vant 组件
下载地址 :https://github.com/youzan/vant-weapp
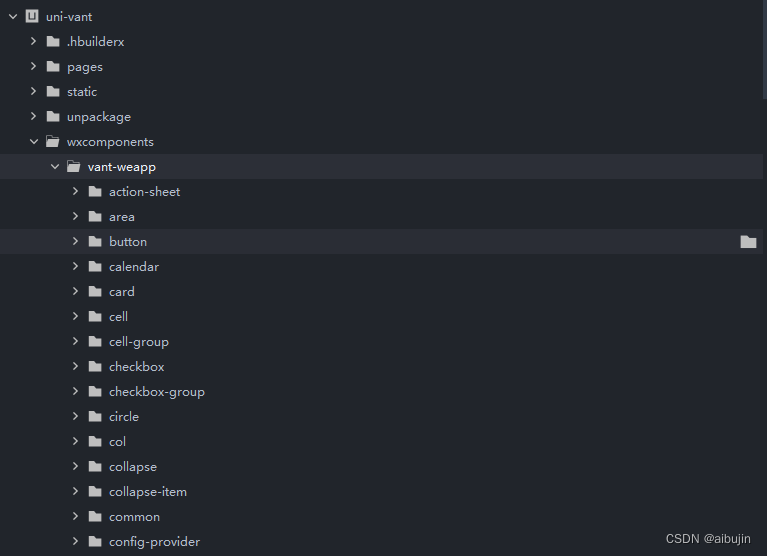
创建组件存放目录 ,引入 vant 组件
在与 pages 同级目录创建 ’wxcomponents‘ 文件夹,必须是这个名称;

在 ’wxcomponents‘ 下面创建 ’vant-weapp‘, 找到下载的 vant 组件,复制 dist 文件,拷贝到新创建的 ’vant-weapp‘ 文件夹下面;

使用组件
在 pages.json 引入组件,这里是全局引入,也可以在单个组件下引入
"globalStyle": {
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "litemall小程序商城",
"enablePullDownRefresh": false,
"navigationBarTextStyle": "black",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"usingComponents": {
"van-cell-group": "/wxcomponents/vant-weapp/cell-group/index",
