01.配置环境
1.创建开发环境、测试环境、生产环境文件

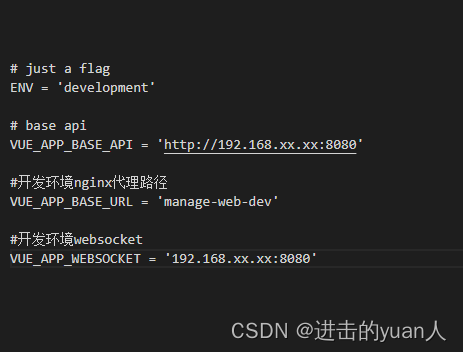
2.给文件配置接口基础API,添加对应环境的所需参数,以生产环境为例

02.静态参数值跟随环境变化
1.环境配置文件中添加了两个参数(代理、websocket)
#开发环境nginx代理路径
VUE_APP_BASE_URL = 'manage-web-dev'
#开发环境websocket
VUE_APP_WEBSOCKET = '192.168.xx.xx:8080'
2.添加的环境参数为VUE_APP_BASE_URL、VUE_APP_WEBSOCKET,其他环境(测试环境、生产环境)也添加一致的参数
03.配置指令
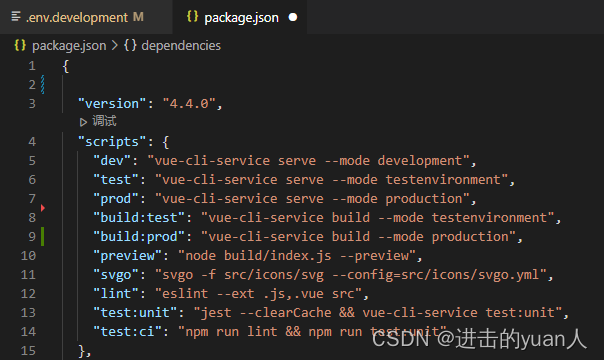
通过配置package.json文件中的scripts来配置运行的指令
1.配置不同环境项目运行指令
"dev": "vue-cli-service serve --mode development",
"test": "vue-cli-service serve --mode testenvironment",
"prod": "vue-cli-service serve --mode production",
通过上述配置后,运行npm run dev就能运行生产环境、test就能运行测试环境
2.配置不同环境项目的打包指令
"build:test": "vue-cli-service build --mode testenvironment",
"build:prod": "vue-cli-service build --mode production"
通过上述配置后,运行npm run build:test就能打包测试环境的dist文件,build:prod就能打包生产环境的dist文件
注意:–mode 后面的名字为创建的环境文件的名称,需确保正确的名称
具体配置如下

04.配置环境对应的参数
1.参数定义
接口地址
VUE_APP_BASE_API = ‘http://192.168.xx.xx:8080’
#开发环境nginx代理路径
VUE_APP_BASE_URL = ‘manage-web-dev’
#开发环境websocket
VUE_APP_WEBSOCKET = ‘192.168.xx.xx:8080’
这里定义的VUE_APP_BASE_URL、VUE_APP_WEBSOCKET需在每个环境文件添加,为了在切换环境是都能读到对应的参数
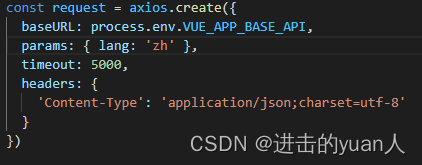
2.参数使用
最常用的方式为:axios请求时配置接口地址,如下图所示

通过process.env.xxx参数配置环境里的参数,那么其他的参数也可通过该方式进行传参
以下为VUE_APP_WEBSOCKET参数的配置项

05.注意
通过环境文件配置的固定参数,需要给每一个环境都加上(切换环境时会找对应环境的参数)
package.json-scripts中指令对应的环境名称需要与文件名称一致–mode xxx(环境文件名称)
本文应用到的固定参数用途为:接口配置、websocket配置、nginx配置
