本篇文章主要讲述如何在Vue2中使用Vant2组件库,面向会Vue基础初次使用Vant组件库的对象,大概阅读时间5分钟
一、Vant是什么?
先去官网看一看是怎么介绍的……

从官网中的介绍发现这个组件库主要是用来开发移动端的,提供的版本也都是主流的,其中轻量和性能极佳非常的吸引眼球,真的是这样吗?一会体验一波,在介绍的特性里面发现使用的是TypeScript编写的,曾看过一篇文章介绍TypeScript用来写大项目性能更好,更利于后期维护,看来TypeScript的道路前途光明啊,补充一下,TypeScript是微软开发的一个开源的编程语言。
二、小案例
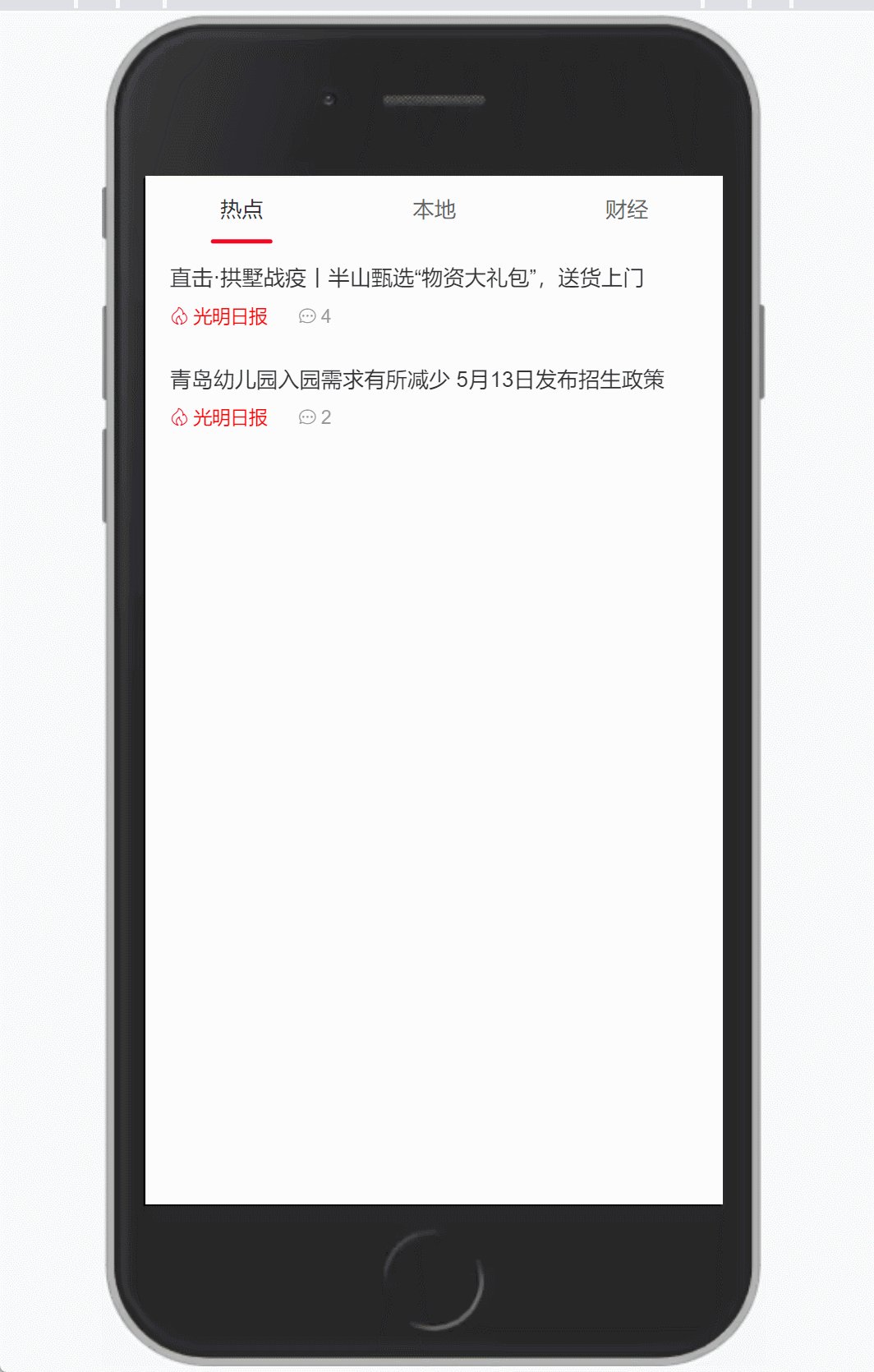
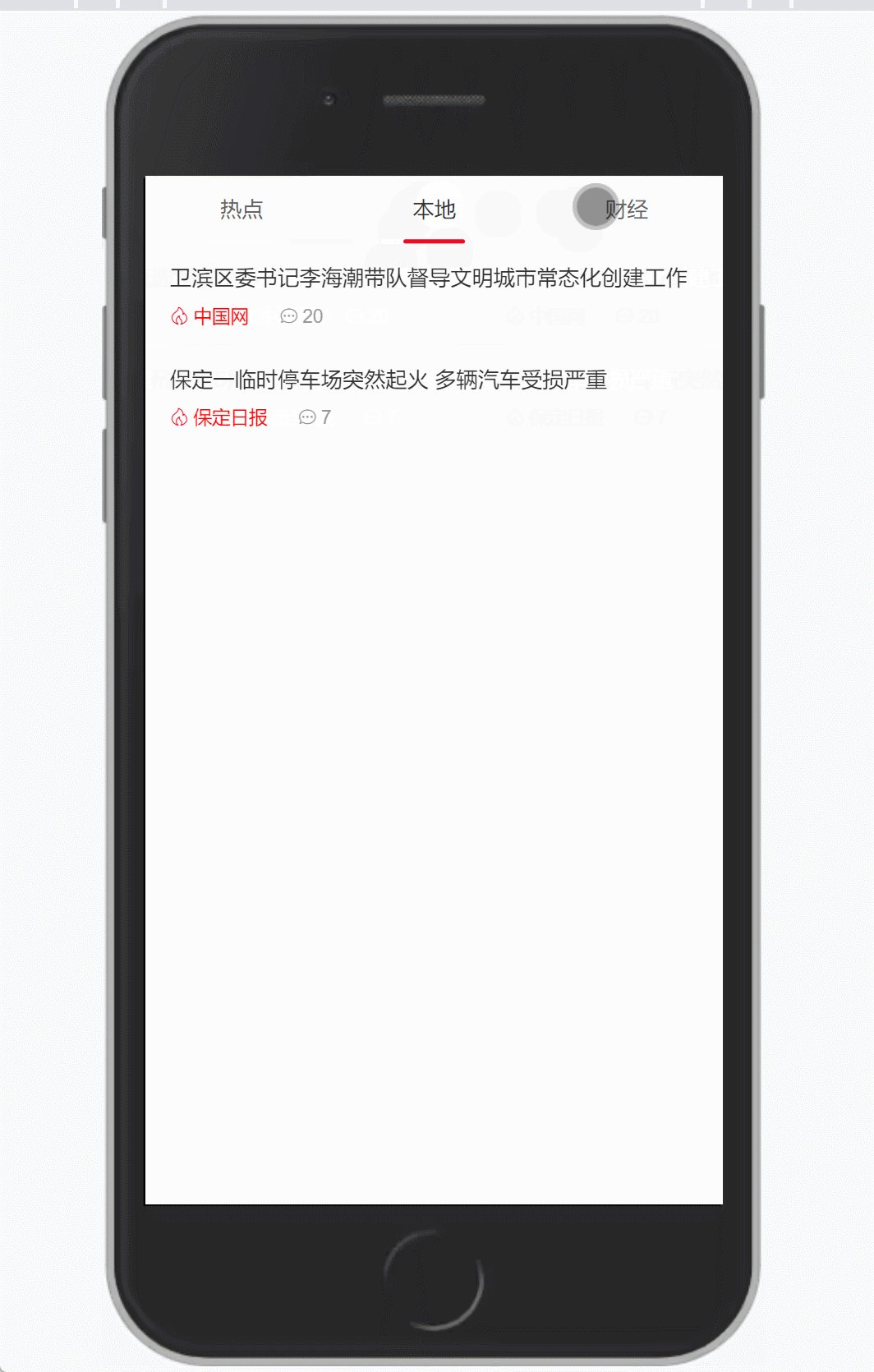
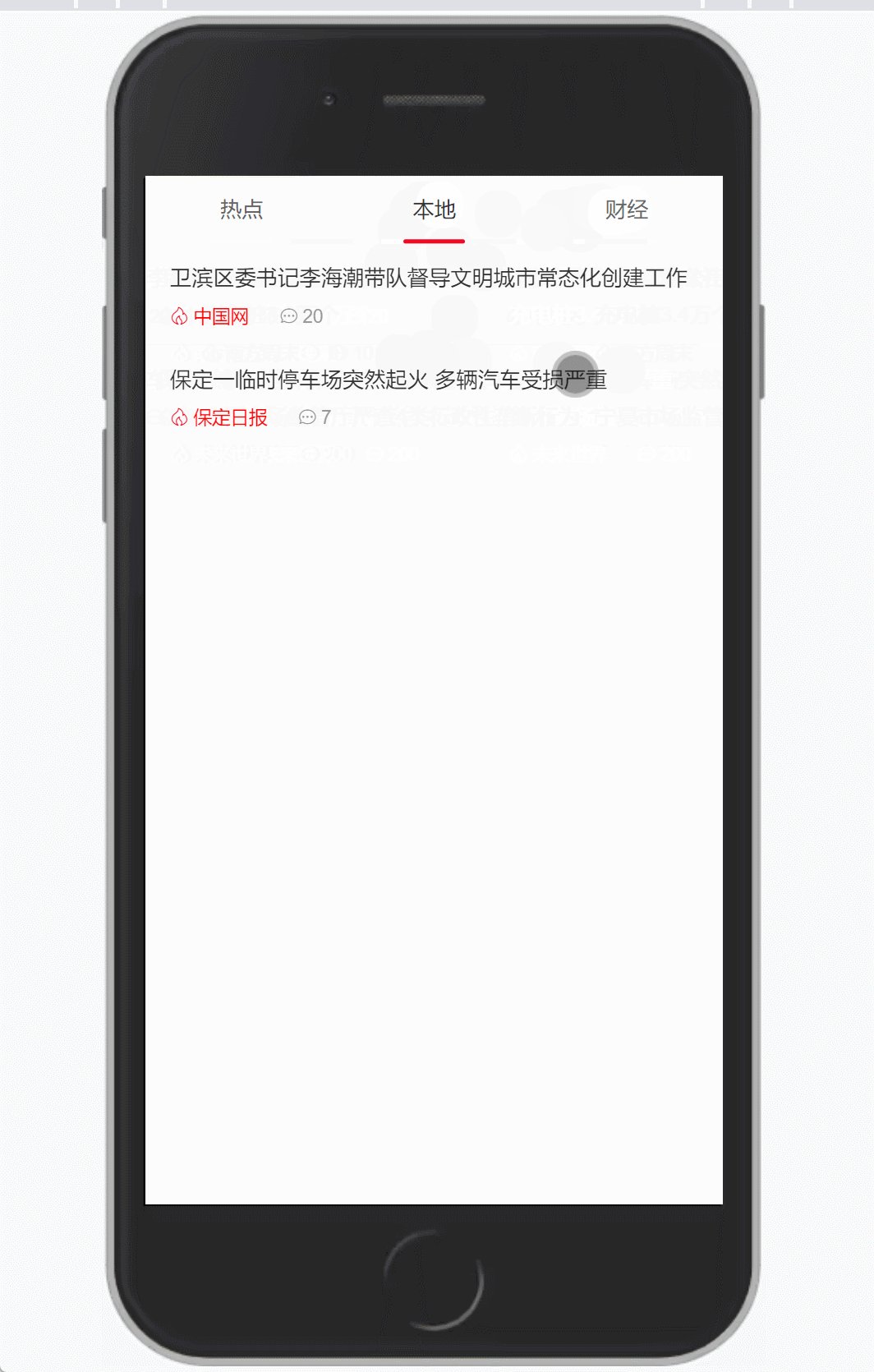
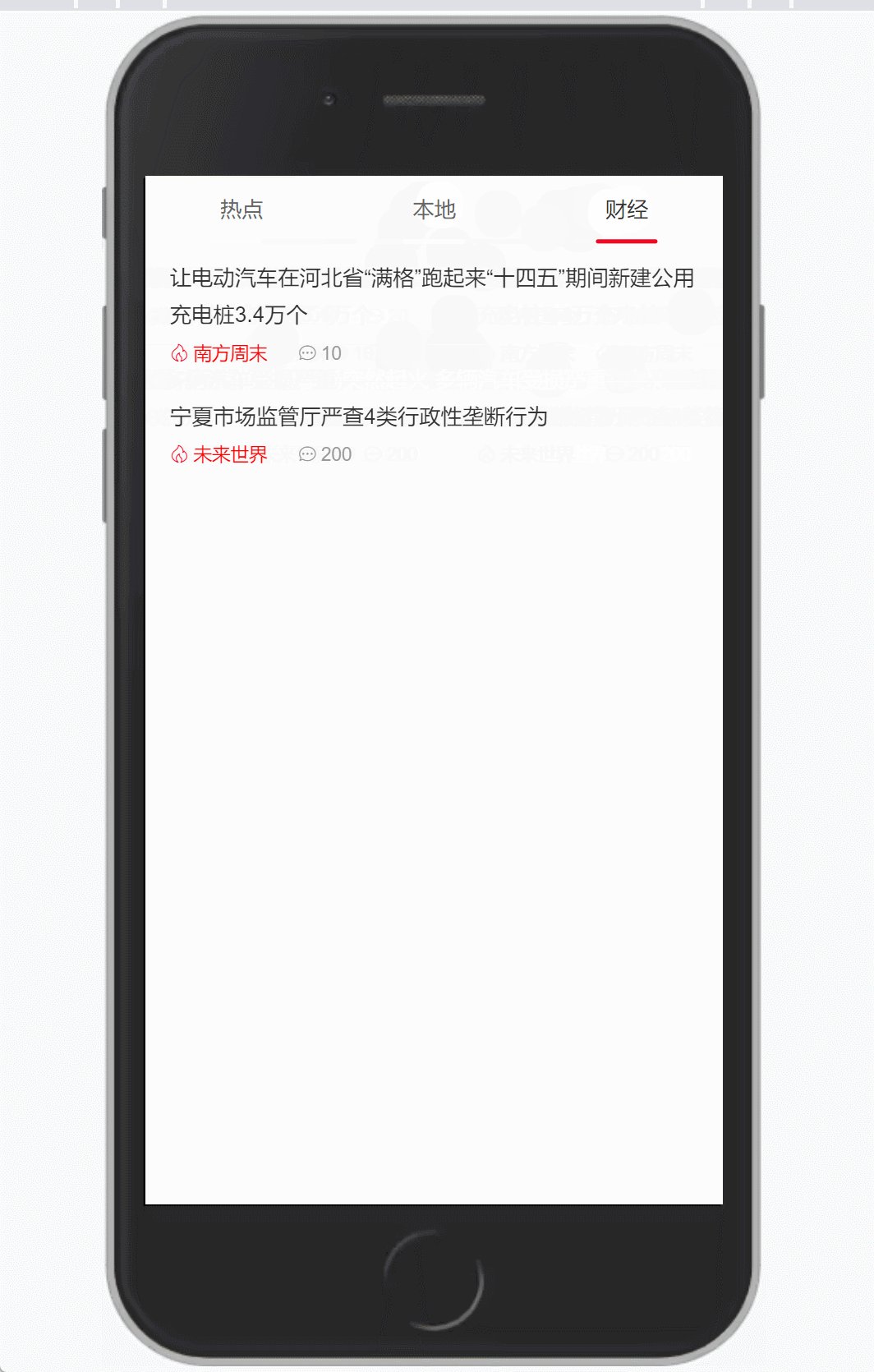
案例效果

可以通过上面动图看出这个小案例并没有什么难点,聪明的小伙伴看了心里想这不就是 tab 切换导航来回切换内容嘛,你说的对,事实确是如此,但是对于初次使用者来说,我觉得对于它们是很快速的就可以上手的。