"van-cell": "/wxcomponents/vant-weapp/cell/index",
"van-picker": "/wxcomponents/vant-weapp/picker/index",
"van-popup": "/wxcomponents/vant-weapp/popup/index",
"van-field": "/wxcomponents/vant-weapp/field/index",
"van-uploader": "/wxcomponents/vant-weapp/uploader/index",
"van-button": "/wxcomponents/vant-weapp/button/index",
"van-tag": "/wxcomponents/vant-weapp/tag/index",
"van-icon": "/wxcomponents/vant-weapp/icon/index",
"van-checkbox": "/wxcomponents/vant-weapp/checkbox/index",
"van-steps": "/wxcomponents/vant-weapp/steps/index"
}
},
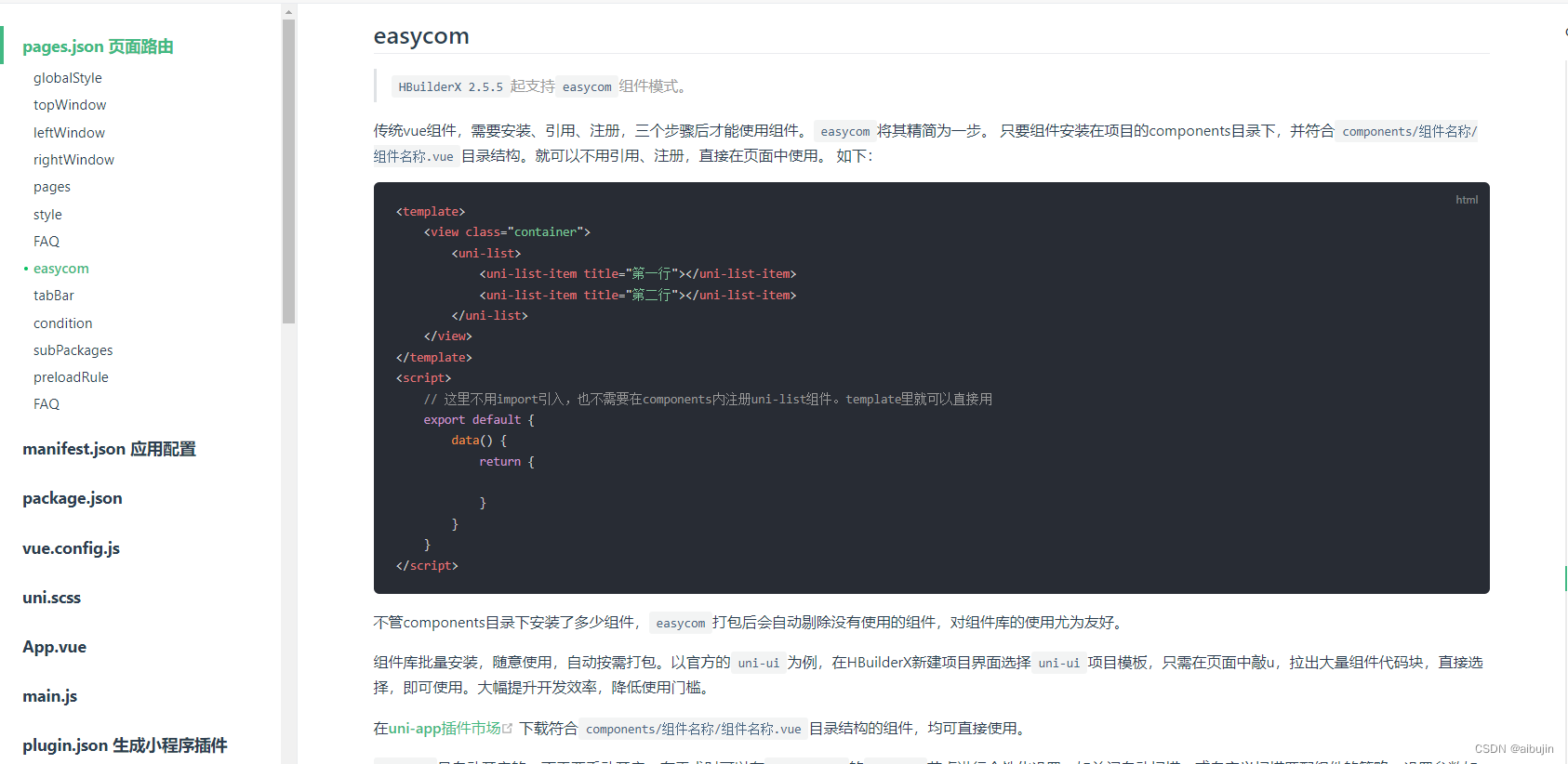
