简单封装几个JQ的功能
前言
jq(jquery)是一个便捷的,简化js代码的,有着丰富选择器的js框架。在vue和react框架前之前,jq几乎是web开发的必备框架。当然随着数据双向绑定的出现,更加简化了数据和DOM节点的操作,vue和react取代了jq的地位。
虽然说jq已不再是主流,但是在一些比赛,一些项目中依然有出现。比如h5交互融媒体比赛,比赛只允许使用原生js,可以简单封装几个,简化一下代码
封装几个jq的功能
$()函数、dom.css方法、dom.html()方法、dom.on()方法。方法中的function()切勿写成箭头函数,否则会修改this指向
1.$()函数
这个函数是jq的核心,它可以根据传入的字符,实例化对应的dom元素,生成一个加工后的dom对象。这里实现一下他的几个常用的选择器。
$('#box')、获取id为box的元素,$('.list')获取类名为list的所有元素、$('h2')获取所有h2标签
//$ 工厂
function $(a){
var char = a.substr(0,1);
var b = a.substr(1);
switch (char){
case '#':
return document.getElementById(b);
break;
case '.':
return document.getElementsByClassName(b);
break;
default:
return document.getElementsByTagName(a);
break;
}
}
试一下效果
<html>
<head>
<script src="./common.js"></script>
</head>
<body>
<div id="box">一个div盒子</div>
<p>离离原上草</p>
<p>一岁一枯荣</p>
<div >
<span class="list">1</span>
<span class="list">2</span>
<span class="list">3</span>
<span class="list">44</span>
<span class="list">5</span>
</div>
<script>
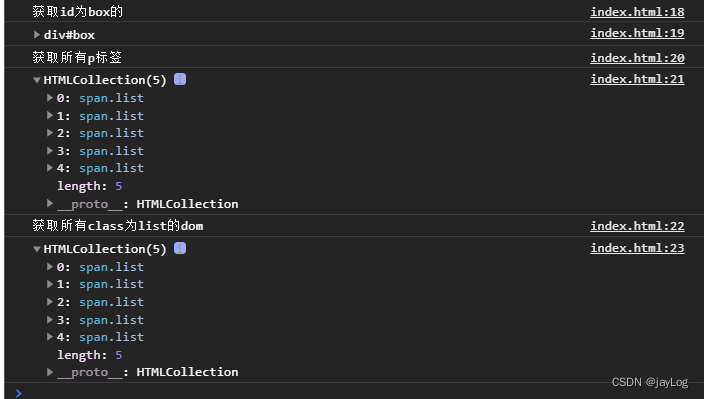
console.dir("获取id为box的")
console.dir($("#box"))
console.dir("获取所有p标签")
console.dir($("span"))
console.dir("获取所有class为list的dom")
console.dir($(".list"))
</script>
</body>
</html>

js原型
js中所有数据都是一个对象。js原型类似是js对象的父类。例如每个dom节点都会继承自一个HTMLElement的父类,为父类添加属性或方法,子类也可以继承到。
数组原型:
Array.prototype
字符串原型:
String.prototype
dom原型:
HTMLElement.prototype
2. dom.css()方法
dom.css(key,value) return HTMLElement
jq中通过$工厂实例化后的dom对象会拥有css()方法,可以为dom节点添加行内样式。
可以是一对css键值也可以是一组css键值。
代码实现如下:
// css
HTMLElement.prototype.css = function(k,v){
k == 'cssText' ? this.style[k]+=v : this.style[k]= v ;
// 返回原型是为了可以实现链式操做
return this
}
3. dom.html()方法
dom.html(html) return string|HTMLElement
html()方法可以获取和设置dom包含的hmtl内容。
判断是否有参数,有则设置没有则为获取。
HTMLElement.prototype.html = function(a){
return (a == undefined) ? this.innerHTML : this.innerHTML = a ;
}
4. dom.on()方法
dom.on('事件类型',处理函数,是否在捕获或冒泡阶段执行[默认false])
HTMLElement.prototype.on = function(a,fun,b=false){
return this.addEventListener(a,fun,b);
}
5. dom.data() 方法
同样。只有一个参数时获取,两个参数为设置,设置后允许链式操作
HTMLElement.prototype.data = function(k,v){
if(v == undefined){
return this.dataset[k]
}
this.dataset[k]=v
return this
}
测试封装的方法
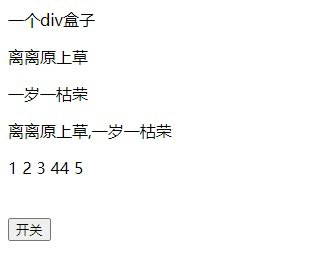
- 将前两个p标签的内容赋值到第三个p标签中
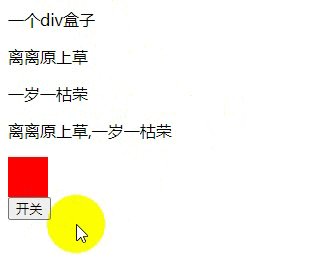
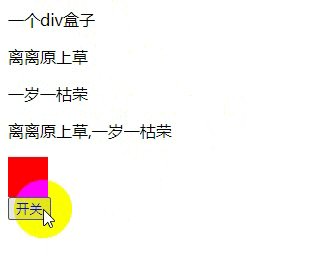
- 使用事件监听,实现一个开关功能
<html>
<head>
<script src="./common.js"></script>
</head>
<body>
<div id="box">一个div盒子</div>
<p>离离原上草</p>
<p>一岁一枯荣</p>
<p></p>
<div class="light"data-state="1" ></div>
<button id="sw" >开关</button>
<script>
$('.light')[0].css('cssText',"height:40px;width:40px;")
let sw = $("#sw")
sw.on('click',function(e){
if ($('.light')[0].data("state") == "1"){
$('.light')[0].css("backgroundColor","red").data('state',"0")
}else{
$('.light')[0].css("backgroundColor","green").data('state',"1")
}
})
$("p")[2].css("fontSize","12px").html($("p")[0].html() +","+ $("p")[1].html())
</script>
</body>
</html>

总结
照葫芦画瓢,写了个简陋的jq。这些功能的实现主要依赖于js原型的继承能力了,继承使得函数可以作用到每个节点上