2.1 准备工作
后端的数据接口就不展示了,只展示前端的内容
-
首先使用 vue-cli 脚手架工具构建项目,也可以使用 vue ui 图形化界面创建项目
vue create vant_anli // 命令行操作 vue ui // 图形化界面操作
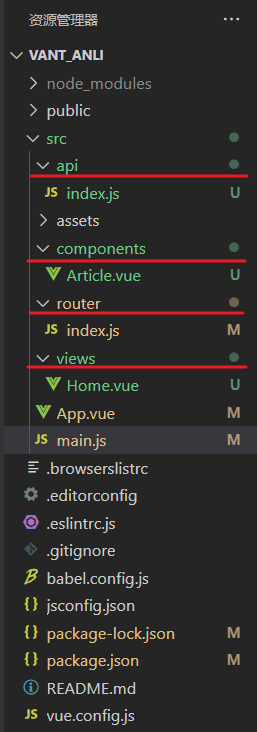
? 构建详情不展示了,具体操作可以找度娘,最后项目结构如下
? 
? 创建好后,会有默认的文件,将不必要的文件删除掉。
-
为了节省时间,我直接将所有需要的工具、文件、目录文件夹相应的创建好,口述说明一下好了
安装 axios 工具
// axios 模块,用于发送请求 npm install axios
? 文档中说的也是非常简单明了,因为我们使用的Vue2,所以安装对应的 Vant2 就好了。
? 一定有小伙伴找半天找不到想要的内容,那是因为你不熟悉它,你多找一找,天天找,总会找到的,加油。
红色标注的地方是目录文件夹
-
api —> index.js:放置请求接口数据的代码
-
components —> Article.vue:放置文章列表代码
-
router —> index.js:路由文件
-
views —> Home.vue:首页文件
