学会分析(查看)包依赖关系和大小
基础项目环境:
vue:3.0
element-plus:^2.1.10
ts和js项目通用
查看工具:
webpack-bundle-analyzer:^4.5.0
安装:
yarn add webpack-bundle-analyzer -D
// vue.config.js
module.exports = {
chainWebpack: (config) => {
if (process.env.analyzer == "1") {
/**
* 分析器,可以查看打包之后的效果
* npm run build:analyzer
* 运行后会打开一个网址
*
*/
config.plugin("webpack-bundle-analyzer").use(require("webpack-bundle-analyzer").BundleAnalyzerPlugin);
}
}
}
// package.json
{
"scripts": {
"build:analyzer":"vue-cli-service build --mode analyzer"
}
}
# .env.analyzer
NODE_ENV = "production"
analyzer = 1 # 关键环境变量,其他变量请自行复制你们的配置
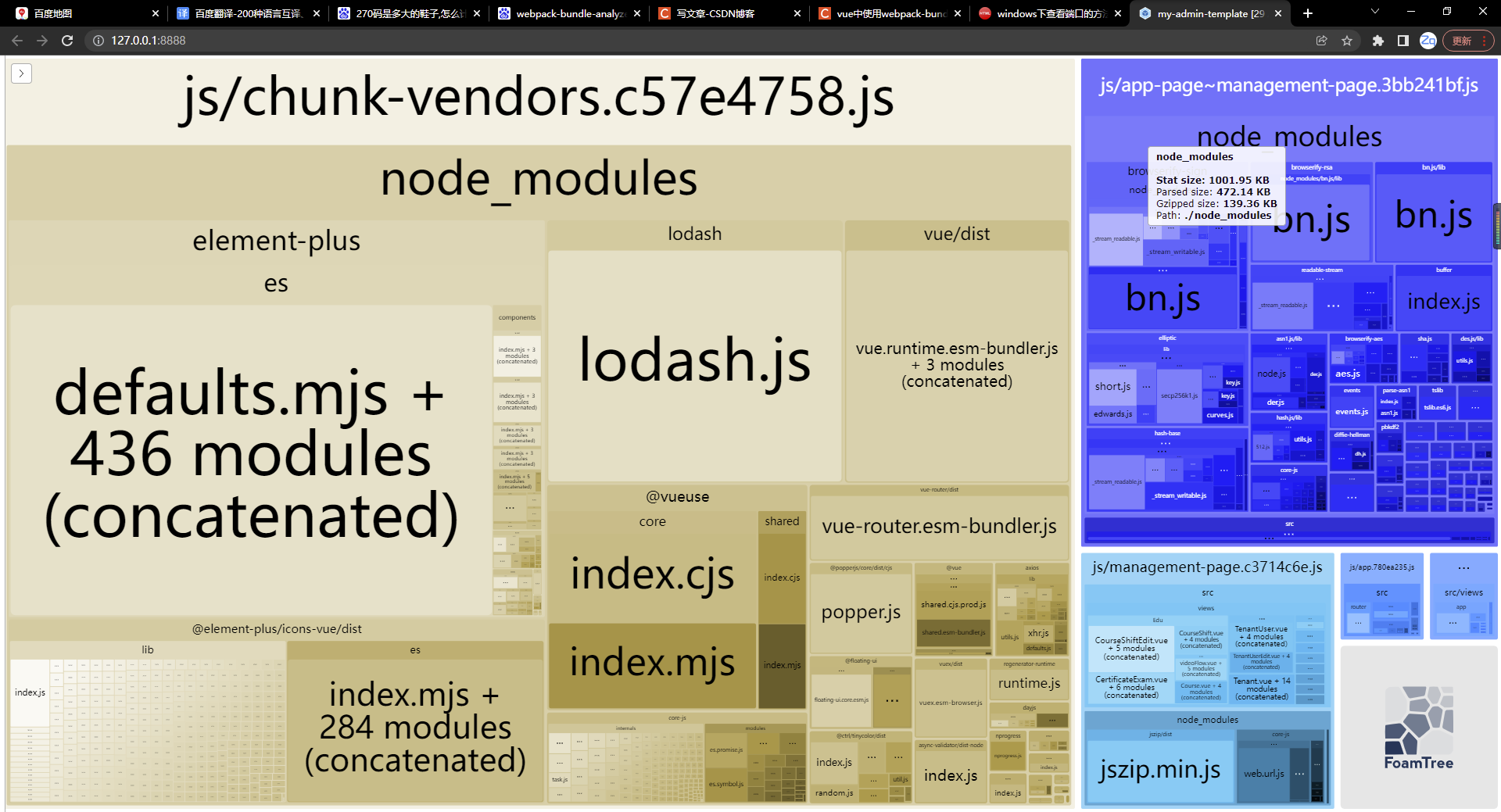
运行命令查看效果
npm run build:analyzer
他会自己打开浏览器,请注意观察