一转眼距离隔离已经第10天了,还好咱们的工作可以远程办公。不至于干瞪眼。前几天学了些django的知识,不过就更新了两天,学了点基础东西,这两天在看VUE,跟着极客时间上的大神整一个简单的列表清单。
实现功能如下 :
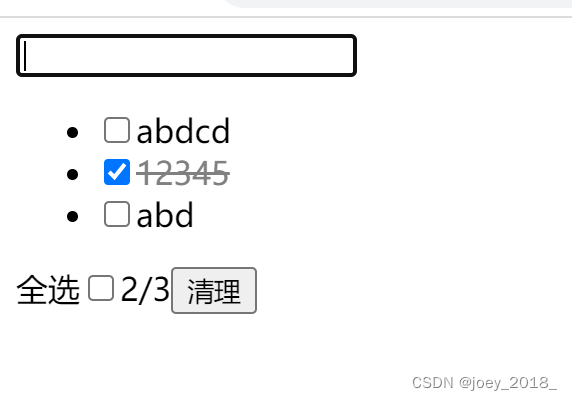
1.上面的文本框输入文字,按回车,就会出现在下方列表中
2.打勾,就会显示删除的样式
3.点击清理,就会删除打勾的数据
4.列表中的勾全部选中,全选就会勾上,取消则全选的勾去掉

开发工具用的vs code
vue开发思想

1.引入vue
<script src="https://unpkg.com/vue@next"></script>?2.先写html,body里面的内容
1){{}} 双大括号里面的内容代表是变量 ,会在script里面进行绑定
2)v-model 这个有点难懂 ,这里是个文本框,v-model="title" 就是绑定title这个变量?
从{{title}}? 和 v-model="title"? 这俩值是一样的,也就是文本框输入啥,{{title}}里同步显示啥
3)@keydown.enter? 键盘按下回车,@是v-on:的缩写 按下回车后调用addTodo的方法
4)v-if? v-else? 是条件语句
5)v-model 对应checkbox的时候,代表的是选择或者不选择
6):class 表示属性? done:false? 就不显示他的样式,done:true 就会显示done的样式?
<div id="app">
<h2>{{title}}</h2>
<input type="text" v-model="title" @keydown.enter="addTodo">
<ul v-if="todos.length">
<li v-for="todo in todos">
<input type="checkbox" v-model="todo.done">
<span :class="{done:todo.done}">{{todo.title}}</span>
</li>
</ul>
<div v-else>
暂无数据
</div>
全选<input type="checkbox" v-model="allDone">
<span>{{active}}/{{all}}</span>
<button v-if="active<all" @click="clear">清理</button>
</div>3.script
1)向列表里面增加数据用todos.push
2) computed 计算属性,通过set和get与列表中的选择框对应
<script>
const App ={
data(){
return {
title: "",
todos: [
{title:"abdcd",done:false},
{title:"12345",done:true}
]
}
},
methods:{
addTodo(){
this.todos.push(
{
title:this.title,
done:false
})
this.title = ""
},
clear(){
this.todos = this.todos.filter(v=>!v.done)
}
},
computed:{
active(){
return this.todos.filter(v=>!v.done).length
},
all(){
return this.todos.length
},
allDone:{
get: function (){
return this.active === 0
},
set: function (val){
this.todos.forEach(
todo=>{todo.done = val}
);
}
}
}
}
Vue.createApp(App).mount("#app")
</script>