最后,很重要的一步,在 main.js 文件中按需引入Vant组件,不建议引入所有,因为我们用不到那么多,反而会增加体积负担,所有推荐按需引入。
文档介绍中可以看到有两种方式,这里使用方式一就可以了。
// 按需引入 Vant 组件, 只用到了4个组件,是不是很简单
import { Tab, Tabs, Cell, Icon } from 'vant'
// 引入样式
import 'vant/lib/index.css'
// 将需要的 Vant 组件注册到 Vue 中
Vue
.use(Tab)
.use(Tabs)
.use(Cell)
.use(Icon)
2.2 功能实现
好了,咱们的准备工作也完成了,还记得我们的案例效果吗,不记得的话我再挂一下,那么开始吧。
- 第一步,先去看文档找,找到你需要用到的组件,找到之后,看人家怎么写的,copy,改成自己的。
? 首先我们需要一个切换导航组件对吧,准备工作的时候就已经引入了,tab、tabs组件,但是怎么使用呢,去文档看。

? 看图,是不是并没有什么难的,对,它一点也不难,右侧还有效果演示,是不是很贴心了。
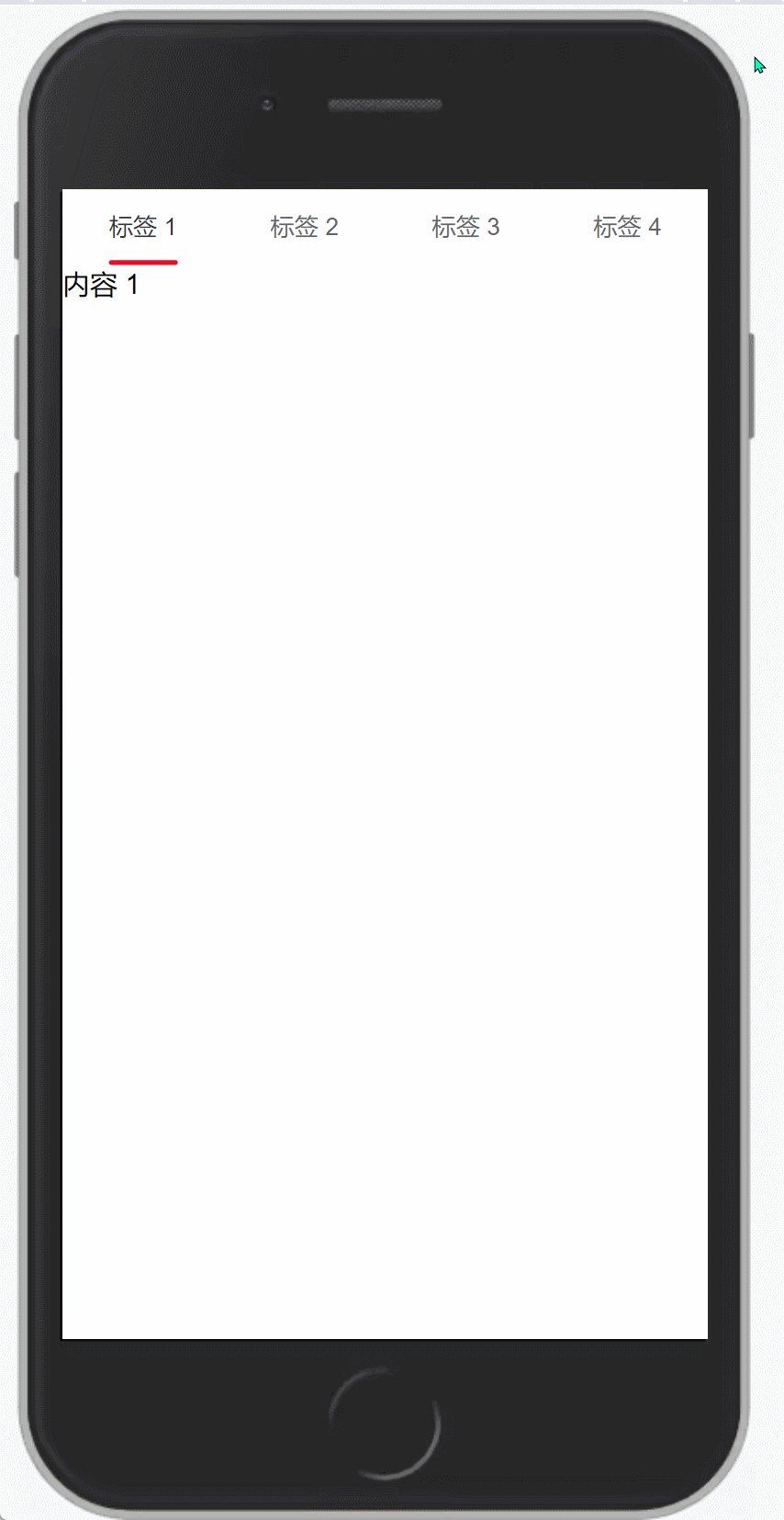
