?一直在学习项目的开发,但是发现忽略了很重要的问题,就是如何根据原型图转换成需要的功能代码,这一块儿感觉有模糊,所以写一篇笔记记录一下,自己的思考开发和已有框架的开发是否有相似或区别。
?注意,下面的所有代码段都不是完整的!只根据大概逻辑写重点的部分,详细代码请看若依框架源码! ? ?
目录
1.页面的功能点分析(按钮、导航等调用接口点)
1.1页面及功能点
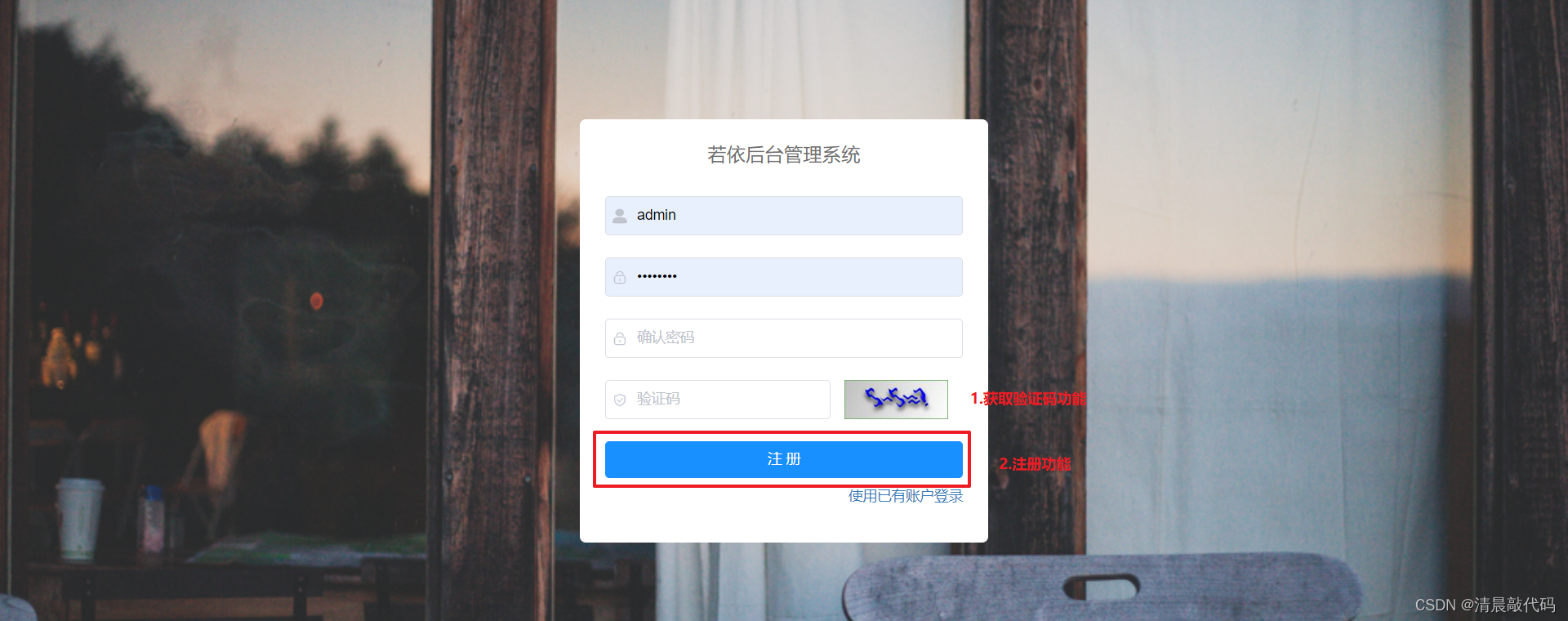
