文章目录
jQuery
官方网址:https://jquery.com/
jQuery是一个优秀的JS函数库,主要封装了Dom和Bom的相关操作。
Write Less,Do More !
(插件:基于一个语言封装的函数等,可以说jQuery是JS的一个插件)
jQuery功能
- HTML元素选取(扩充了选择器,更方便地进行选取)
- HTML元素操作
- CSS 操作
- HTML事件处理
- JS动画效果
- 链式合一(可以使用链调用方法)
- 读写合一(同一个函数,传参就是写,不传参就是读)
- 大部分浏览器都兼容
- 易扩展插件
- ajax封装
- 隐式遍历:一次可以操作多个元素。
jQuery的使用
想要使用jQuery,需要引入相应的jQuery库文件。
jQuery的版本
- 1.x 兼容老版本IE,文件较大
- 2.x 部分IE8及以下不支持,文件小,执行效率更高
- 3.x 完全不在支持IE8及以下版本,提供了新的API,提供不包含ajax/动画API的版本
jQuery引入
使用CDN远程引入
CDN是网上提供的共享资源
- 版本1.x
<script src="https://code.jquery.com/jquery-1.12.4.js" integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU=" crossorigin="anonymous"></script>
- 版本2.x
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
- 版本3.x
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
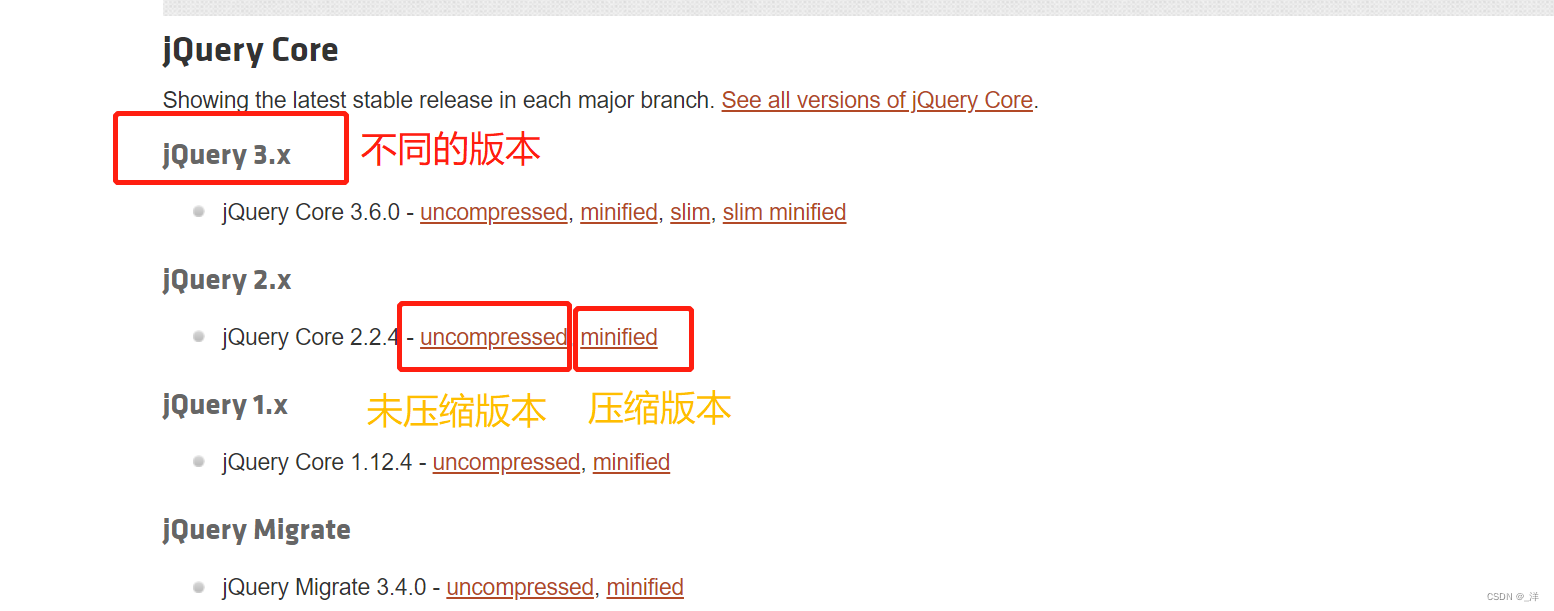
查看地址:https://releases.jquery.com/

在开发的时候我们一般使用未压缩的版本,在最终完成使用的时候就使用压缩版本。
下载jQuery
可以下载到本地再进行引入
下载地址:https://releases.jquery.com/
还是刚才的网址,点击之后出现的是CDN地引用语句,里面的 src 路径放的就是js文件。
eg:
- 版本1.x :https://code.jquery.com/jquery-1.12.4.js
将相应的代码复制到本地新建的.js文件中即可。
jquery-1.12.4.js文件简单理解
通过查看jquery-1.12.4.js文件,可以看出整体是一个匿名函数的子调用,并且发现有如下语句:
window.jQuery = window.$ = jQuery;即jQuery就相当于在window中添加jQuery属性和$ 属性。
jQuery:
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
},
即jQuery代表一个函数,并且返回值是一个对象
- 所以可以将jQuery的主体框架简单提取为:
(function (window){
var jQuery = function (){
//返回对象
return new xxx()
}
window.$ = window.jQuery = jQuery
})(window)
即引入该文件之后:
$/jQuery:代表一个函数
$()/jQuery() :代表一个对象
jQuery使用代码
两种关键使用方法:
- 使用 jQuery核心函数:
$/jQuery - 使用 jQuery核心对象:即执行
jQuery/$()返回的对象
所以注意我们使用jQuery获取的页面对象不是DOM对象,自然也没有DOM对象的属性(如onclick属性),所以使用jQuery获取的页面对象要操作通过 jQuery核心对象的方法和属性来实现功能。
为了区分,jQuery对象对应的变量名前面都会添加一个 $ var $btn = $('btn')
eg:
- 绑定文档加载完成的监听
// 绑定文档加载完成的监听
$(function (){
})
- $()使用选择器选择对象
$('#btn2')
eg:
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<script type="text/javascript" src="./jquery库/jquery-1.12.4.js"></script>
<!-- 必须从引入之后使用jQuery代码 -->
<script>
// 绑定文档加载完成的监听
$(function (){
//$()使用选择器选择对象
// .click()注意调用的是click方法 ,加监听绑定回调函数
$('#btn2').click(function (){ //给btn2绑定监听
var username = $('#username').val()
alert(username)
})
})
</script>
</head>
<body>
<!-- 需求:点击确定按钮,提示输入的值 -->
用户名:<input type="text" id="username">
<button id="btn2">确定(jQuery版)</button>
</body>
JS和jQuery实例比较
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<script src="https://code.jquery.com/jquery-1.12.4.js" integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU=" crossorigin="anonymous"></script>
<script>
// 原生js
window.onload =function(){
var btn1 = document.getElementById('btn1')
btn1.onclick = function (){
var username = document.getElementById('username').value
alert(username)
}
}
</script>
<script type="text/javascript" src="./jquery库/jquery-1.12.4.js"></script>
<!-- 必须从引入之后使用jQuery代码 -->
<script>
// 绑定文档加载完成的监听
$(function (){
//$()使用选择器选择对象
// .click()注意调用的是click方法 ,加监听绑定回调函数
$('#btn2').click(function (){ //给btn2绑定监听
var username = $('#username').val()
alert(username)
})
})
</script>
</head>
<body>
<!-- 需求:点击确定按钮,提示输入的值 -->
用户名:<input type="text" id="username">
<button id="btn1">确定(原生版)</button>
<button id="btn2">确定(jQuery版)</button>
</body>
</html>