? 直接基础用法的代码复制到 views—> Home.vue 文件中,看看效果

? 是不是特别简单,但是在最终效果中有没有发现我滑动也是可以切换的呀,那怎么实现的呢?走,继续看文档。

? 往下翻,发现有一个演示案例,告诉我通过 swipeable 属性可以开启滑动切换标签页,注意,是给 van-tabs 标签,不要给错了。
注意
? 你会发现你滑动没有效果,那是因为你只能在内容区域滑动才可以,内容区域默认没有高度是被内容给撑起来的高度,所以,解决办法,给内容区域元素加高度或者把内容变多一些,具体就不演示了,自己尝试修改一下,不难。
-
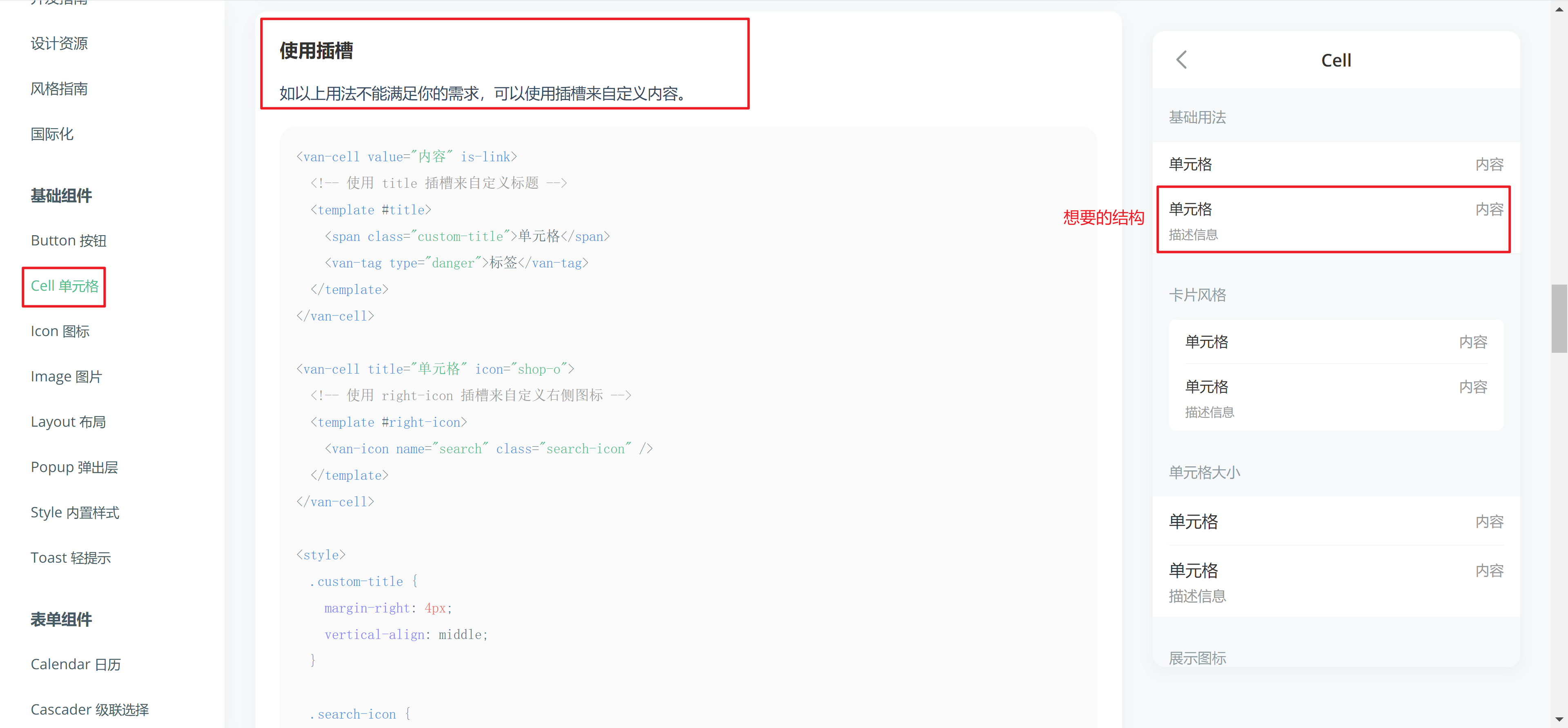
第二步,开始写文章列表的内容,我们用的是 Cell 组件,还是看文档,找到这一部分的内容,copy,改成自己的。

有小伙伴会想,为什么要使用 Cell组件,文档中写的不是单元格吗???但是你看右侧结构,我们的文章列表是不是上面是文章列表,下面是描述信息啊,所以说,用它是最合适的,为什么建议使用插槽的方式呢,因为我们最终演示的效果描述信息是不是有小图标啊,所以使用插槽的方式更方便。
将代码复制 在 components —> Article.vue 文件中
