有用的链接
- TypeScript: JavaScript With Syntax For Types.
- GitHub - microsoft/TypeScript: TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
如何:在 NetBeans 上安装和构建 TypeScript 环境
- 从官网下载NodeJS:https ://nodejs.org/en/
- 安装 Node.js。在我们的例子中,我已经安装
/home/zunayedhassan/opt/nodejs/在 Linux 操作系统上的文件夹中。 - 安装TypeScript?。命令写在这个站点上:TypeScript: JavaScript With Syntax For Types.?。这是 Linux 上的示例。
- 从 NodeJS 安装路径中找到
npm程序。 - 运行此命令:
npm install -g typescript
- 安装完成后,您可以使用以下命令进行检查:
tsc -help
- 从 NodeJS 安装路径中找到
- 安装 Netbeans。网站:https ://netbeans.org/downloads/index.html
- 为 Netbeans 安装 TypeScript 插件。你可以从这个网站下载插件:
细节
GitHub - Everlaw/nbts: NetBeans TypeScript editor plugin
下载
Releases · Everlaw/nbts · GitHub
插件名称类似于
netbeanstypescript-2.5.3.0.nbm - 现在在netbeans上安装插件
- 打开 Netbeans
- 工具→插件→下载→添加插件...?→ 选择 netbeanstypescript-2.5.3.0.nbm 文件 →安装
- 重新启动 Netbeans
- 在 Netbeans 上,创建一个新项目,它可以是 PHP 或 HTML5/JavaScript 应用程序,由您选择
- 添加新文件→其他→?TypeScript 文件
- 给它一个名字,例如:
greeter.ts - 还
script像这样在 HTML 文件上添加标签<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <script src="greeter.js"></script> </div> <div> <?php echo("Hello HTML"); ?> </div> </body> </html> - 现在在 上
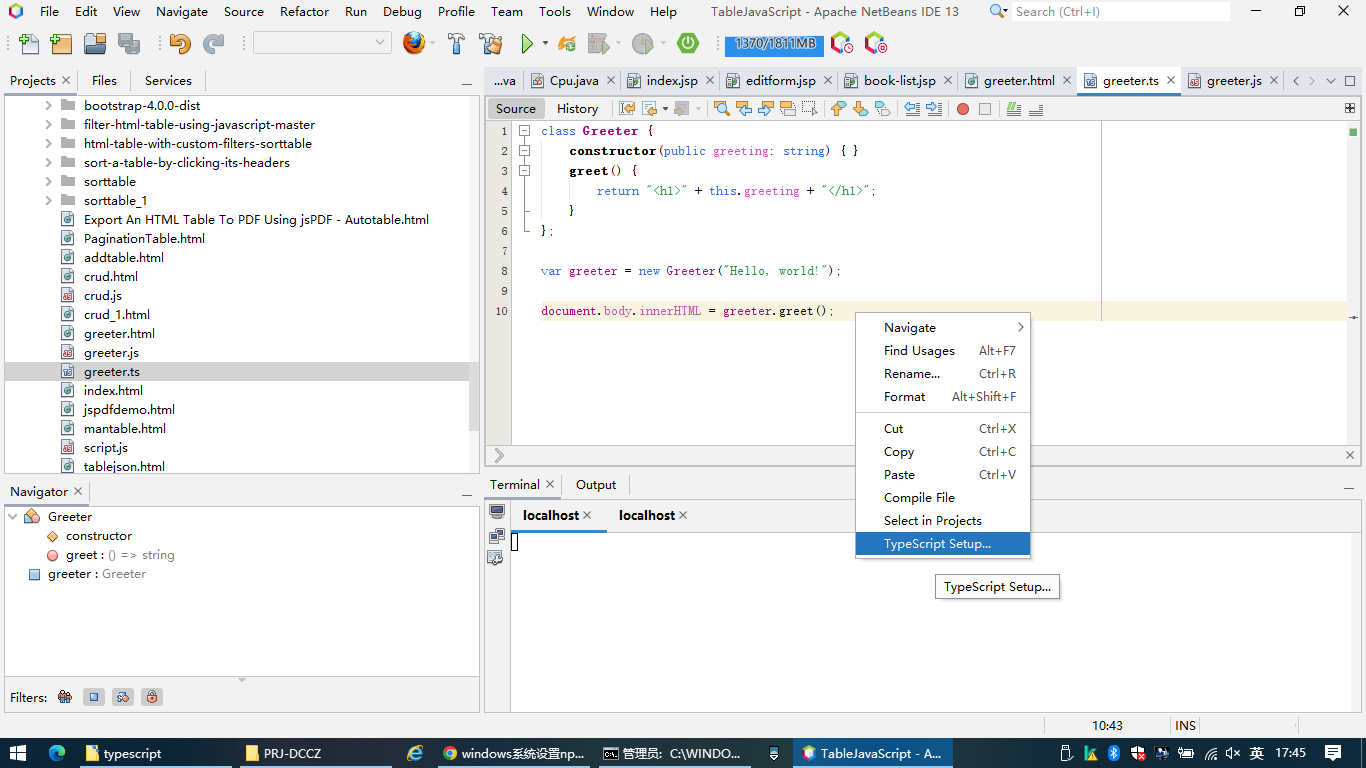
greeter.ts,使用以下代码:class Greeter { constructor(public greeting: string) { } greet() { return "<h1>" + this.greeting + "</h1>"; } }; var greeter = new Greeter("Hello, world!"); document.body.innerHTML = greeter.greet();设置TypeScript Lib位置
?