也可以使用 自定义easycom配置 引入组件

"autoscan": true,
"custom": {
"^van-(.*)": "@/wxcomponents/vant/$1/index.vue"// 匹配wxcomponents目录内的vue文件
}
}
在 App.vue 中的 style 中,引入样式 ( 不引好像也没有影响 )
<style>
/*每个页面公共css */
@import "/wxcomponents/vant-weapp/common/index.wxss"
</style>
开始使用组件
<template>
<view class="content">
<van-button type="default">默认按钮</van-button>
</view>
</template>
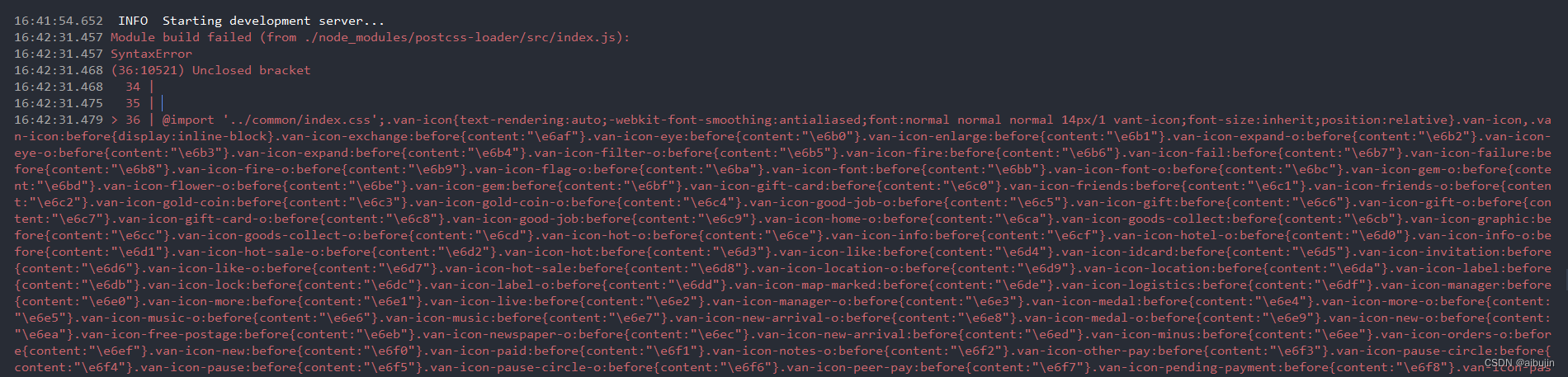
启动的时候出现异常
解决办法:
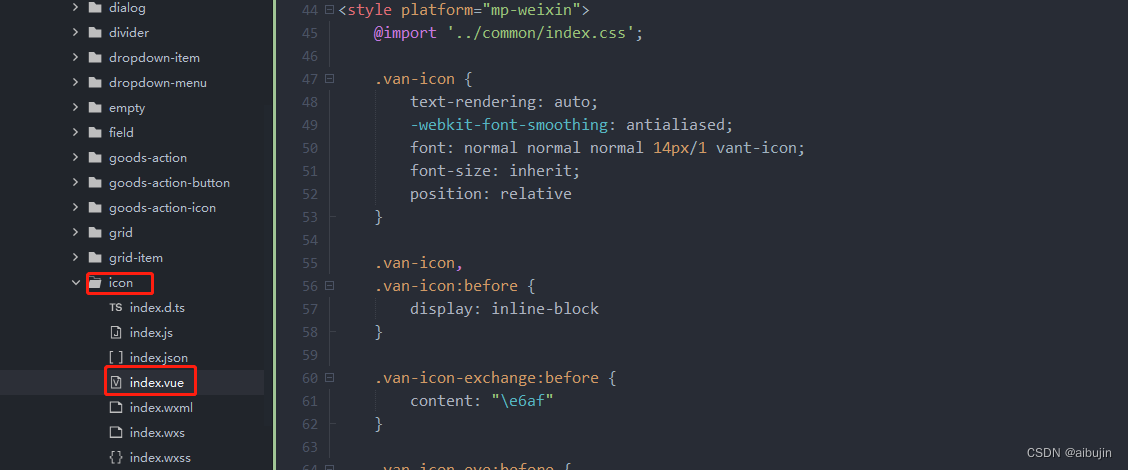
找到刚刚引入的 vant 组件, 下面的 icon >>> index.vue , 直接 ctrl+k 进行格式化

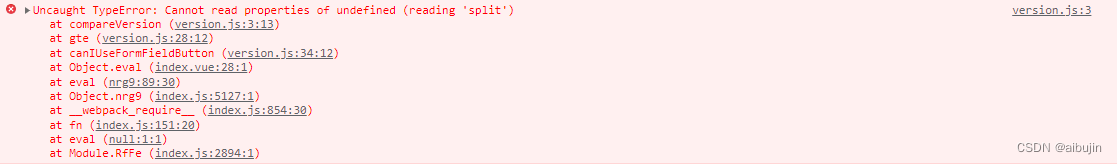
可以看到已经运行成功;打开页面发现组件没有渲染出来,然后打开控制台发现又有一个错

