首先在讲防抖之前先了解一下?watchEffect, 官方对watchEffect的解释是立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
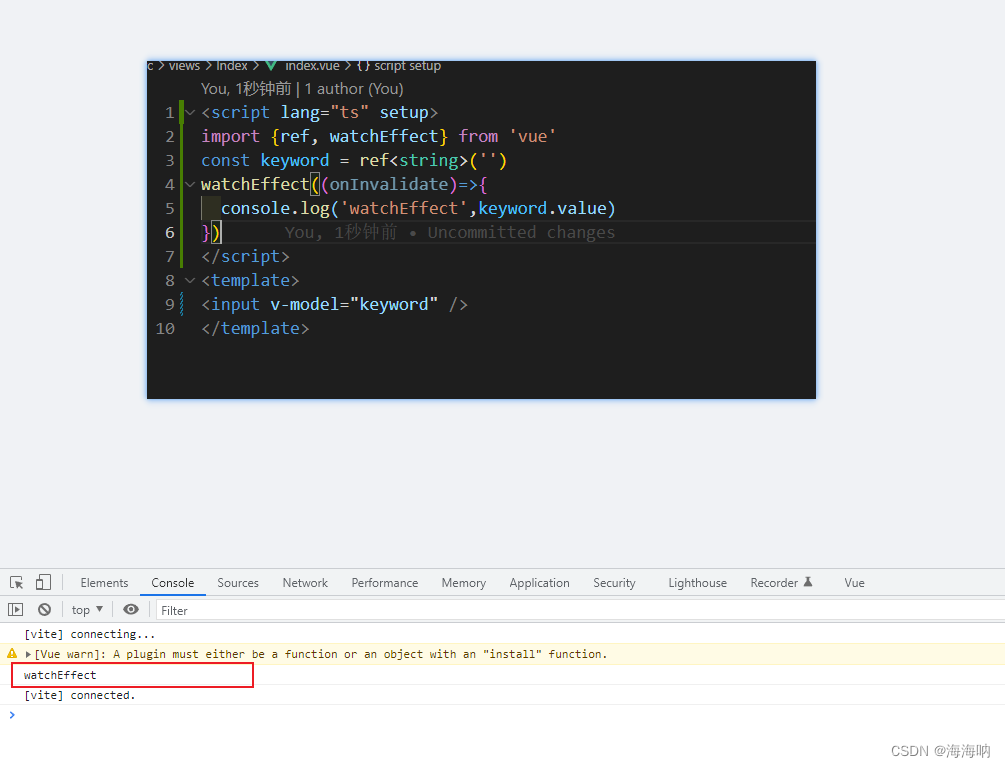
什么意思呢,意思在页面加载之后就立即执行一遍在watchEffect中的数据,如果写在watchEffect中的响应式数据发生改变则会在次触发watchEffect就像下面这样,刚进入页面就调用了一次

既然了解了watchEffect的执行条件,那么如何使用watchEffect实现防抖呢
那么就需要使用watchEffect的参数 onInvalidate
onInvalidate就是用来注册清理失效时的回调
我们首先在外部写一个函数 antiShake
const antiShake =(val:string,time:number) =>{
return setTimeout(() => {
console.log(`用户输入:${val}`)
}, time);
}然后我们在watchEffect中
watchEffect((onInvalidate)=>{
const timer =antiShake(keyword.value,500)
onInvalidate(()=>clearTimeout(timer))
console.log('watchEffect',keyword.value)
})运行

?这样就实现了防抖的效果,
好啦,关于watchEffect就简单介绍到这里了 更多的功能可以查看官方文档
完整代码
<script lang="ts" setup>
import {ref, watchEffect} from 'vue'
const antiShake =(val:string,time:number) =>{
return setTimeout(() => {
console.log(`用户输入:${val}`)
}, time);
}
const keyword = ref<string>('')
watchEffect((onInvalidate)=>{
const timer =antiShake(keyword.value,500)
onInvalidate(()=>clearTimeout(timer))
console.log('watchEffect',keyword.value)
})
</script>
<template>
<input v-model="keyword" />
</template>如果你还有什么问题你可以选择↓↓↓