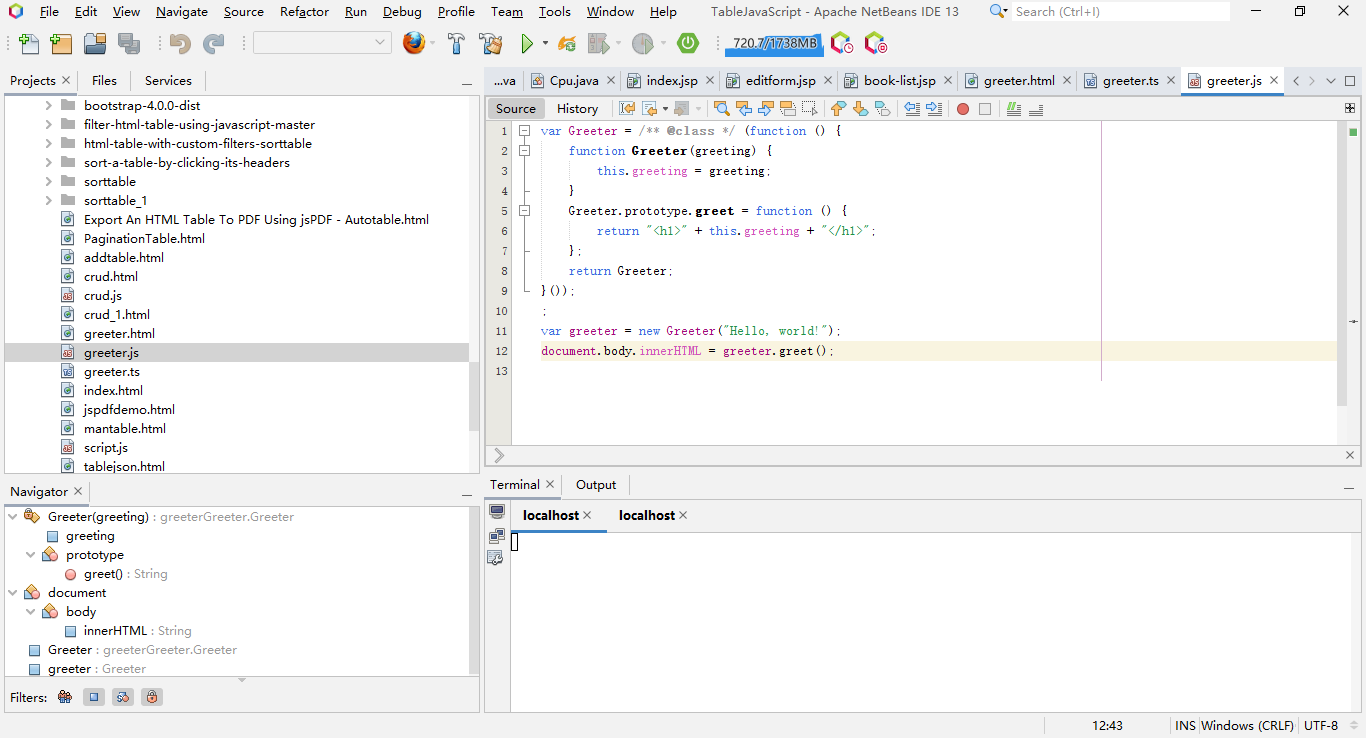
将TypeScript编译为Javascript

 ?
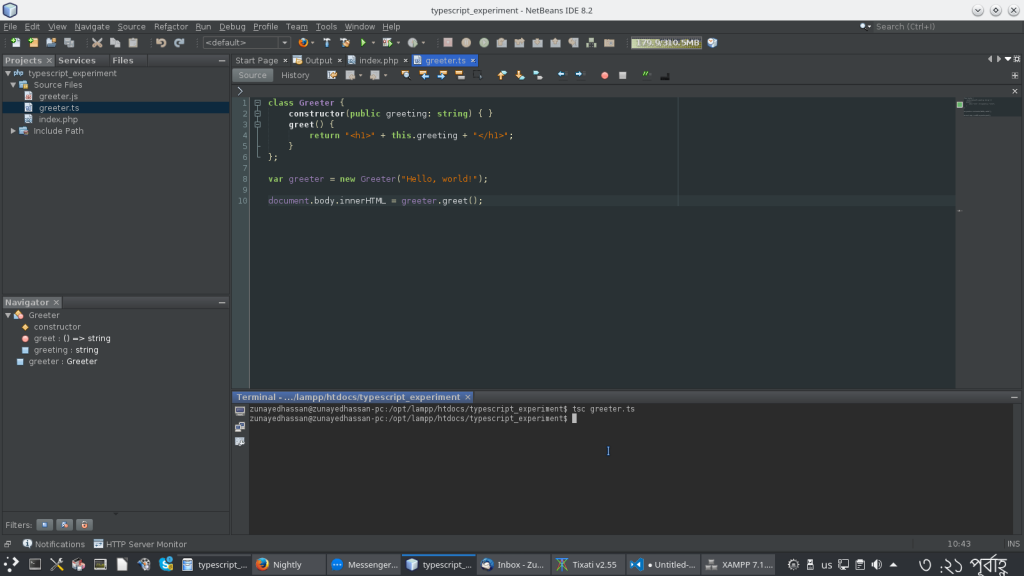
??或者使用命令行编译:
- 现在从 Netbeans窗口→?IDE 工具→终端中选择
- 在 Netbeans 终端上,只需确保您位于项目文件夹类型中:
cd /opt/lampp/htdocs/typescript_experiment/
- 现在输入:
tsc greeter.ts

- 在项目文件夹中创建了一个新文件
greeter.js - 现在在浏览器上测试/查看您的代码,完成。
