打造风格独特的心仪简历——Word 简历整活心得
这段时间有了简历的需求,于是上网开始找简历模板,碰到的有以下两个问题:
- 要收费(这个问题倒不是特别大)
- 下载的模板修改内容后,造成模板变型(这个很让人烦躁)
但是做为一个开发,这种问题都是小 case,自己完全可以解决。在上网找了一下资料之后,最终还是折腾出了比较满意的模板,这里也稍微记录一下思路以供以后的自己参考。
布局
极简版
这种我觉得用的人应该不是特别多吧……纯表格的,感觉 zf 机关可能用的会比较多?
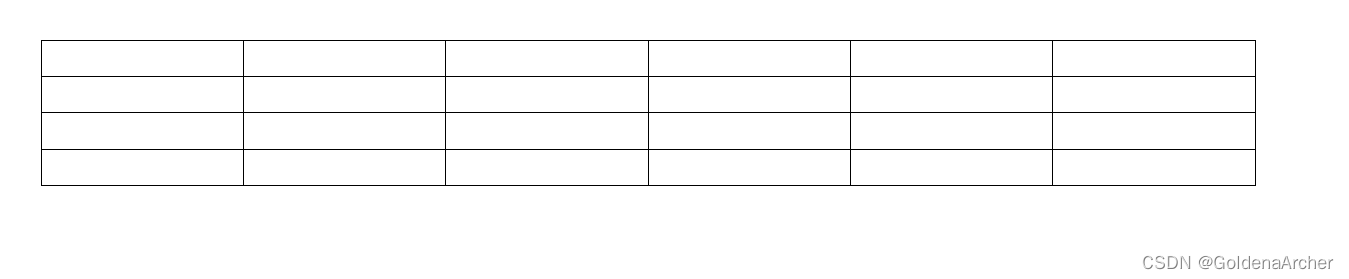
这种使用表格就能轻松完成,以下距离:
-
新建一个 6x4 的表格