// 只要这一部分就可以了 <van-cell value="内容" is-link> <!-- 使用 title 插槽来自定义标题 --> <template #title> <span class="custom-title">单元格</span> <van-tag type="danger">标签</van-tag> </template> </van-cell>如果想要在页面展示,需要将 Article.vue 文件引入到 Home.vue 文件中并注册,这是Vue2基础知识,就不细说了。

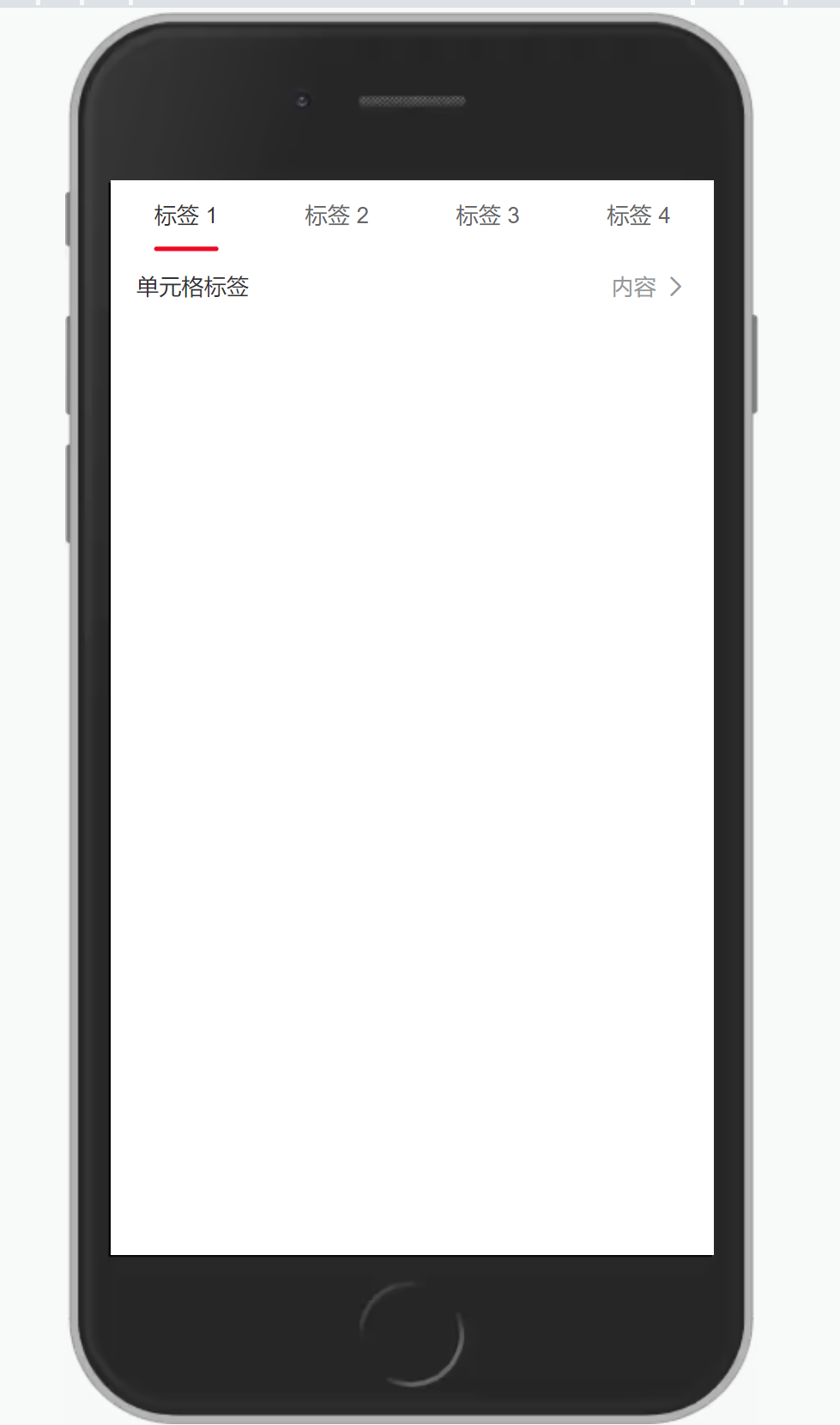
这时候页面就已经成功显示出来了,发现多了右侧的 内容> 这个东西,这是因为咱们复制的代码 van-cell 有个 value属性,它的值是内容, > 这个是 is-link 属性显示的,不需要的话直接删除掉就好了。

当你仔细的翻阅文档,会发现早已经进行说明了。
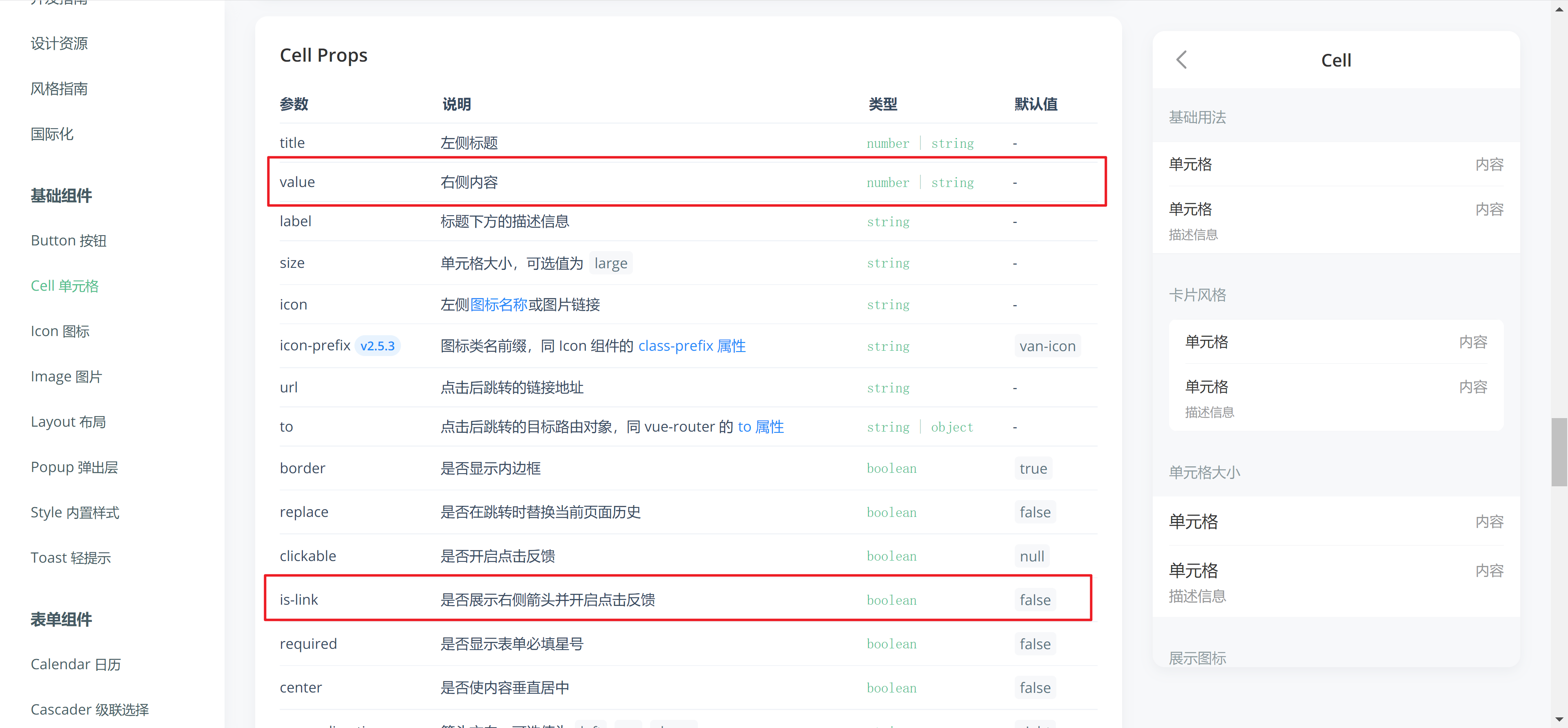
这时候有个问题出现了,没有下方描述信息啊,这是为什么呢?去文档中找找