1.1.1.注册页面

1.生成验证码
@GetMapping("/captchaImage")
2.注册功能
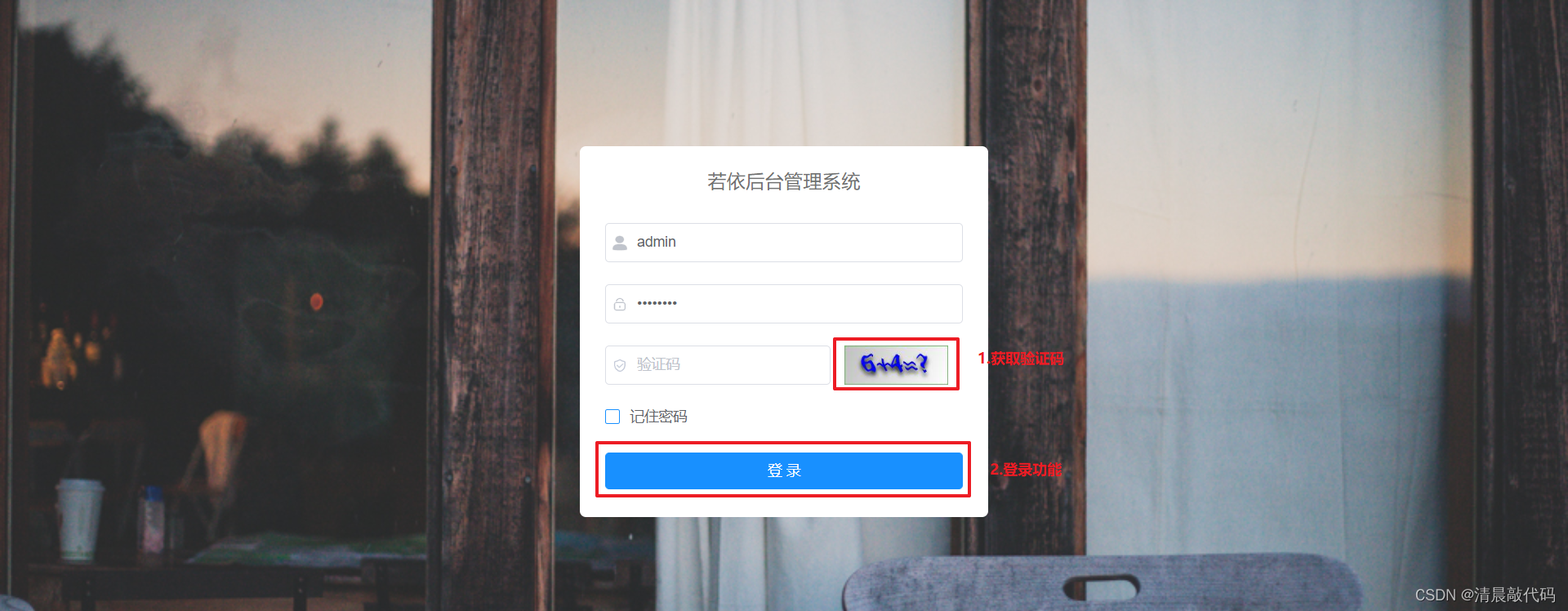
@PostMapping("/register")1.1.2.登录页面


= 登陆注册
-------------------------------------------------
