vue中数据流是单向的,若想改子组件中直接修改父组件的值也不是不可以。
1.使用.sync(直接用v-model绑在input上还是会报错)
2.将父组件中的数据包装成对象传递给子组件
3.computed+数据劫持(get、set).可参照分页组件的封装过程。
<div>
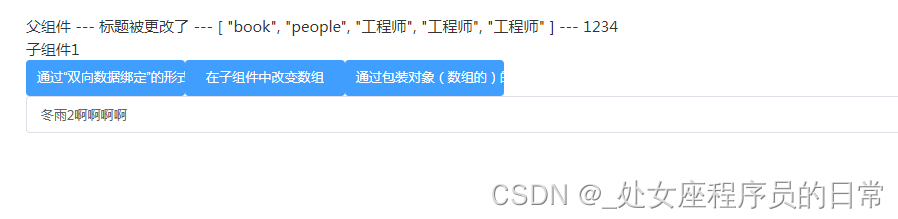
父组件 --- {{title}} --- {{arr}} --- {{oldValue.value}}
<Son :title.sync="title" :arr.sync="arr" :oldValue="oldValue" :text.sync="text"></Son>
</div>
data(){
return{
text:{
value:"冬雨",
},
name:"爷爷辈",
title: '标题',
arr: ['book', 'people'],
oldValue: {
value: '原始值'
},
```<template >
<div>
<div>子组件1</div>
<button @click="$emit('update:title', '标题被更改了')">通过“双向数据绑定”的形式更改props值</button>
<button @click="arr.push('工程师')">在子组件中改变数组</button>
<button @click="oldValue.value = '1234'">通过包装对象(数组的)的形式更改props传递的值</button>
<el-input v-model="text.value"></el-input>
</div>
</template>
<script>
export default {
props: {
text:{},
title: {
type: String,
default: () => ''
},
arr: {
type: Array,
default: () => []
},
oldValue: {
type: [Array, Object, String],
default: () => ''
}
},
data () {
return {}
},
methods: {}
}
</script>