我们上一篇博文讲到了微信小程序开发中使用asp.net的webservice服务,这篇博文使用hbuild3.2.16以及nodes13.14.0来讲述在hbuilder下机型nodes.js做js项目的开发,webservice的服务器的建立。当然,你也可以建立服务后为其他的应用程序提供数据和网络服务。
一、安装nodes
第一步,先安装node.js,可以到官网去下载,对于win7的用户值得注意的是你要选择好对应的版本,有的是不支持win7的,支持win7的最后一个版本号为:[node-v13.14.0-x64.msi](如果你是windows10以上的操作系统你可以根据你的windows版本来确定更高的nodes.js)(https://nodejs.org/download/release/v13.14.0/node-v13.14.0-x64.msi)
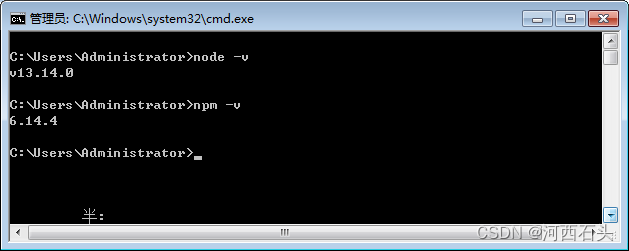
每个步骤都按默认的点下一步就完成了,这里不再赘述。安装是否成功,你可以来到cmd模式下,来看看,输入以下命令检测

能正常显示就表示成功了
二、配置node.js插件
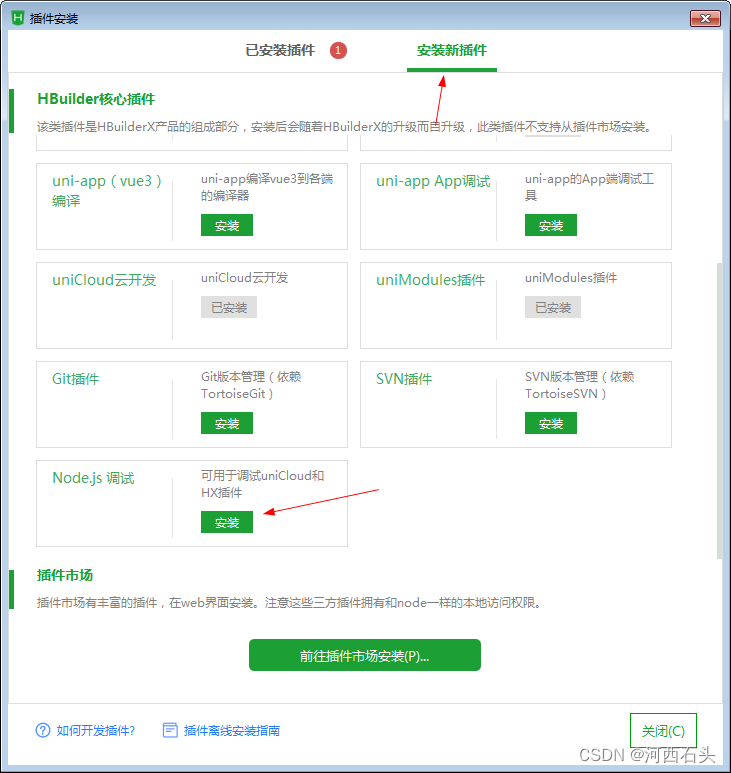
为hbuilder配置插件,在"工具"菜单下的“插件安装”下,打开如下对话框

瞬间安装完成!如果你用vscode来写node.js你还需要通过cmd来配置安装vue,hbuilder直接在新建项目时就自动完成(hbuilder和vue是无缝连接的)。
有关vue的支持,再多说一句,根据hbuilder官网的介绍,hbuilder3.25之后,对vue3的支持更加强大了。所以大家可以下载高版本的额hbuilder!
三、新建项目测试前面的成果
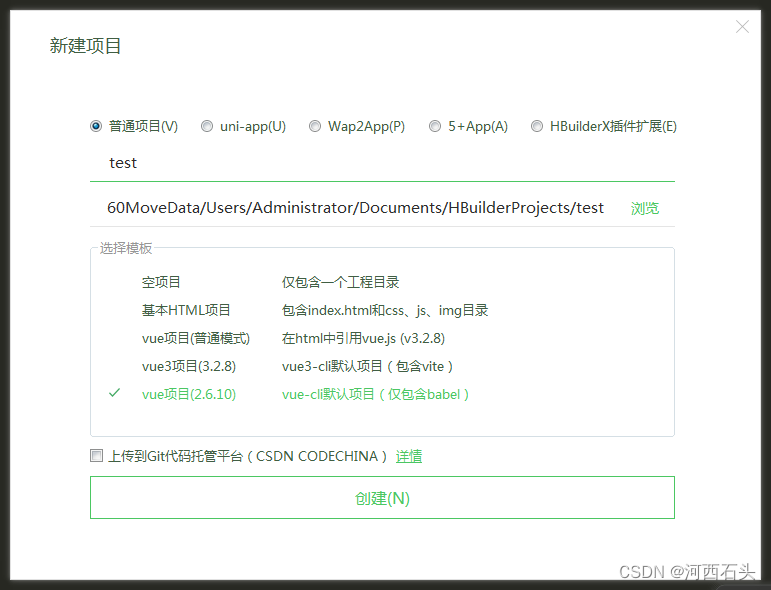
新建一个项目看看,我们假定项目名称为test(这里选择了一个较低的vue版本2.6.10以图能顺利运行,你可以根据你的windows版本来确定更高的vue)

点击创建,我们必须等待一会儿,因为系统要为项目准备不少文件以及环境。创建完成,我们可以在node_modules中看到一个复杂的目录树,这就是为我们准备的文件啦。点击其属性会发现有85~10M