解决办法:
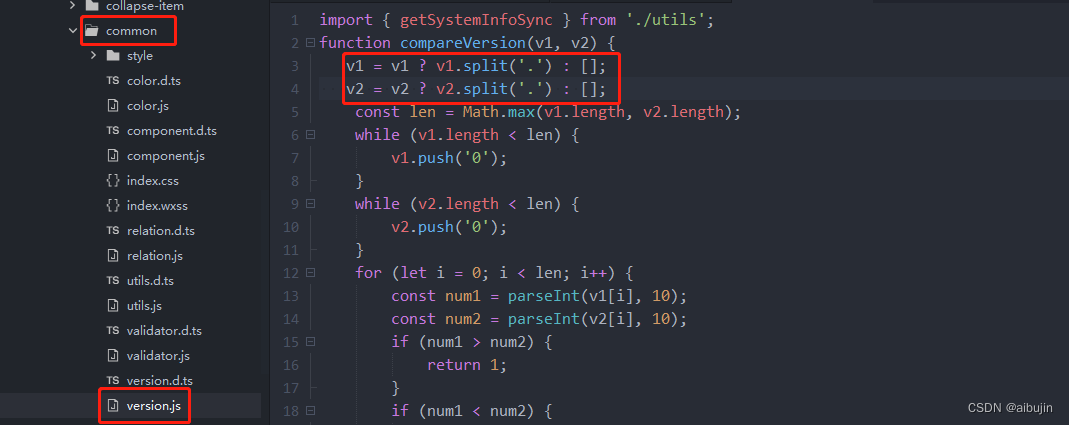
找到vant 组件, common >>> version.js
v1 = v1 ? v1.split('.') : [];
v2 = v2 ? v2.split('.') : [];

到现在组件已经渲染成功了 ;
然后在引入 别的组件, 比如 steps ,发现页面是空白,组件并没有渲染出来,而且也没有报错
<view style="width: 100%;">
<van-steps :active="active">
<van-step>买家下单</van-step>
<van-step>商家接单</van-step>
<van-step>买家提货</van-step>
<van-step>交易完成</van-step>
</van-steps>
</view>
但是当我们换种写法,发现页面又可以正常渲染了,所以有遇到的小伙伴可以改成这种试试
<view style="width: 100%;">
<van-steps :steps="steps" :active="active" />
</view>
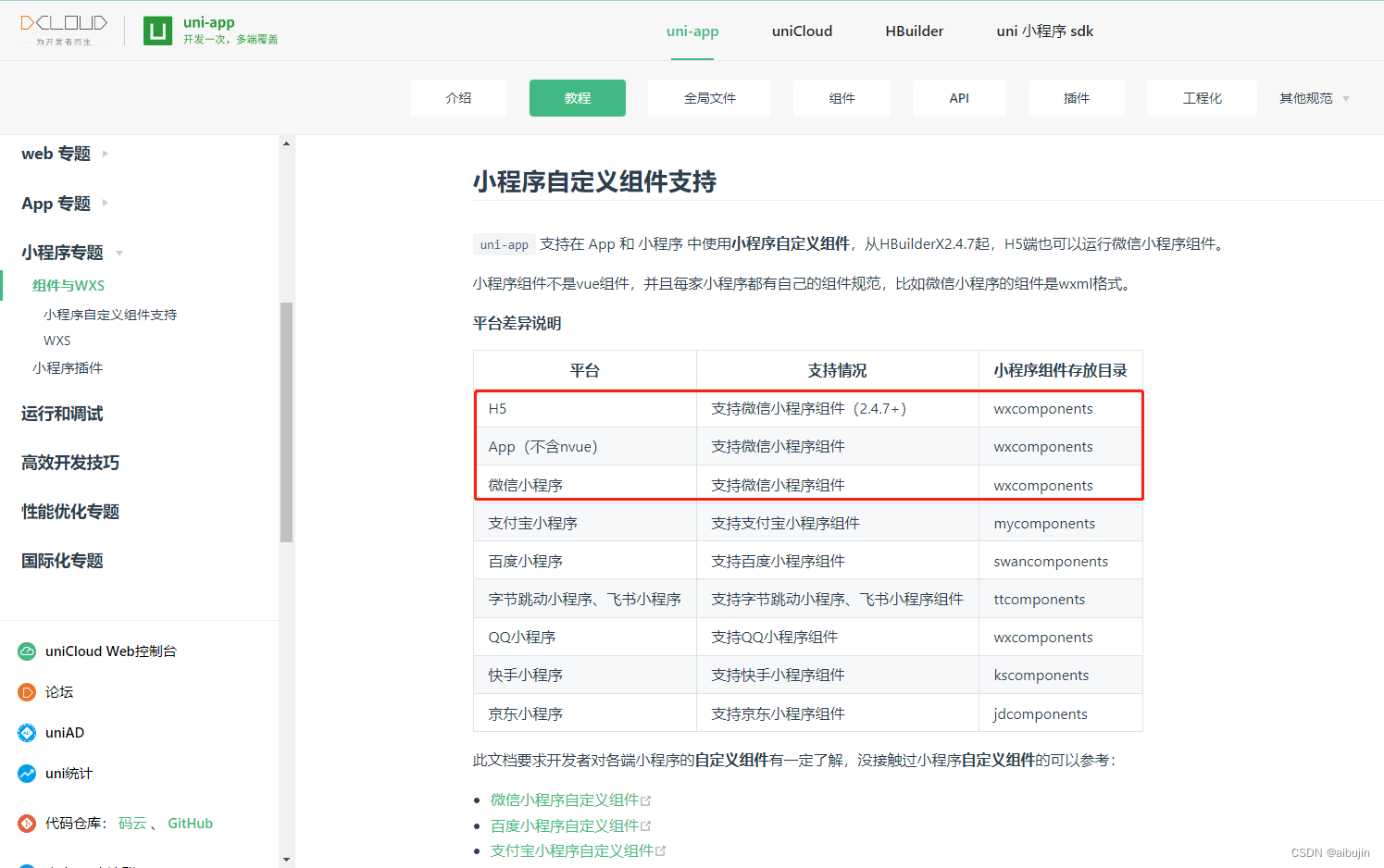
另外 vant 组件,对于 H5 和小程序是分两套组件库的