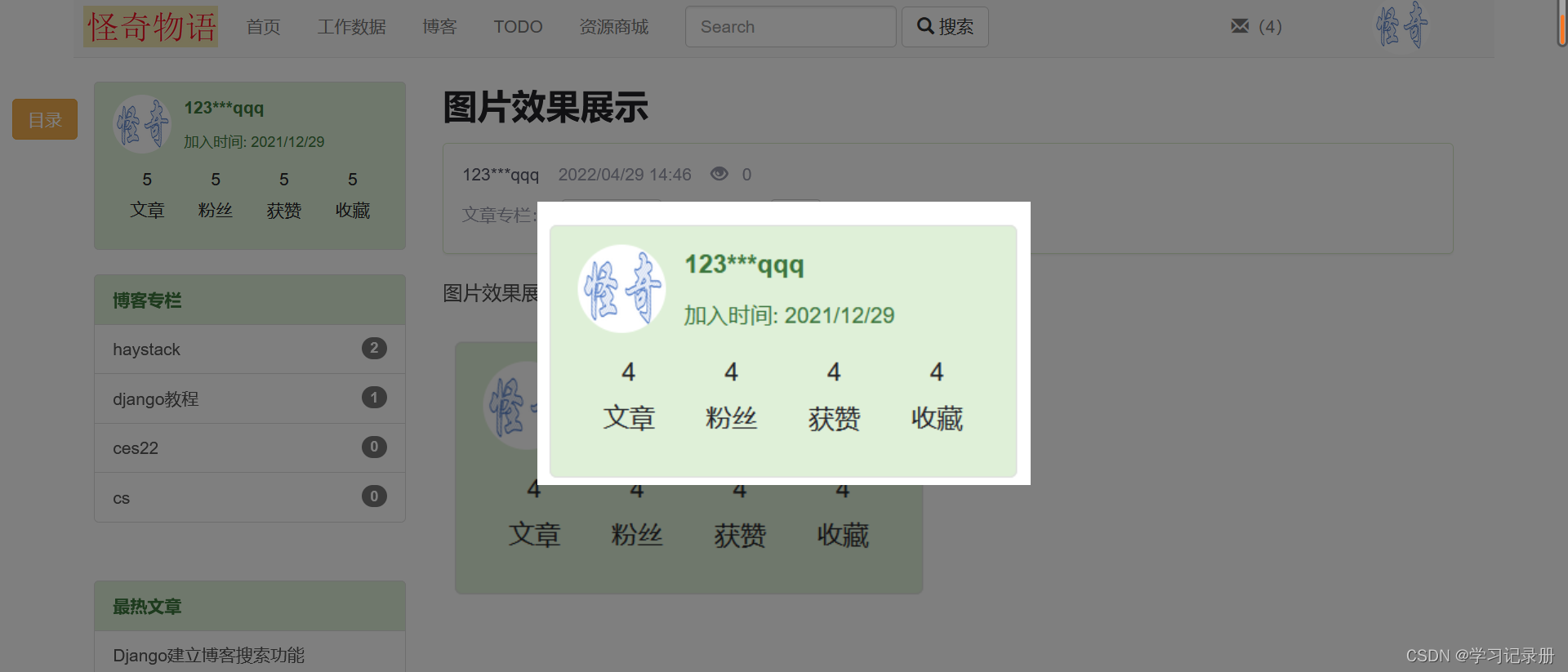
=效果展示=:


=实现逻辑=:
鼠标在图片上显示为放大镜 (style=“cursor: zoom-in;” )
点击图片实现放大效果(图片垂直水平居中,且鼠标此时显示为缩小镜)
点击放大后的图片放大效果消失
=相关代码=:
<style>
.blog-detail img {/*放大镜*/
cursor: zoom-in;
}
.modal-show-pic{/*缩小镜*/
cursor: zoom-out;
}
.img-in-modal{ /*实现modal内图片居中效果*/
text-align: center;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>
<!--展示图片使用的modal-->
<div class="modal fade modal-show-pic" tabindex="-1" role="img" >
</div>
<!--文章内图片展示-->
<div class='blog-detail'>
<img alt=".png" src="/static/pic/post/图片.png" style="max-width: 800px; max-height: 300px;">
</div>
<script>
//图片点击事件
$('.blog-detail img').on('click',function () {
console.log($(this));
var src = $(this)[0].src;
var str = '<img class="media-object img-in-modal" src='+src+'>';
var modal = $('.modal-show-pic');
modal.html(''); //清空modal内图片
modal.append(str);//为modal添加当前图片
modal.modal(); //modal展示
//点击modal使放大效果消失
modal.on('click',function () {
$(this).modal('hide')
})
})
</script>
=其他=:
具体实现请看代码,此效果实现引用了bootstrap的模态框,如果不引用bootstrap,可以使用shadow及对display的控制实现相同效果