1.生成验证码
@GetMapping("/captchaImage")
2.登录功能
@PostMapping("/login")
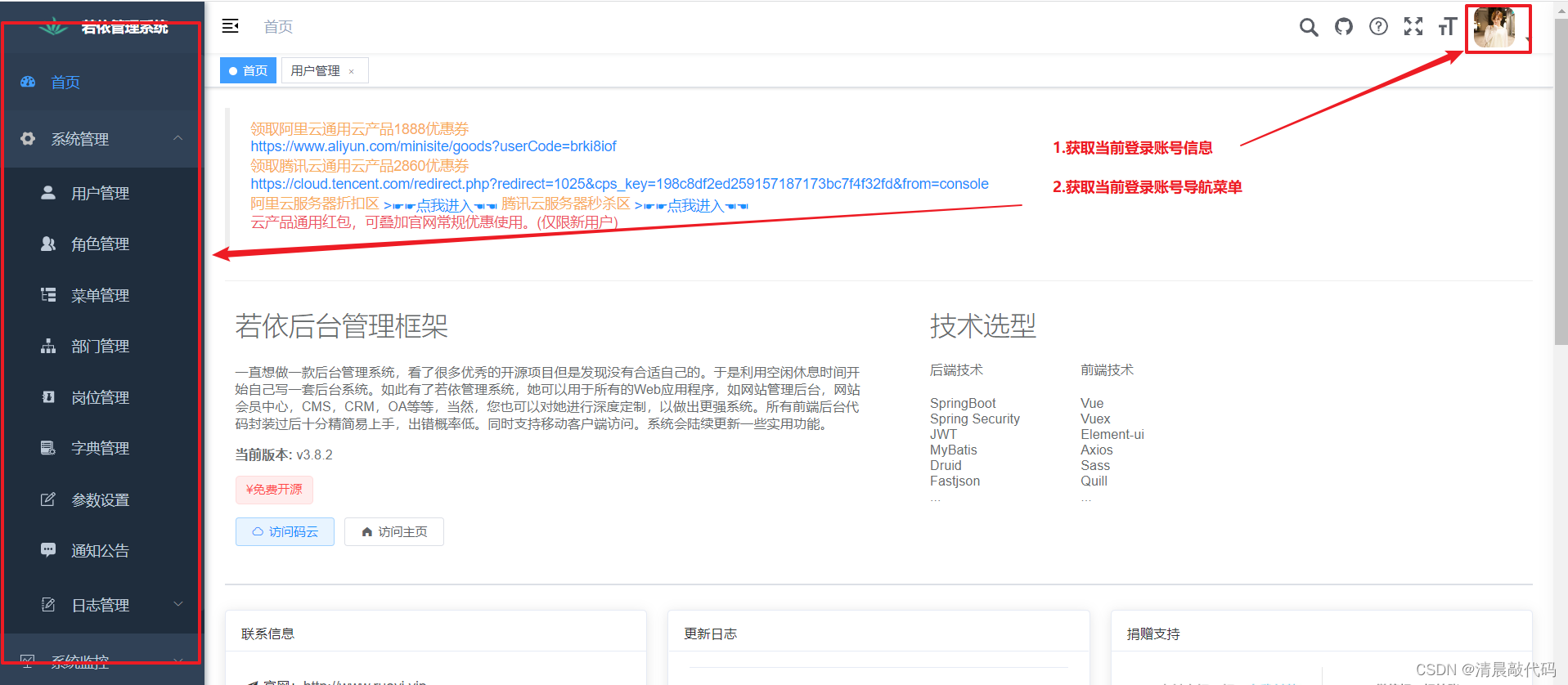
3.登陆后获取当前账号信息和对应的权限信息
@GetMapping("/getInfo")
4.获取当前登录账号的菜单权限
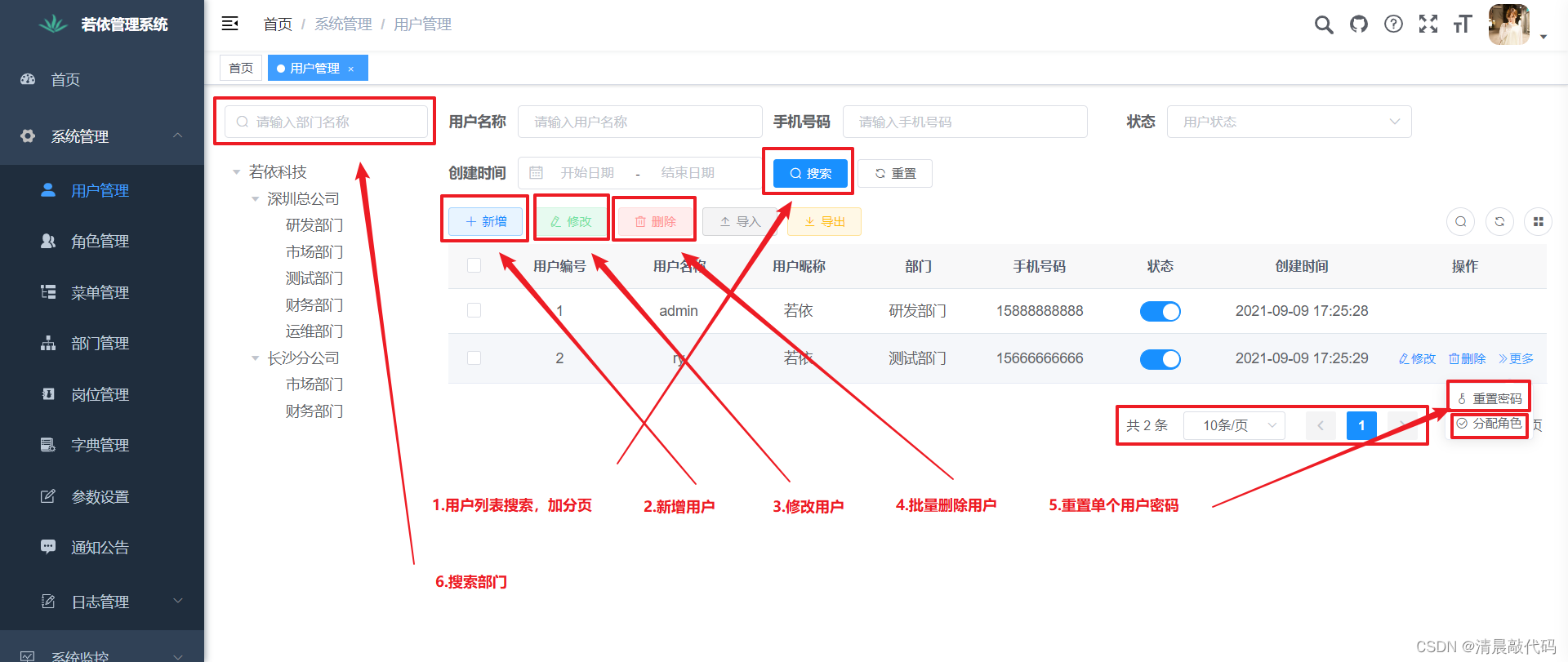