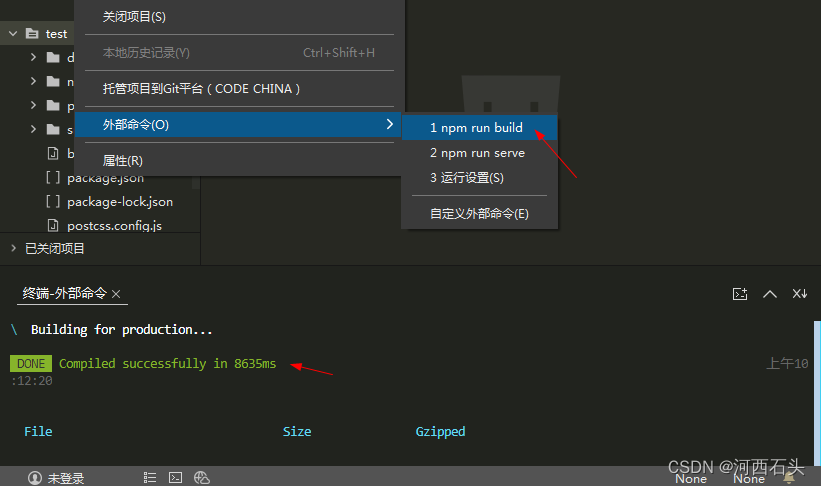
右键项目名,进行编译

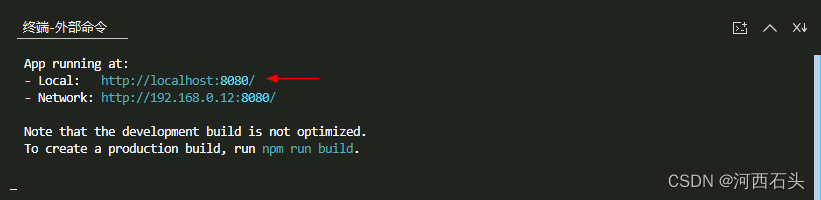
接下来运行,继续点击右键菜单中的外部命令下的npm run serve。运行

于是,我们就可以通过页面访问了,试试看看哦:

四、开工写代码
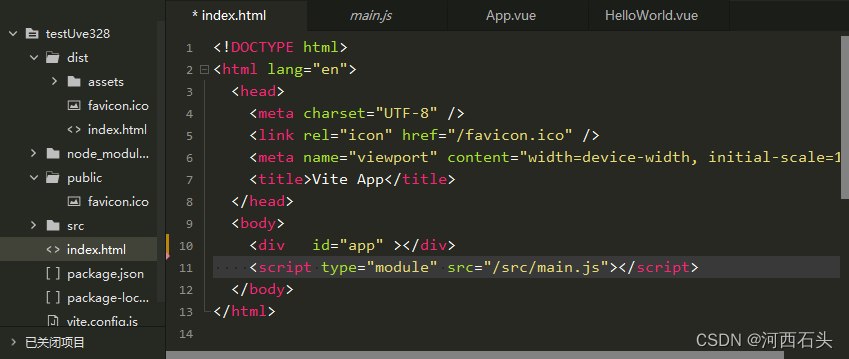
1、看看项目默认的首页(index.html)

熟悉一点点html的童鞋们都知道,内容一般都会写在body标签里面,从上面的代码我们看到,好干净的内容啊,上图默认的那些字和图哪里来的呢?是不是搞错了,我们加两行字

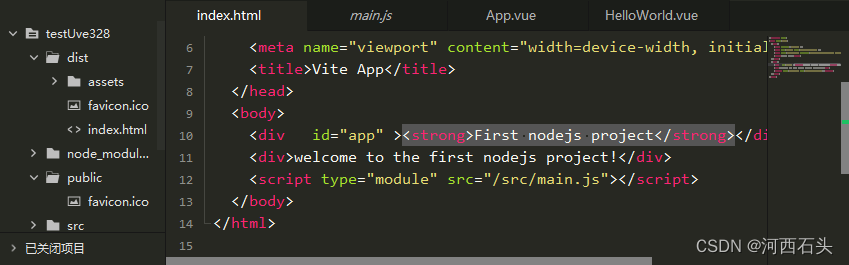
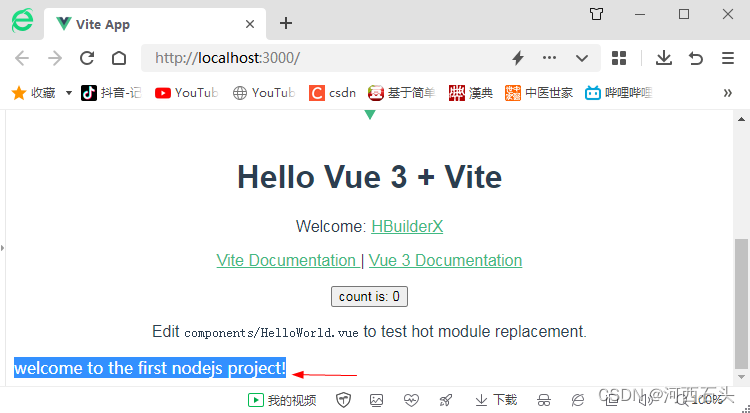
运行观察,没错,是这个文件,页面有所改变,加的第二行字都里面。可以第一行不见了。

猫腻藏在这行了,应该是应用的样式,这里的id="app"一定是问题所在了,看看是应用了id标签样式
<div id="app" ><strong>First nodejs project</strong></div>
去掉它,世界干净了,至于app里面怎么实现的我们可以查看src目录下的app.vue和里面包涵的文件helloworld.vue,这里我们暂不去讨论。