新增用户页面,难点:
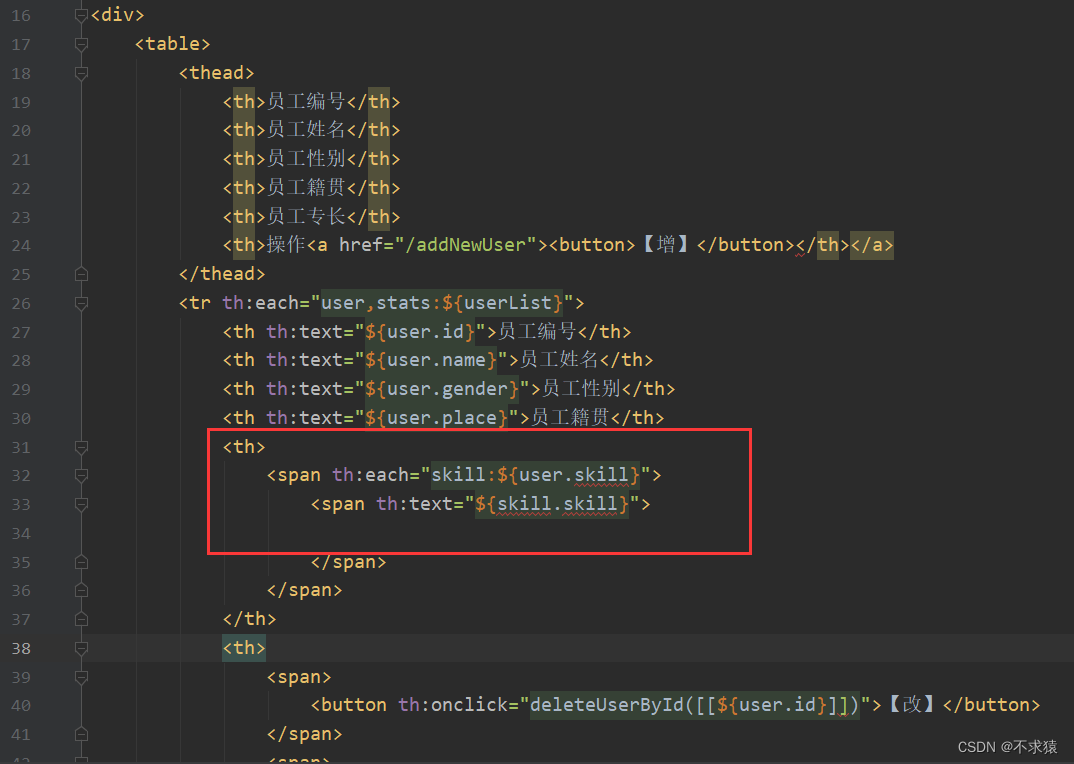
1.多选项的遍历
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>新增用户</title>
<script type="text/javascript" src="/js/jquery.min.js"></script>
</head>
<body>
<!--<form method="get" th:action="@{/user/addUser}">-->
<form>
<table class="tablex">
<tr>
<td>姓名</td>
<td><input name="name" placeholder="请输入您的名字"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="男"> 男
<input type="radio" name="gender" value="女"> 女
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select name="place">
<option value="" selected=selected>---请选择---</option>
<option value="石家庄">石家庄</option>
<option value="邯郸">邯郸</option>
<option value="沧州">沧州</option>
<option value="廊坊">廊坊</option>
</select>
</td>
</tr>
<tr>
<td>专长</td>
<td>
<input type="checkbox" name="skill" value="Java"> Java
<input type="checkbox" name="skill" value="NET"> NET
<input type="checkbox" name="skill" value="PHP"> PHP
</td>
</tr>
<tr>
<!-- <td colspan="2"><input type="submit" value="[确认添加]"></td>-->
<td colspan="2"><input type="button" onclick="addUser()" value="提交"></td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
function addUser(){
var emp = {
ename : $("input[name]").val(),
gender:$("input[name='gender']:checked").val(),
place : $("select option:selected").val(),
skills : getSkill()
};
console.log(emp);
$.ajax({
type: 'post',
url: 'user/addUser',
contentType:"application/json;charset=utf-8",
data: JSON.stringify(emp),
success: function (data) {
console.log(data)
},
error:function (data) {
console.log(data)
}
});
};
// 获取检查项checkbox选中项
function getSkill() {
var skill = []; //创建List集合
$("input[name='skill']:checked").each(function (i,value) {
skill.push({id:$(this).val()});
});
return skill;
}
</script>
<style type="text/css">
.tablex{
border: 1px solid #ccc;border-collapse: collapse; width:80%;text-align:center;
}
.tablex th,.tablex td{
border: 1px solid #ccc;padding: 10px;text-align:center;
}
</style>
</html>
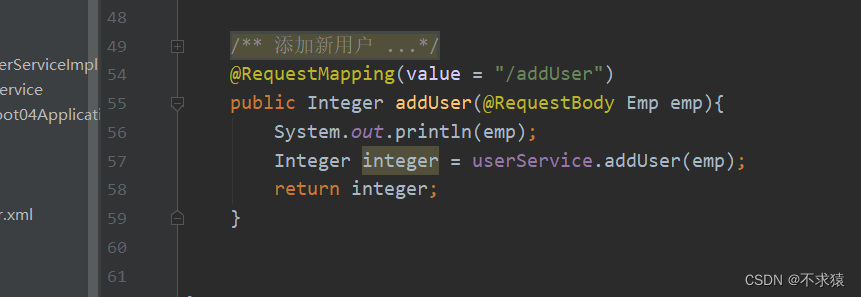
后台接受

有中间表的查询用户信息
<mapper namespace="com.wfy.springboot04.mapper.UserMapper">
<resultMap id="Emps" type="com.wfy.springboot04.pojo.Emp">
<result property="id" column="id"/>
<result property="name" column="name"/>
<result property="gender" column="gender"/>
<result property="place" column="place"/>
<!-- 定义接受类型 -->
<collection property="skill" ofType="com.wfy.springboot04.pojo.Skill">
<result property="skill" column="skill"/>
</collection>
</resultMap>
<!-- 查询所有用户 -->
<select id="query" resultMap="Emps">
select u.*,s.skill
from t_user u,t_skill s,t_user_sk t
where u.id =t.uid
and t.sid=s.id;
</select>
前台展示