@GetMapping("getRouters")1.1.3.用户管理页面

?


= 用户模块
-------------------------------------------
1.获取用户列表
@GetMapping("/list")
2.新增用户
@PostMapping
3.根据用户编号获取详细信息
@GetMapping(value = { "/", "/{userId}" })
4.修改用户
@PutMapping
5.删除用户
@DeleteMapping("/{userIds}")
6. 重置密码
@PutMapping("/resetPwd")
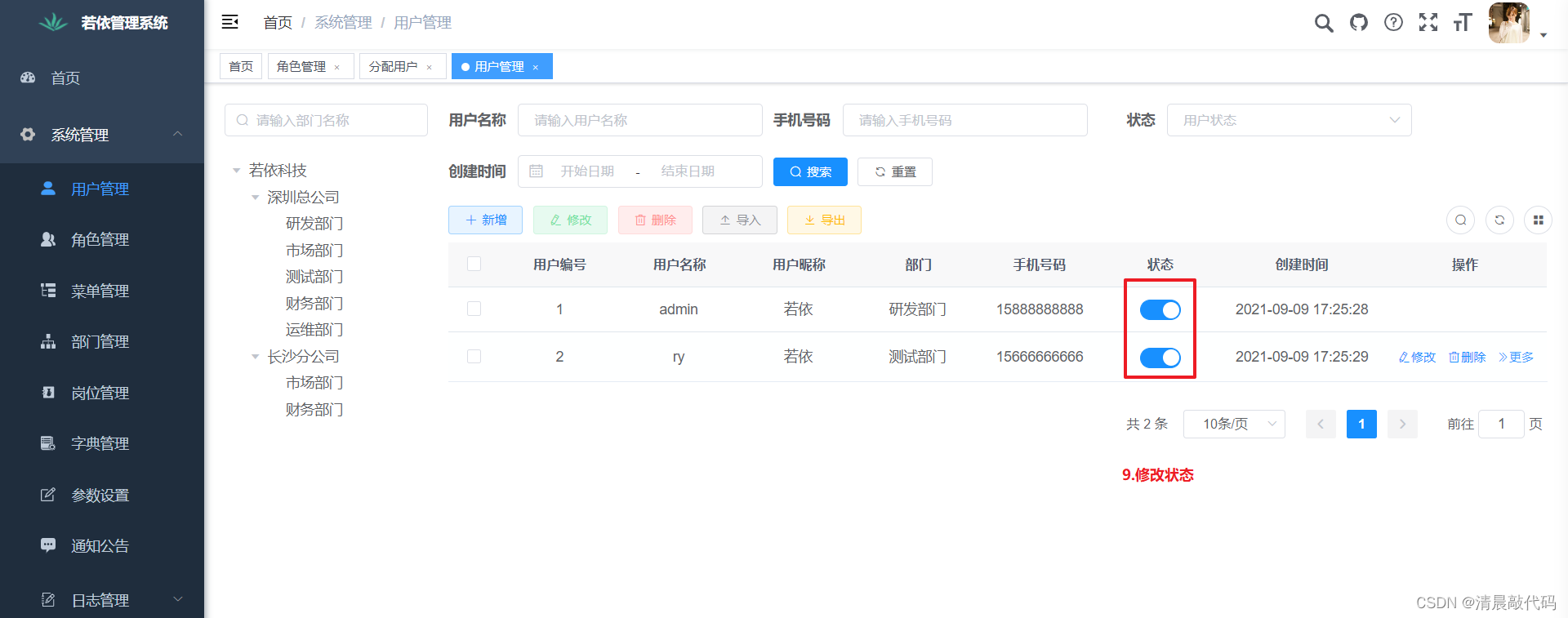
7.状态修改
@PutMapping("/changeStatus")
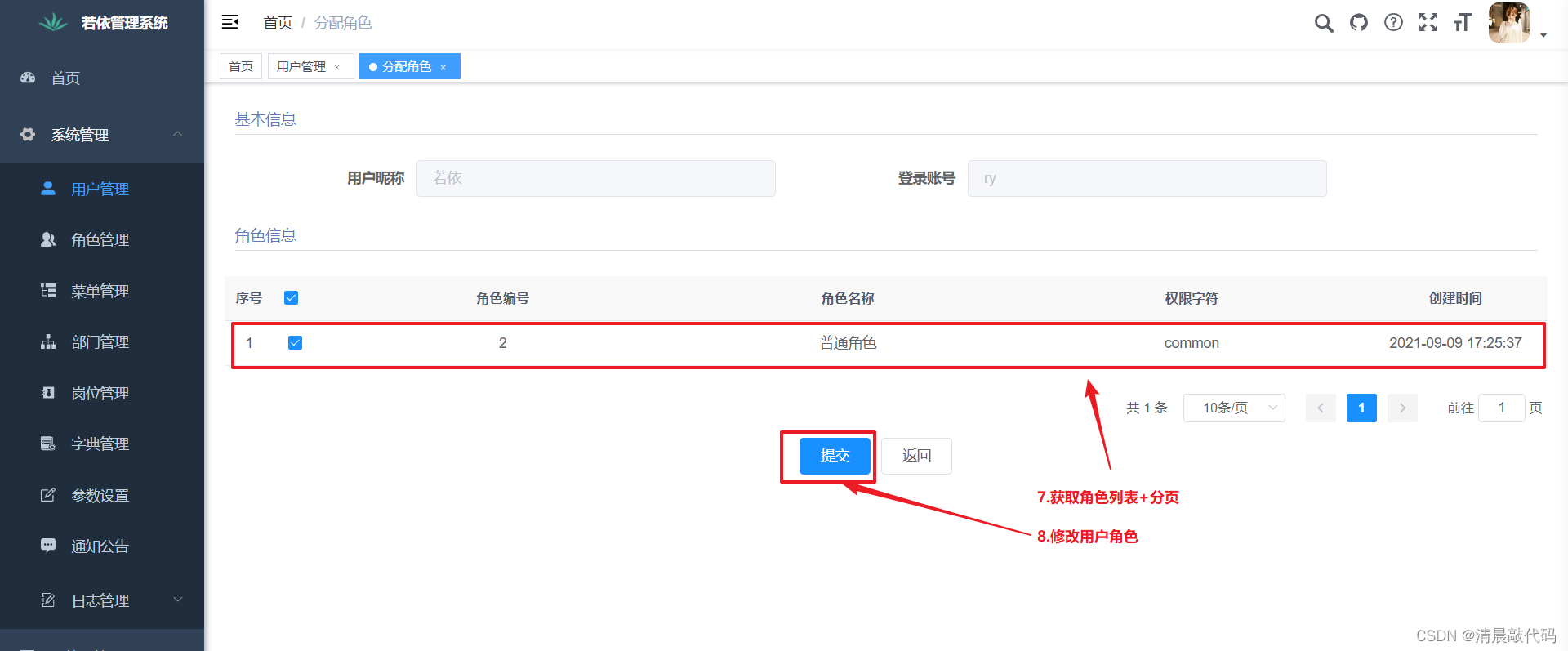
