

1.安装环境
npm install file-saver --save
npm install xlsx -save
"export ‘default’ (imported as ‘XLSX’) was not found in ‘xlsx’
当出现类似这样的报错,你可以试一下这个
npm install xlsx@0.16.0 --save
2.对xlsx进行封装 - getXlsx.js
文件路径
utils/getXlsx.js
import fs from 'file-saver'
import XLSX from 'xlsx'
export function xlsx(json, fields, filename = '.xlsx') { //导出xlsx
json.forEach(item => {
for (let i in item) {
if (fields.hasOwnProperty(i)) {
item[fields[i]] = item[i];
}
delete item[i]; //删除原先的对象属性
}
})
let sheetName = filename //excel的文件名称
let wb = XLSX.utils.book_new() //工作簿对象包含一SheetNames数组,以及一个表对象映射表名称到表对象。XLSX.utils.book_new实用函数创建一个新的工作簿对象。
let ws = XLSX.utils.json_to_sheet(json, {
header: Object.values(fields)
}) //将JS对象数组转换为工作表。
wb.SheetNames.push(sheetName)
wb.Sheets[sheetName] = ws
const defaultCellStyle = {
font: {
name: "Verdana",
sz: 13,
color: "FF00FF88"
},
fill: {
fgColor: {
rgb: "FFFFAA00"
}
}
}; //设置表格的样式
let wopts = {
bookType: 'xlsx',
bookSST: false,
type: 'binary',
cellStyles: true,
defaultCellStyle: defaultCellStyle,
showGridLines: false
} //写入的样式
let wbout = XLSX.write(wb, wopts)
let blob = new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
})
fs.saveAs(blob, filename + '.xlsx')
}
const s2ab = s => {
var buf;
if (typeof ArrayBuffer !== 'undefined') {
buf = new ArrayBuffer(s.length)
var view = new Uint8Array(buf)
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff
return buf
} else {
buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
}
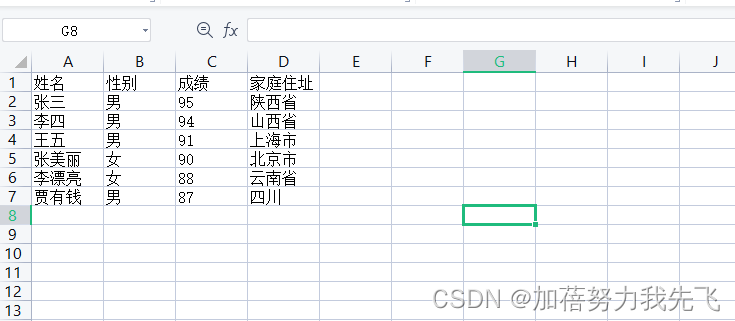
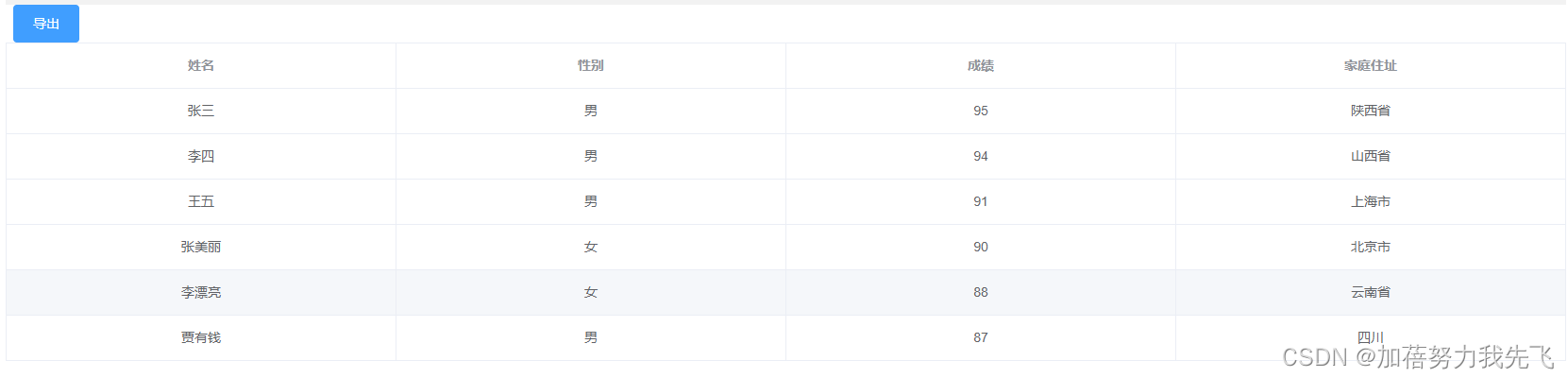
3.将列表数据进行导出
<el-button style="margin-left: 8px" type="primary" @click="handleExcel">导出</el-button>
<el-table :data="tableList" border fit highlight-current-row>
<el-table-column label="姓名" prop="name" align="center"></el-table-column>
<el-table-column label="性别" prop="gender" align="center"></el-table-column>
<el-table-column label="成绩" prop="score" align="center"></el-table-column>
<el-table-column label="家庭住址" prop="address" align="center"></el-table-column>
</el-table>
//注意地址getXlsx.js所在的位置
import { xlsx } from "@/utils/getXlsx";
//列表数据
tableList: [
{
name: "张三",
gender: "男",
score: "95",
address: "陕西省",
},
{
name: "李四",
gender: "男",
score: "94",
address: "山西省",
},
{
name: "王五",
gender: "男",
score: "91",
address: "上海市",
},
{
name: "张美丽",
gender: "女",
score: "90",
address: "北京市",
},
{
name: "李漂亮",
gender: "女",
score: "88",
address: "云南省",
},
{
name: "贾有钱",
gender: "男",
score: "87",
address: "四川",
},
],
handleExcel() {
//以下的fields ,arry ,this.tableList都是可以更换的,但要保持一致
let fields = {
title1: "姓名",
title2: "性别",
title3: "成绩",
title4: "家庭住址",
};
let arry = [];
this.tableList.forEach((item) => {
arry.push({
title1: item.name,
title2: item.gender,
title3: item.score,
title4: item.address,
});
});
xlsx(arry, fields, "人员名单");
},
