事件冒泡
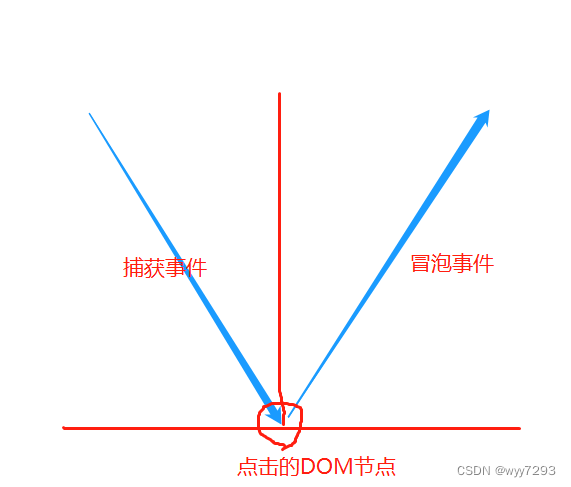
上图说明两个概念
捕获事件
解释从document到触发事件的那个节点,即自上而下的去触发事件,直到点击的那个节点结束栗子设置从捕获事件let domDiv = document.getElementById('id') domDiv.addEventListener('click',()=>{},true)/**true:给该节点添加一个click事件,并且触发在捕获事件阶段 false:常用的冒泡阶段*/冒泡事件
解释从点击的节点开始自下而上的去触发事件,直到document结束栗子设置冒泡事件let domDiv = document.getElementById('id') domDiv.addEventListener('click',()=>{},false)/**true:给该节点添加一个click事件,并且触发在捕获事件阶段 false:常用的冒泡阶段*/阻止冒泡let domDiv = document.getElementById('id') domDiv.addEventListener('click',(event)=>{ event.stopPropagation() /** 阻止冒泡 event.stopPropagation(); or return false; return false; 在此处分别指:event.preventDefault()阻止默认行为 和 event.stopPropagation();阻止冒泡 两种行为指令 */ },false)
事件委派
概念
- 当有多个列表元素需要绑定事件时,一个一个去绑定即浪费时间,又不利于性能,这时候就可以用到事件委托,给他们的一个共同父级元素添加一个事件函数去处理他们所有的事件情况。
使用方式
- 在事件对象Event.target可以获取到指定属性类判断用户点击的节点来进行业务逻辑处理
event.target.nodeName //获取事件触发元素标签name(li,p…) event.target.id //获取事件触发元素id event.target.className //获取事件触发元素classname event.target.innerHTML //获取事件触发元素的内容(li)