-
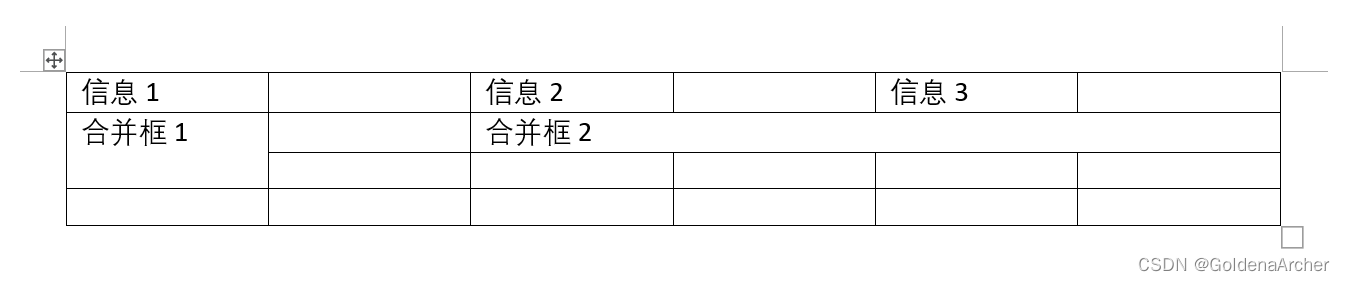
合并单元格

-
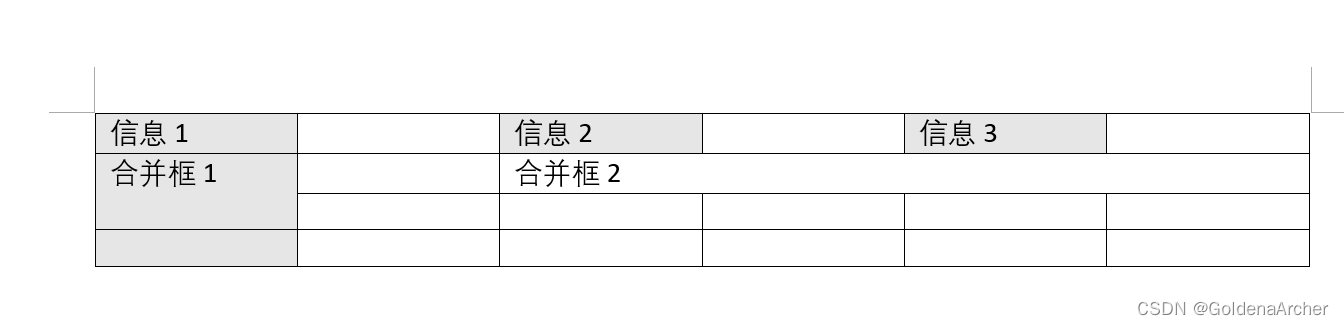
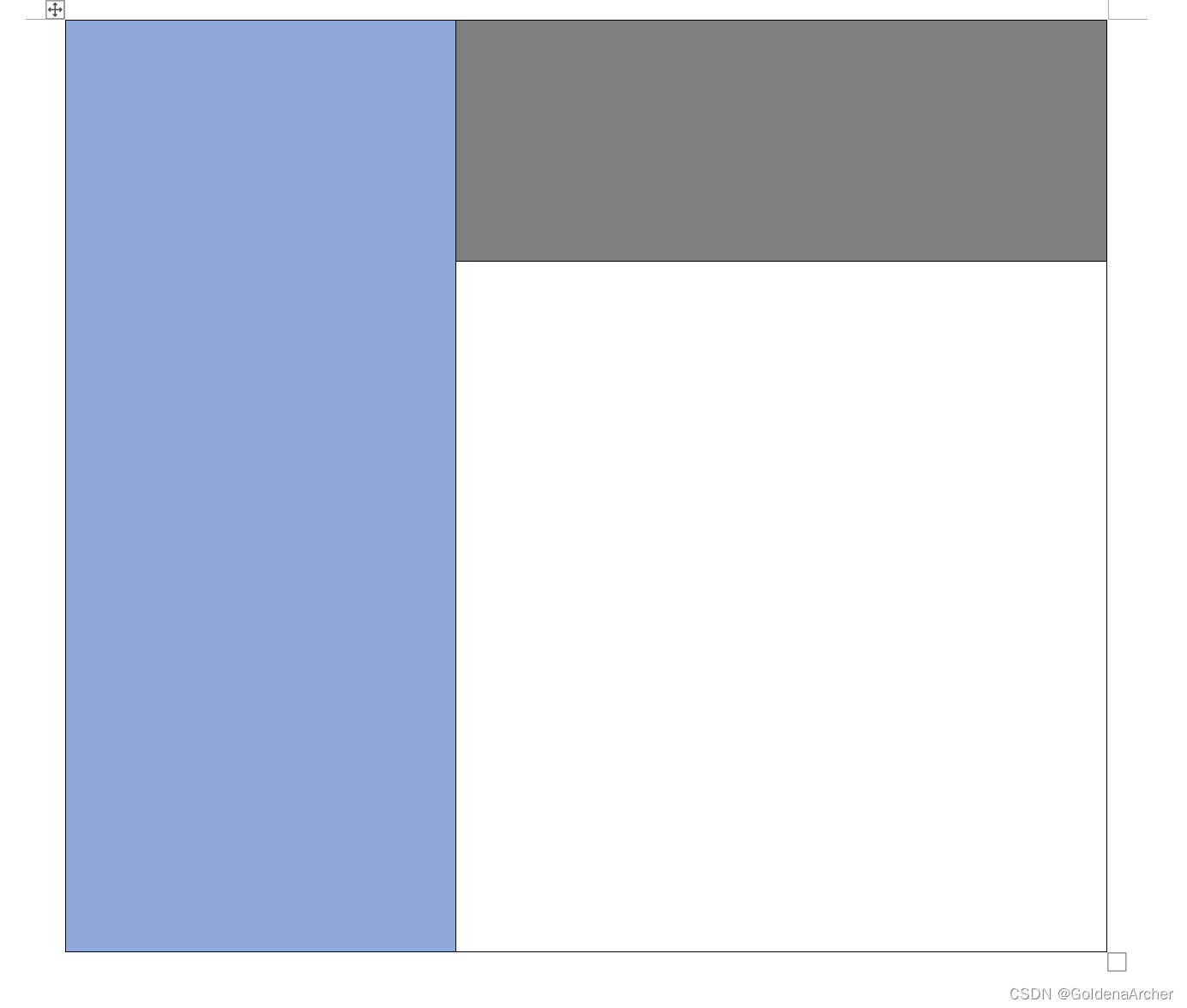
修改背景颜色