插槽一般用 slot 表示,在Vue中 slot 意思不就是插槽吗,所以根据提示很快就找了,看 label 说明好像是我们想要的,但是怎么用呢,咱们仔细看一下复制过来的代码啊,看到van-cell 里面有一个 template 标签,它有一个属性 #title,里面的内容就是标题部分,是不是和上面图片中 title 名称的说明对应上了啊,那么这个 label 说明是 自定义标题下方 label 的内容是不是就是我们想要的效果呢,写一下。<van-cell> <!-- 使用 title 插槽来自定义标题 --> <template #title> <span class="custom-title">单元格</span> </template> <template #label> <span class="custom-title">描述信息</span> </template> </van-cell>
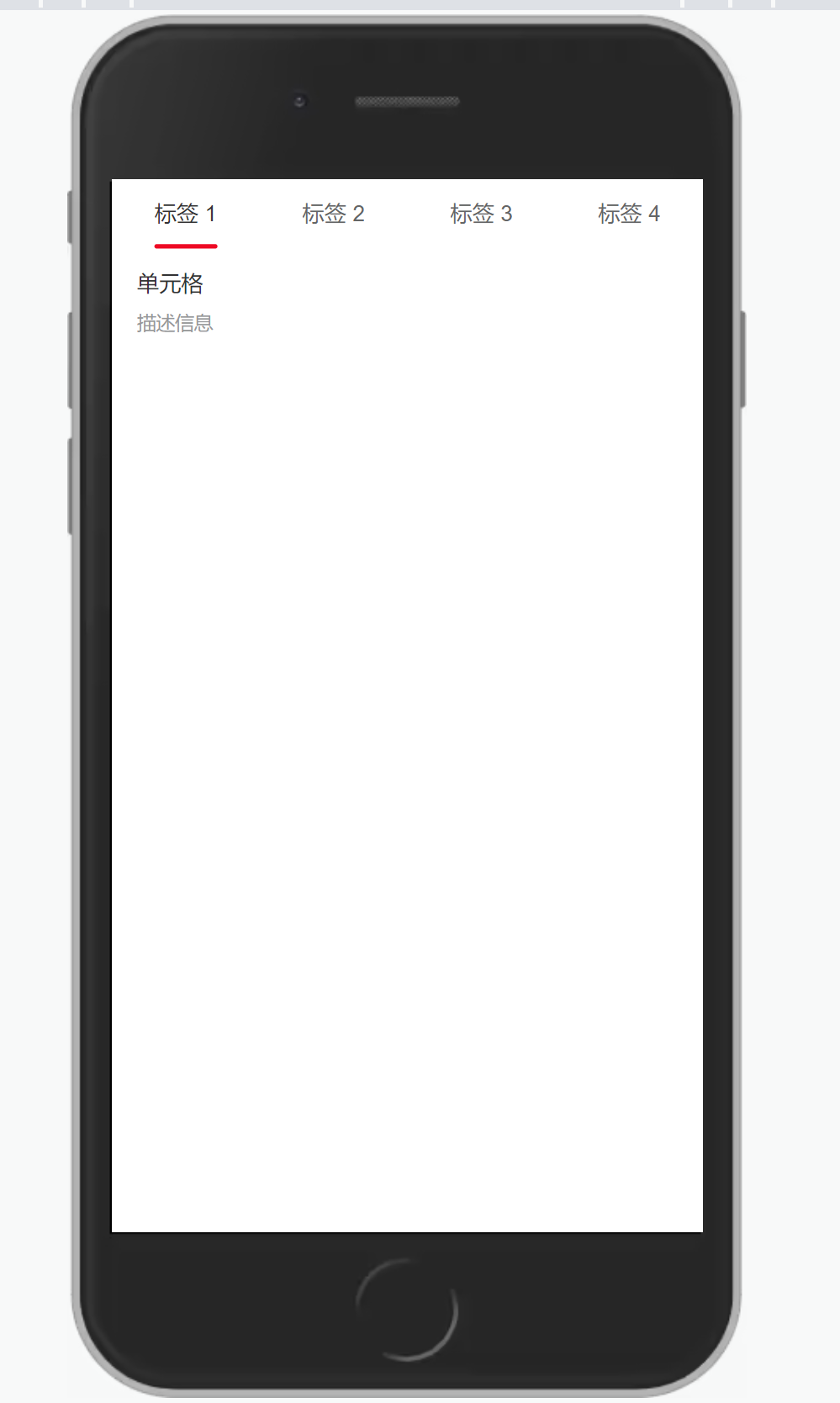
发现有了描述信息了,大功告成,细心的小伙伴会想 template 中的这个 # 是什么意思???我回答你,你可以把它看成一个指令,像 v-on 不是绑定事件指令吗,它是不是有简写 @ 啊,你猜这个 # 是不是也是简写了,经过度娘一顿操作,查找到 # 是 v-slot 的简写,试一试。
