1、路由信息
const router = createRouter({
routes:[
{
path:'/selectTreePage/:action/:subject',
name:"selectTreePage",
component:()=>import('@/pages/home/SelectTreePage')
},...
2、目的:想在 SelectTreePage 组件中获取 action和subject的参数
3、SelectTreePage .vue
<script>
import { onMounted} from 'vue'
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter();
onMounted(() => {
// 打印
console.log('router:', router.currentRoute)
console.log('action', router.currentRoute.value.params.action)
console.log('subject', router.currentRoute.value.params.subject)
})
return {}
},
}
</script>
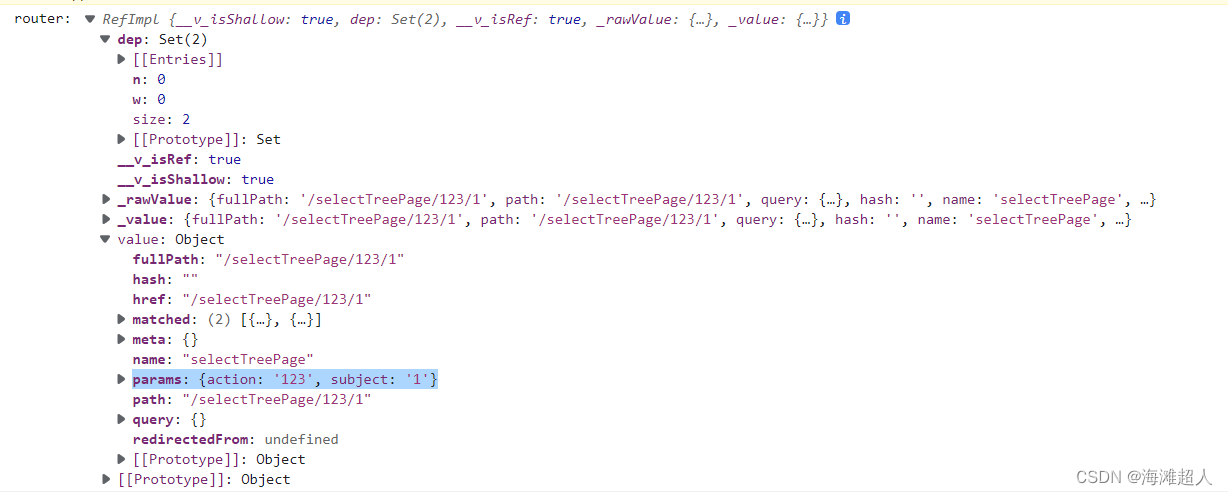
4、控制台 router.currentRoute 显示