基本上就完成了。
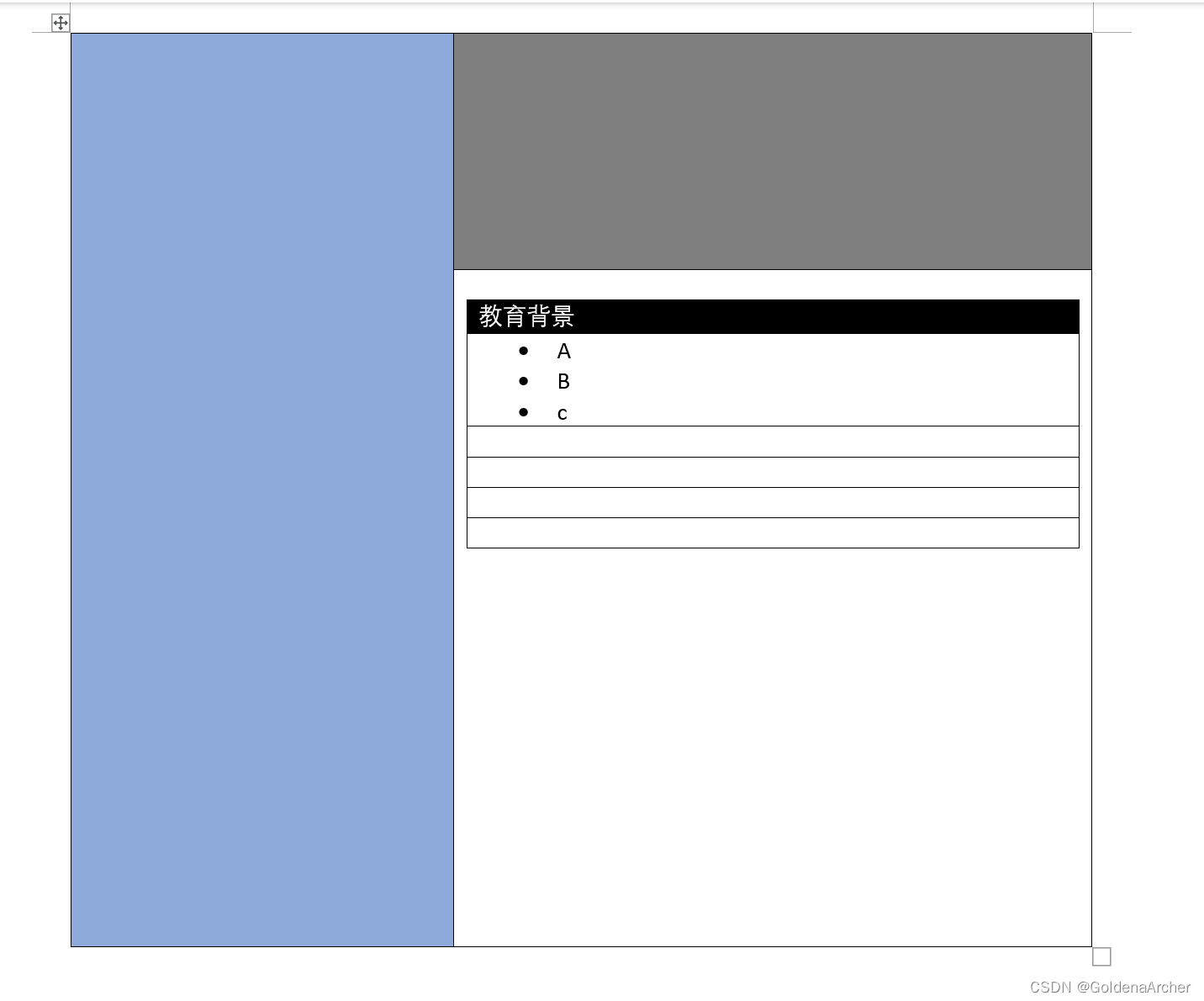
简易配色
依旧可以使用表格+合并单元格实现:

1x2 直接左右对半分的格式也很常见,不过这都是简易变种。
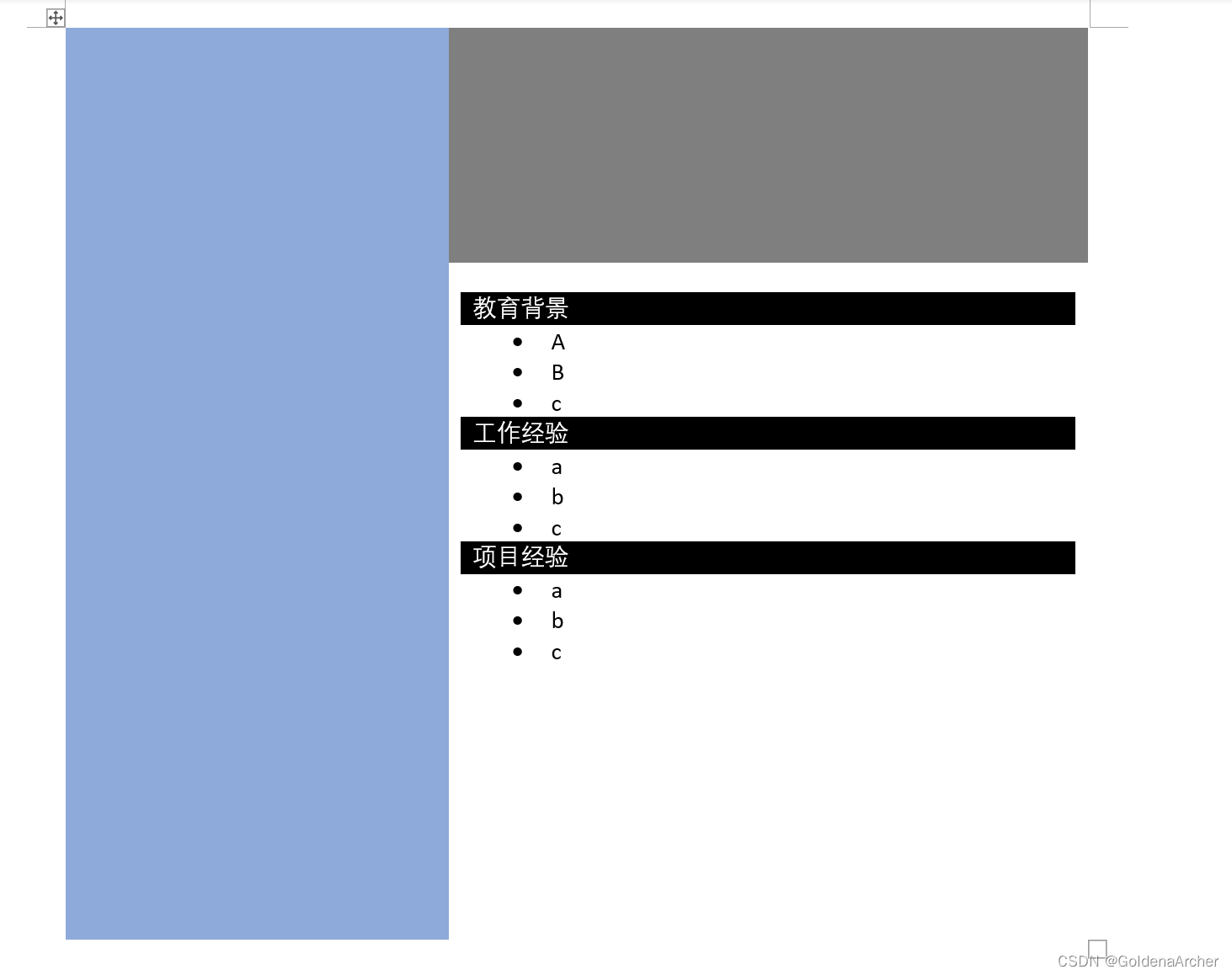
表格里面继续套表格填充内容:

最后移除表格边框:

大体这样就完成了——配色很烂,不过这个可以找其他的简历模板参考一下修改配色就行。毕竟我也不是 UI/UX 出身,这也就是个笔记而已。
细节部分
细节部分可以扣的东西很多,这里主要挑几个比较常见的说一说。
圆形
基础形状有这些:

这里就先玩圆形。
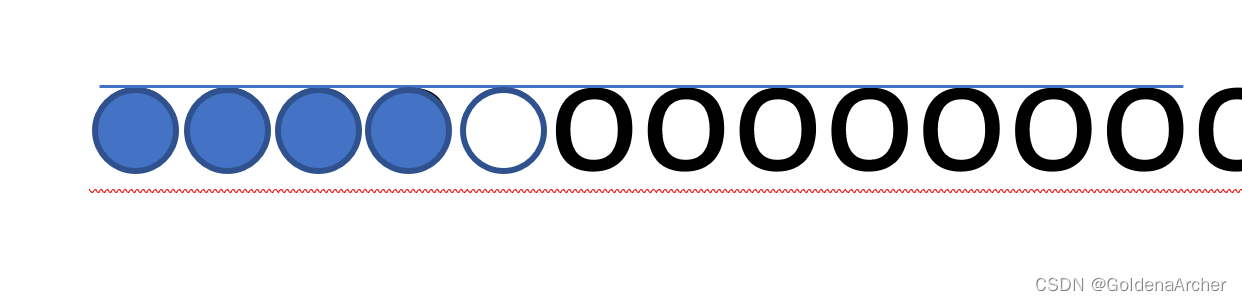
以不少模板中常见的熟练度为例:

一根辅助线加上一堆 O,效果展现的就差不多了。想要更精确的话可以继续使用表格确定宽度。
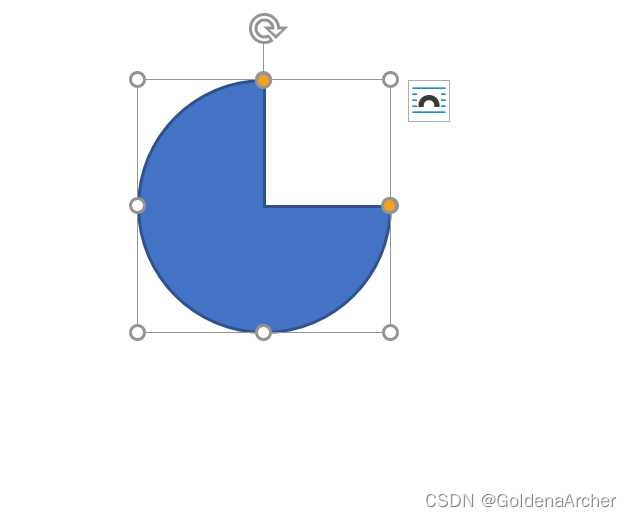
另一种熟练度是派图的类型:

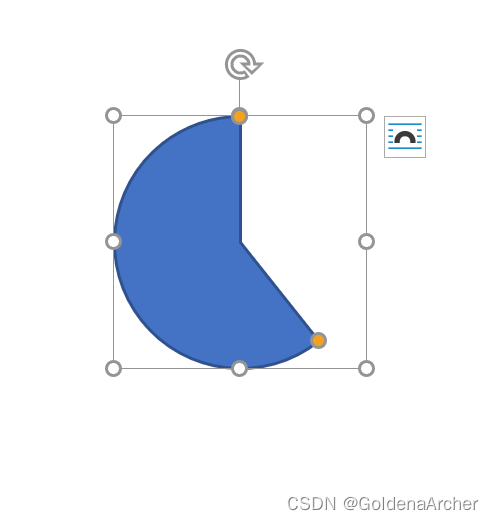
拖曳橘色的点能够修改半形的完整程度:

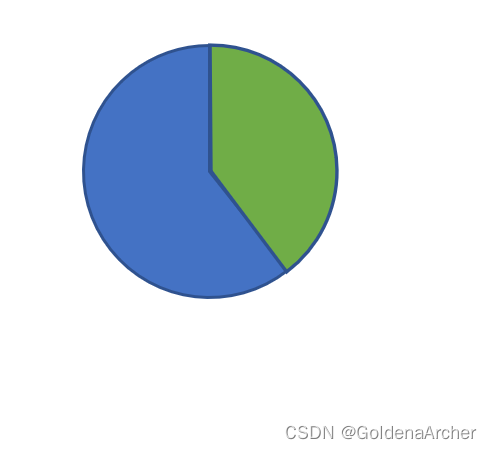
所以两个半圆混合一下,基本上就能够完成派图的熟练度了。

方形的折腾
word 提供的几种基础矩形的玩法就挺多的,而且还能打组合技:

这种发挥自己的想象力可以自由玩耍,不过比较常见的基本就是这三种了。
分割线

这是线条+阴影+半圆的搭配。
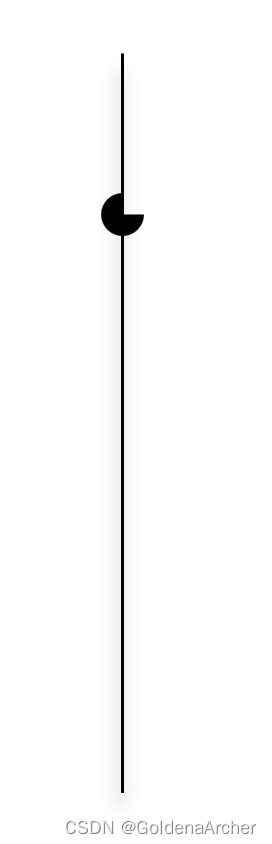
还有一种比较常见的是就是一条直线加圆形:

水平的分割线其实还有一个小技巧,不用拉线,而是直接用边框:


icon 相关
之前看到别人的简历有很多的 icon 很好看,刚开始还觉得很困扰,因为找的 icon 大小不一,一直到后面发现 word 现在支持导入 svg……
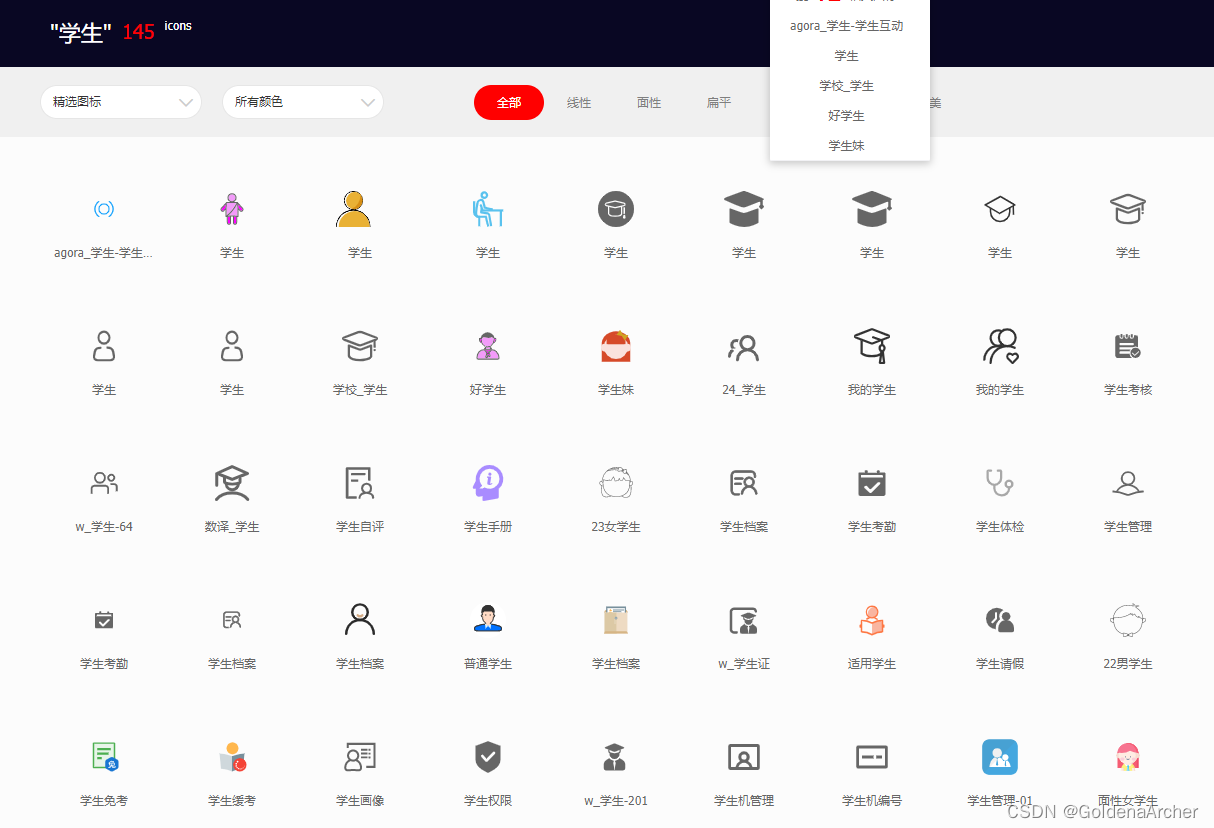
那……阿里矢量图库走起。
以学士帽为例:

保存一个自己满意的 icon,使用 word 图片导入功能:

结果:

矢量图库的好处就在于,你想要的 icon,基本上都有,例如说 github, vue, react:



使用 svg 还有一个好处就在于可以固定大小,以学生为例,完整的 svg 如下:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1651211536290"
class="icon" viewBox="0 0 1126 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2217"
xmlns:xlink="http://www.w3.org/1999/xlink" width="219.921875" height="200">
<defs>
<style type="text/css"></style>
</defs>
<path
d="M1119.223717 473.967851l-21.390528-24.533103a23.727014 23.727014 0 0 1-5.841215-15.584361V264.583665c27.967736-17.36009 72.045543-31.624337-28.306527-74.954468C948.695293 142.654148 746.647673 64.229998 644.870346 22.675596c-0.490662-0.198601-8.913694-3.901931-9.345943-4.088851-76.204488-31.799573-109.698014-18.201225-171.357877 6.495431-104.557745 39.206234-278.041824 110.983081-397.377842 155.902023-91.578565 33.960823-86.017729 59.346742-1.448622 99.382428 126.602489 60.000958 369.491883 152.175328 423.196012 172.152283s92.454748 20.105461 146.591126-4.030438c51.636339-23.014386 137.32696-52.173731 354.398184-141.07702a23.727014 23.727014 0 0 1 32.710803 21.951285v102.992299a23.727014 23.727014 0 0 1-6.063181 15.841375l-23.750379 26.58921a23.727014 23.727014 0 0 0 1.343479 33.061275l43.049753 40.72495a23.727014 23.727014 0 0 0 31.857985 0.712628l48.201705-41.788051a23.727014 23.727014 0 0 0 2.348168-33.528572z"
p-id="2218" fill="#2c2c2c"></path>
<path
d="M941.019936 494.891082c-93.961781 36.367403-235.400956 91.321552-293.485996 111.999452-79.604075 28.329892-101.508631 18.072719-166.22929-1.460303-89.475728-27.009777-220.318939-82.302716-296.406603-108.728373a23.212988 23.212988 0 0 0-30.806567 21.939603v369.281599a23.212988 23.212988 0 0 0 11.098308 19.860131c42.757692 26.180325 204.594389 116.216809 408.09063 116.216809 188.916569 0 346.535909-89.954708 388.417419-116.193445a23.212988 23.212988 0 0 0 10.911389-19.684893v-371.501261a23.212988 23.212988 0 0 0-31.58929-21.729319z"
p-id="2219" fill="#2c2c2c"></path>
</svg>
完整导入 word 里面会很大,手动拖曳又容易产生大小不一的问题。诚然用表格+辅助线也能解决,不过作为开发,当然还有一个更简单的解决方案——修改 width 和 height,如:

所以之后秀简历可以这么玩:

去除表格后的效果:

大概这样基本上就能折腾出自己比较满意的简历了,希望大家早日找到心仪的工作。