<van-cell> <!-- 使用 title 插槽来自定义标题 --> <template #title> <span class="custom-title">单元格</span> </template> <template v-slot:label> <span class="custom-title">描述信息</span> </template> </van-cell>我试过了,正常显示,放太多图片了,这里就不放了,自己可以尝试下。
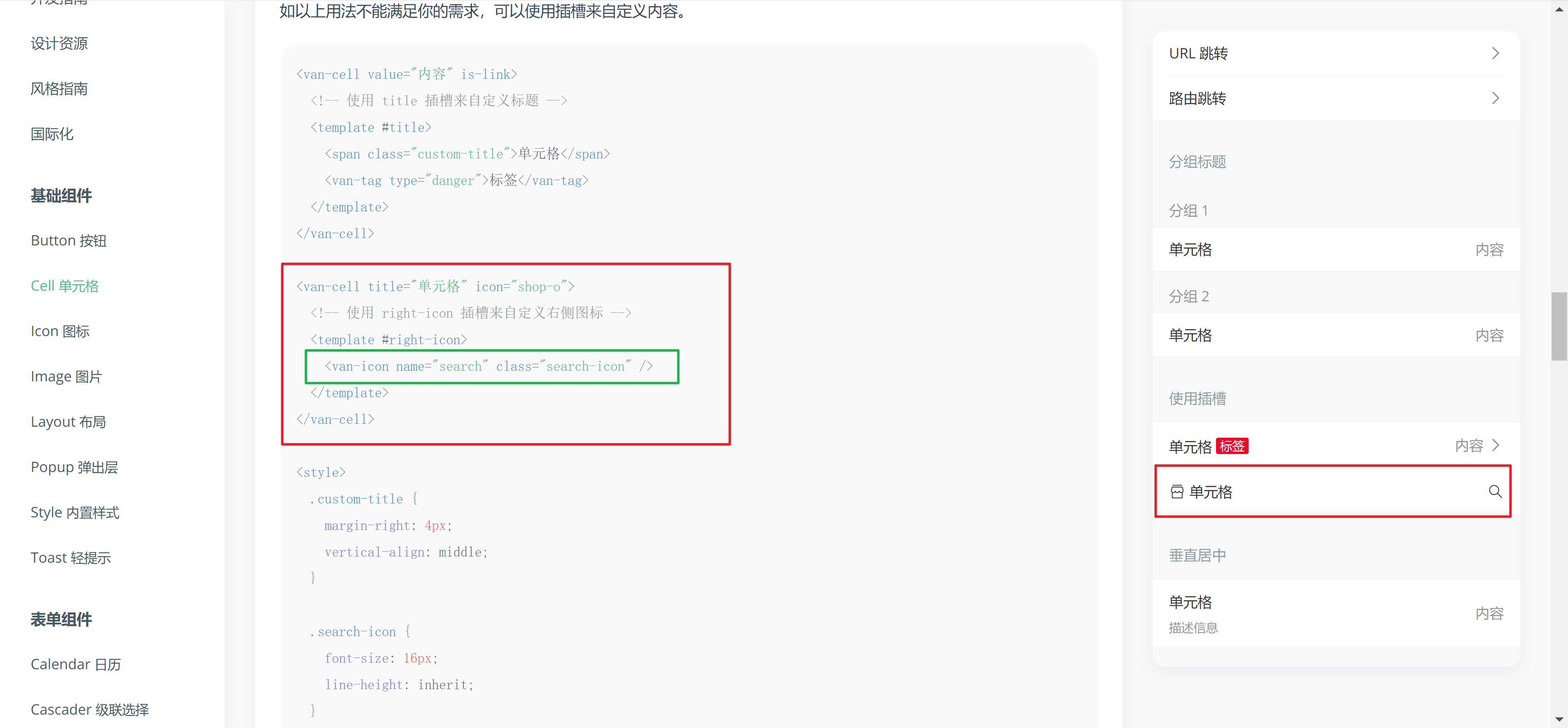
最终效果描述信息是有图标的,该怎么添加上去呢,别急,去文档中翻阅一下,看看有没有对应的演示效果。

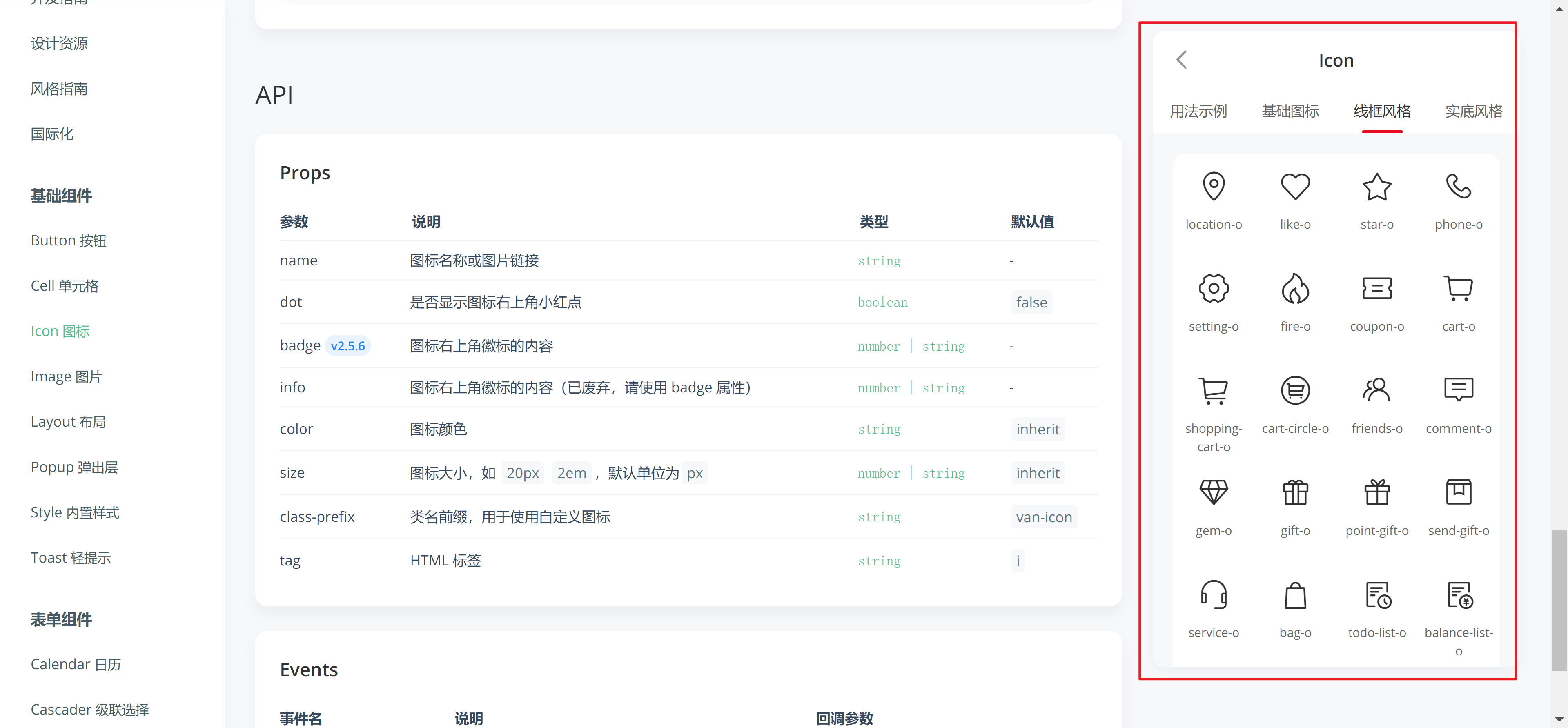
还真有,不过发现了一个新的标签,叫 van-icon,这是什么标签呢,准备工作咱们已经引入 Icon组件并注册到 Vue 实例中了,聪明的小伙伴看了上面的图片就知道该怎么用了,但是,为了更清楚的了解,我还是要带你们去看一下文档中是怎么说的。

发现左侧有一项 icon 图标,点击之后有这么多好玩的用法,重要的是 van-icon 标签的 name 属性,它是用来传入图标名称或图片链接,那么 name 的图标名称去哪里找呢?

你点击 tab 切换栏就会有不同的图标,图标下面就是每个图标对应的 name 值了,用一用吧,有个小技巧,你点击对应的图标,它会自动复制。<van-cell> <!-- 使用 title 插槽来自定义标题 --> <template #title> <span class="custom-title">单元格</span> </template> <template v-slot:label> <span class="custom-title">描述信息</span> // 图标 <van-icon name="like-o" /> </template> </van-cell>

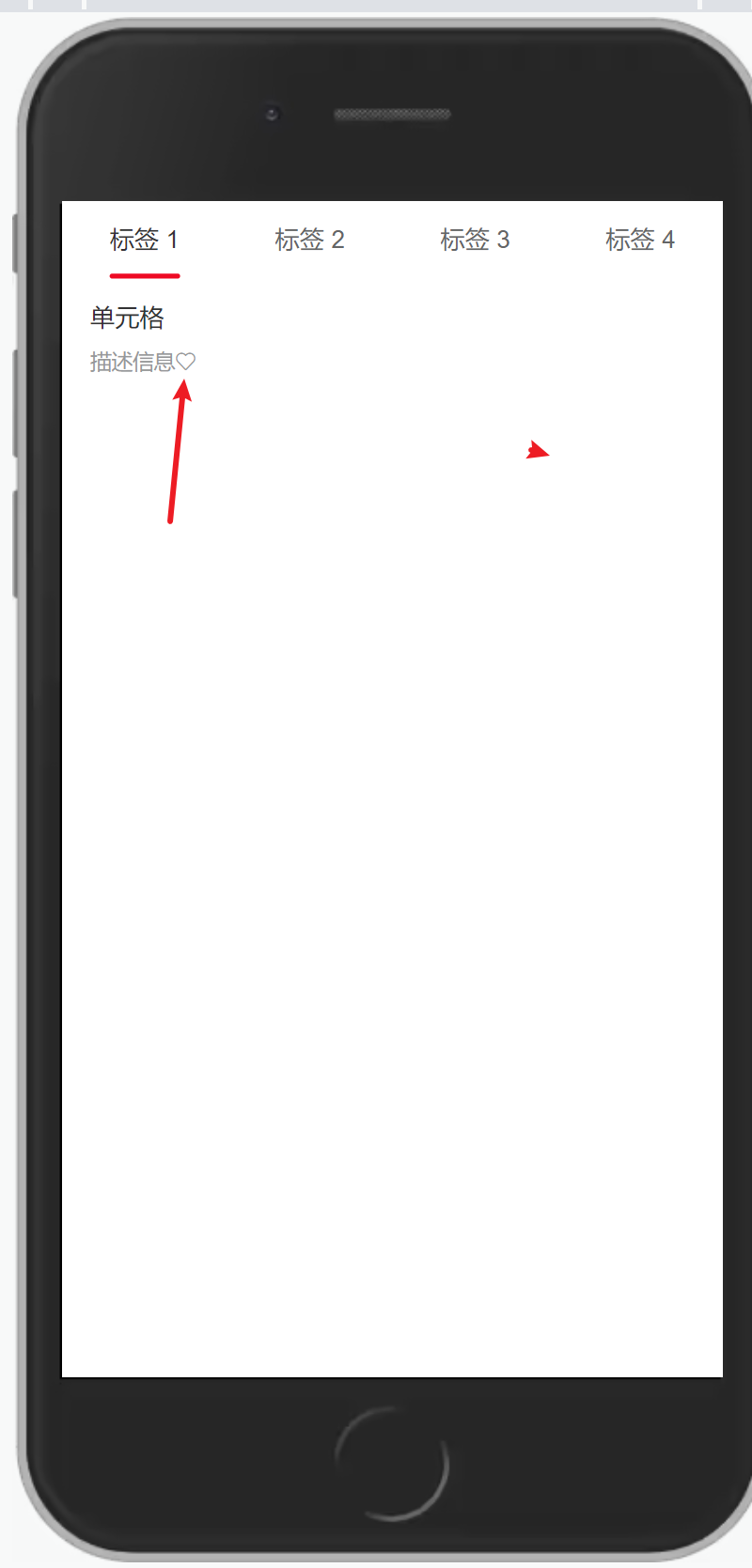
你看,有了吧,发现图标和文字挨的太近了,这个问题直接给图标标签加个css 样式,给个外边距就可以了。
学到这里,基本的组件使用和结构搭配应该会玩了,后面的数据渲染我就不再一一详细说明了,都是 Vue2 的基础知识,不会的小伙伴可以私信我帮你解答一下。
三、总结
因为之前用过 Element UI 组件库写过一个项目 电商后台管理系统 (大家可以参考学习一下),所以其他的组件库用起来就没有那么复杂了,基本东西很像,而且文档不管是内容还是演示效果表示的很详细,用起来就很轻松了,初次使用时肯定会哪里都不懂,多看多用多问,在学习道路上不断成长不是一件简单的事情,所以借此文章分享帮助其他人,希望大家一起加油,咱们巅峰相见。