8.根据用户编号获取授权角色
@GetMapping("/authRole/{userId}")
9.用户授权角色
@PutMapping("/authRole")
= 部门模块
-------------------------------------------------
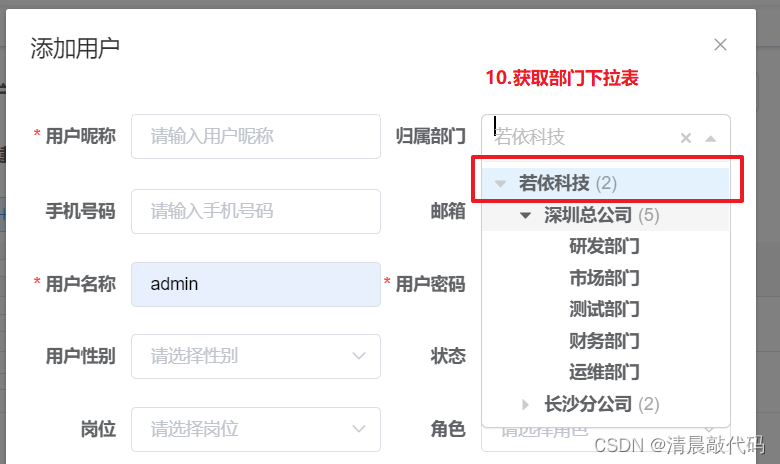
7.获取部门下拉树列表----用户模块或其它模块中获取部门下拉树结构
