Vue用了两年多了,以前项目一直都是用Vue开发,之前也对nvm了解的比较少,现在换了一份工作,第一天到新公司装开发环境,知道以前一般开发项目的时候总会出一些node、npm版本不对报错的问题,就还是问了问同事我们目前用到的node版本,然后同事说有些项目版本不同,推荐我安装一个nvm,确实用了nvm之后我只想说,真香!!!
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。如果没有一个合适的工具,这个问题将非常棘手。
nvm 应运而生,如果需要管理 Windows 下的 node,官方推荐使用 nvmw 或 nvm-windows。不过,nvm-windows 并不是 nvm 的简单移植,他们也没有任何关系。但下面介绍的所有命令,都可以在 nvm-windows 中运行。
接下来说下怎么安装吧,其实很简单,先装好nvm,然后在以nvm为基础安装node所需要的版本就可以了,就这么简单。
用markdown我也不怎么会排版,慢慢来吧,直接用步骤描述具体安装过程了,安装之前最好清理一下之前的node和npm的包。
Step 1
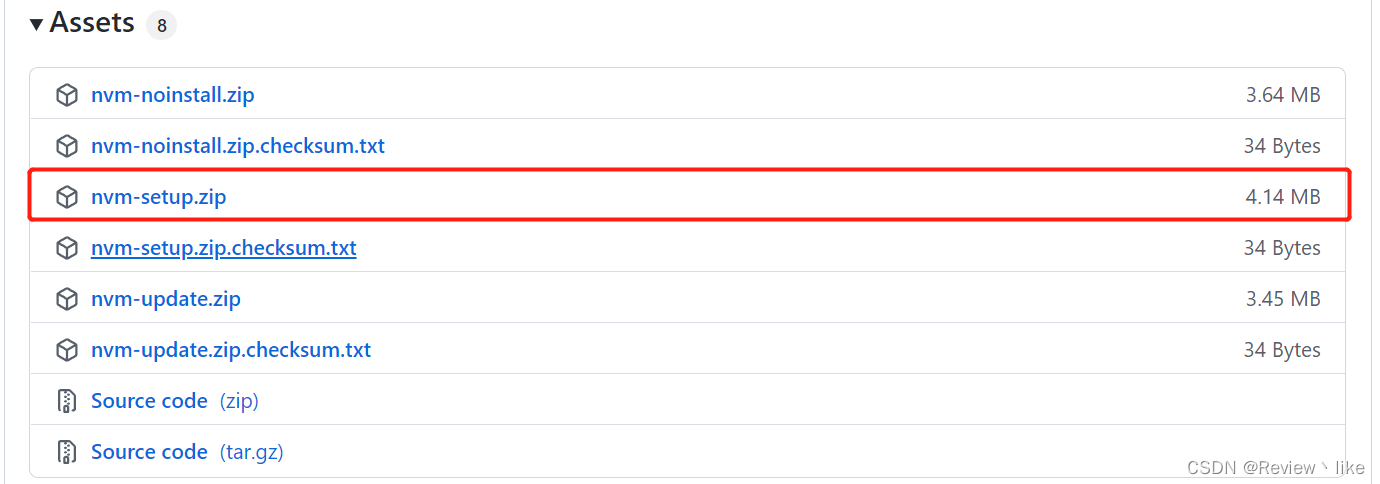
下面是安装地址,下载安装包,如果英语能力不错的话,可以直接看github的文章也可以直接搞定,当然这个也是我看了github自己实操之后的文档,下载后直接下一步安装就好了,另外现在node跟npm是关联的,下载node会下载对应npm,所以只用管node就行。
安装地址:nvm下载地址

