通过window.postMessage?API 实现父页面与iframe页面的事件通讯
通过addEventListener监听message,使用window.postMessage实现跨iframe的页面事件通信,子页面通过iframe 引入,代码如下
主页面代码:
<template>
<div><el-button type="primary" @click="handleToIframe">主页面向iframe发送信息</el-button></div>
<iframe ref="fIframe" class="iframeClass" src="http://localhost:8080/iframeCall"></iframe>
</div>
</template>
<script>
mounted() {
// 监听子页面想父页面的传参
window.addEventListener('message', function(event) {
//此处执行事件
console.log('监听子页面向父页面的传参', event.data);
});
},
methods: {
// 父页面处发向子页面传参
handleToIframe() {
let data = {
from: 'parent page',
code: 200,
data: '来自父页面的数据!!!'
};
this.$refs.fIframe.contentWindow.postMessage(data, '*');
}
}
};
</script>
<style scoped>
.iframeClass {
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
子页面代码示例:
<template>
<div>
<el-button type="success" size="small" @click="sonClick">子页面触发</el-button>
<div>这是通过iframe引的子页面</div>
</div>
</template>
<script>
export default {
mounted() {
// 监听父页面向子页面的传参
window.addEventListener('message', e => {
console.log('父页面传输过来参数', e.data);
});
},
methods: {
// 子页面处发向父页面传参
sonClick() {
let data = {
from: 'iframe child page',
code: 200,
data: '子页面主动触发通讯'
};
window.parent.postMessage(data, '*');
}
}
};
</script>
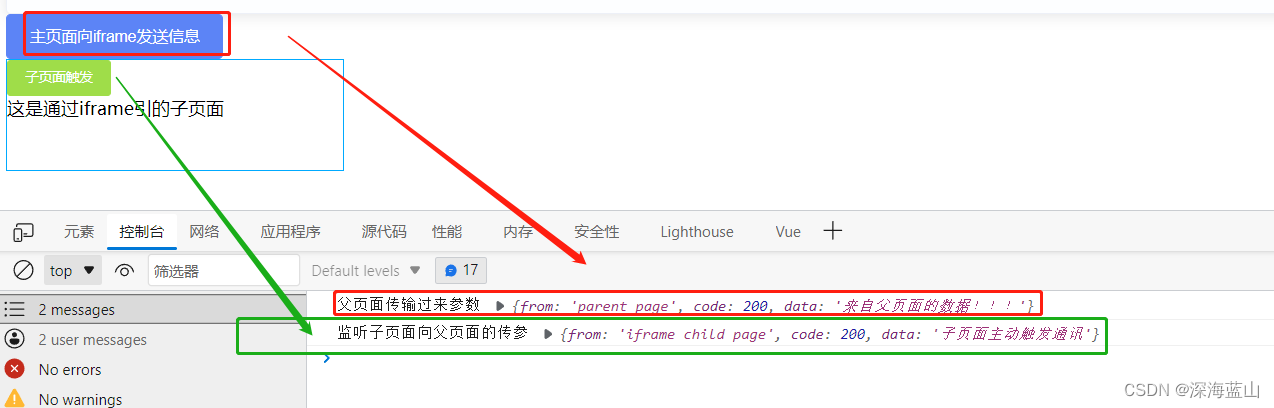
效果示例: