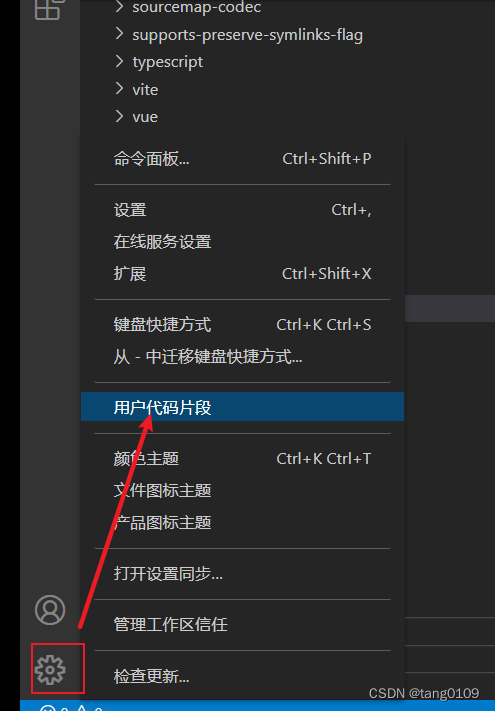
1.点击设置——用户代码片段

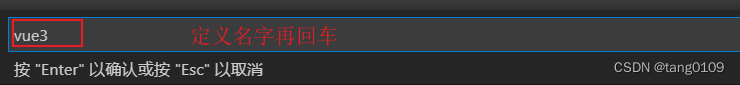
2.新建代码片段

会生成一个xxx.code-snippets文件
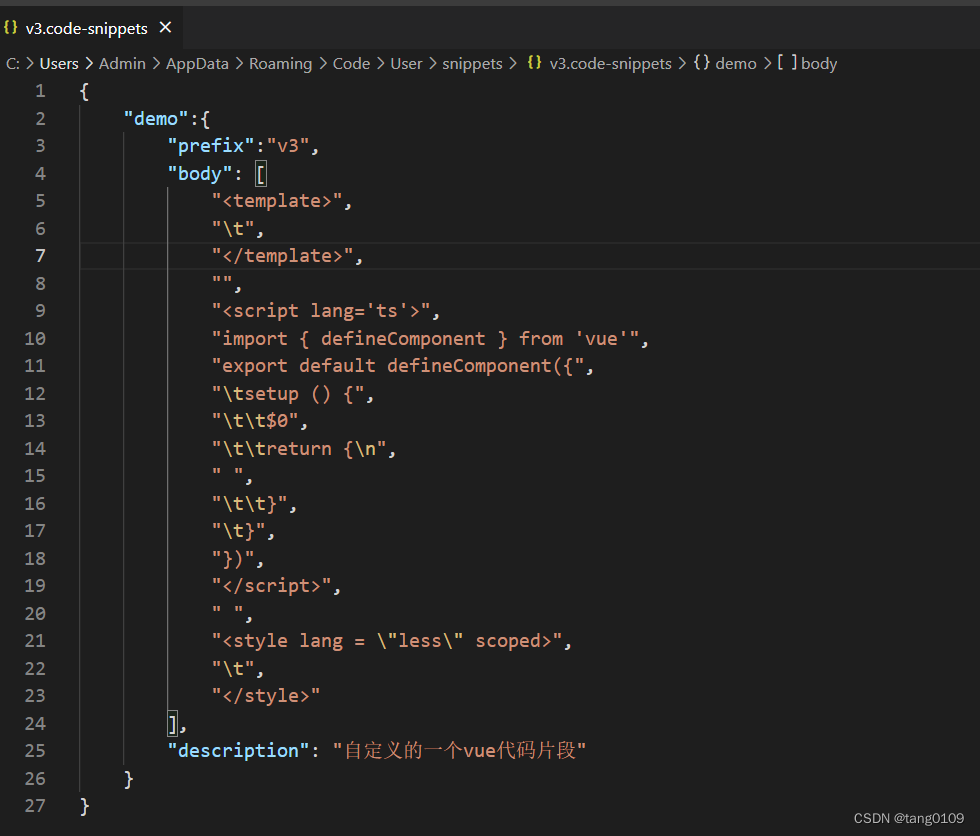
3.在文件里面输入以下代码
第一种:
{
"demo":{
"prefix":"v3",
"body": [
"<template>",
"\t",
"</template>",
"",
"<script lang='ts'>",
"import { defineComponent } from 'vue'",
"export default defineComponent({",
"\tsetup () {",
"\t\t$0",
"\t\treturn {\n",
" ",
"\t\t}",
"\t}",
"})",
"</script>",
" ",
"<style lang = \"less\" scoped>",
"\t",
"</style>"
],
"description": "自定义的一个vue代码片段"
}
}
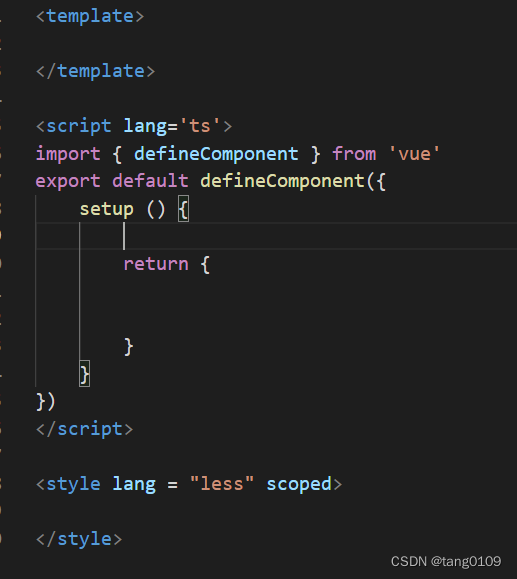
在vue文件里面输入vue3就会快捷生成如下代码

第二种:
{
"demo":{
"prefix":"v3",
"body": [
"<template>",
"\t",
"</template>",
"",
"<script lang='ts' setup>",
"import { } from 'vue'",
"\t\t$0",
"</script>",
" ",
"<style lang = \"less\" scoped>",
"\t",
"</style>"
],
"description": "自定义的一个vue代码片段"
}
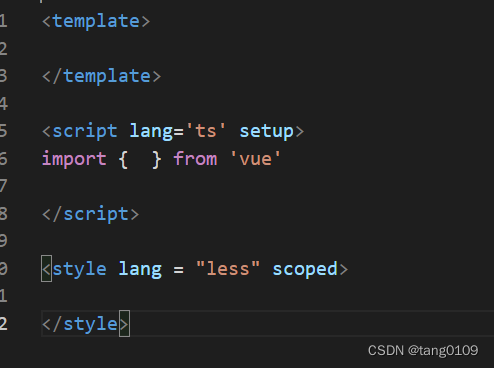
}在vue文件里面输入vue3就会快捷生成如下代码

?