Step2
注:安装完成如果需要使用管理员权限windosw+x 打开windows PowerShell工具,并执行以下命令并修改设置为Y。
set-ExecutionPolicy RemoteSigned
Step3
查看版本命令
PS C:\Users\like> nvm version
1.1.9
如果做到这里能查看到版本证明nvm已经安装成功了,接下来就安装node的版本。
Step4
安装几个常用的node版本
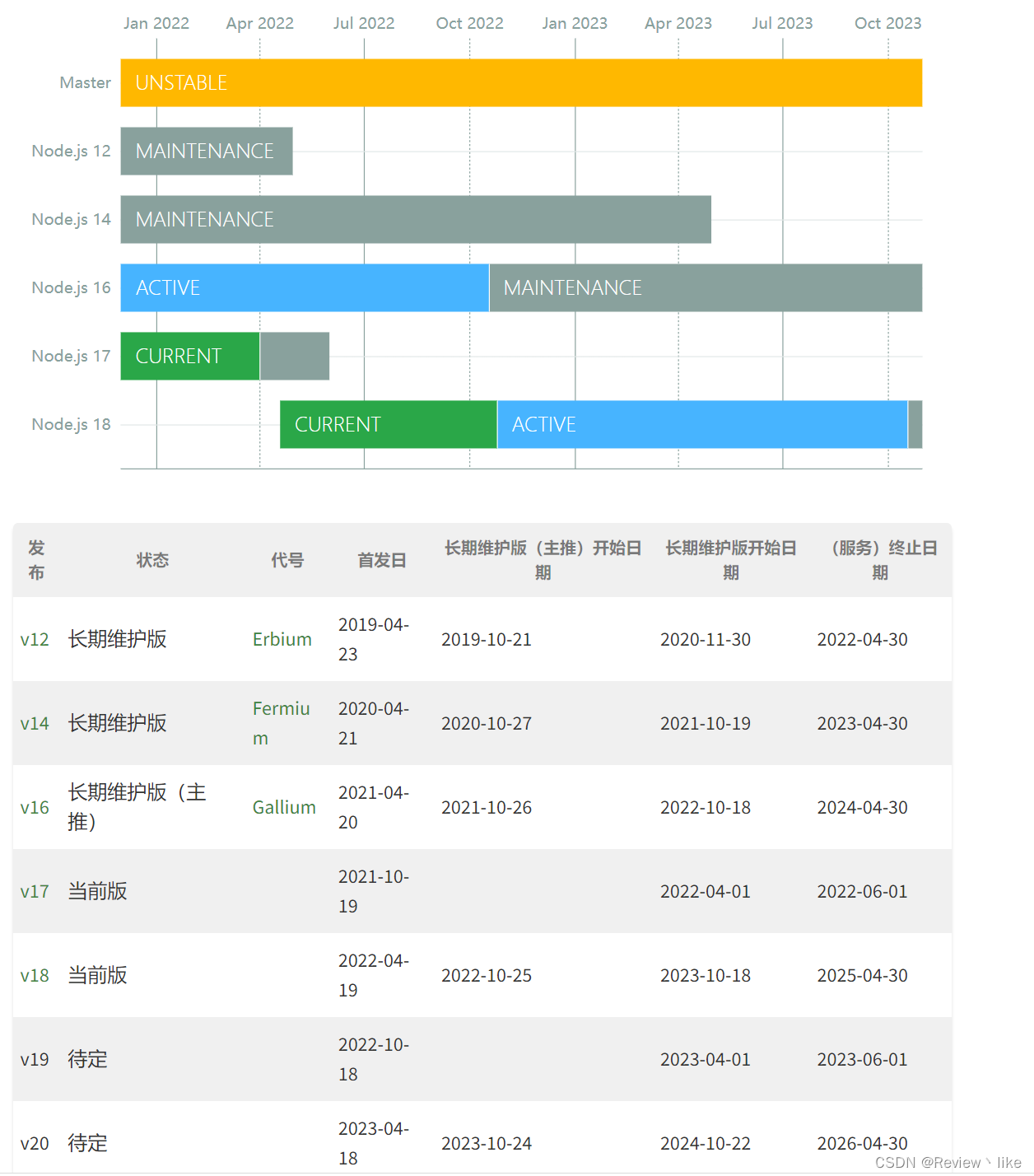
NodeJS官网可以找到如下长期维护版本

分别安装各个版本
v12.22.9 版本号
nvm install v12.22.9
v14.18.3 版本号
nvm install v14.18.3
v16.13.2 版本号
nvm install v16.13.2
安装完成后可以看到各个版本都以文件夹的形式放在了nvm目录下。

Step4
查看node版本
nvm ls
// nvm current version
16.13.2 (npm 8.1.2)
* 14.18.3 (Currently using 64-bit executable) (npm 6.14.15)
12.22.9 (npm 6.14.15)
Step5
切换node版本
nvm use <node version>
// nvm use 14.18.3
按照上面的方法就顺利的安装了nvm,在工作中的非常实用。