@GetMapping("/treeselect")
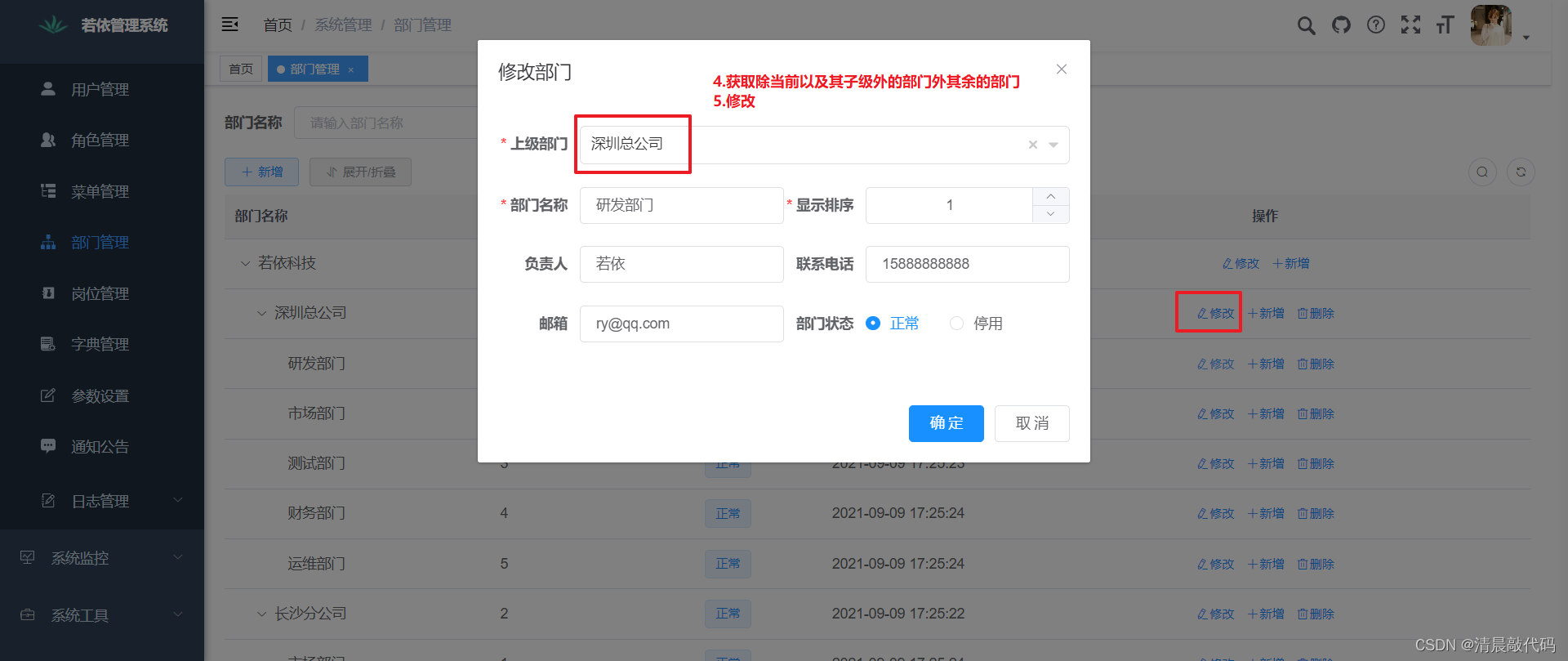
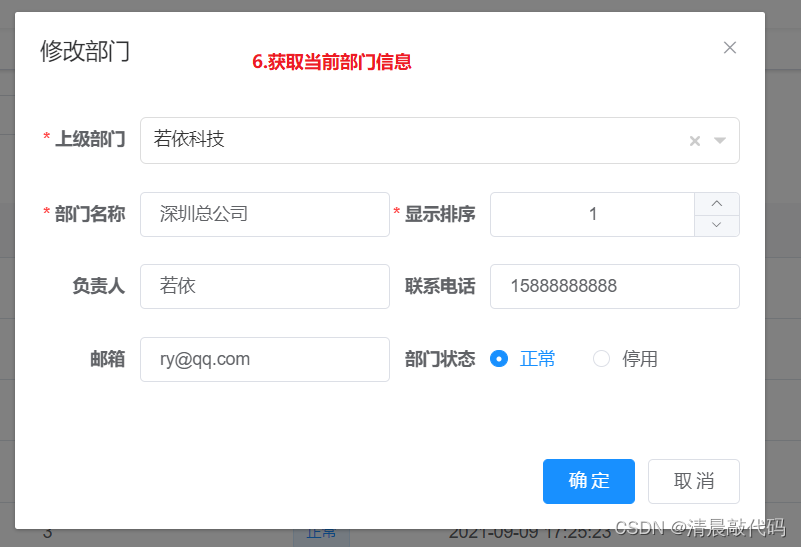
1.1.4.部门管理页面

?
?
= 部门模块
-----------------------------------------------------
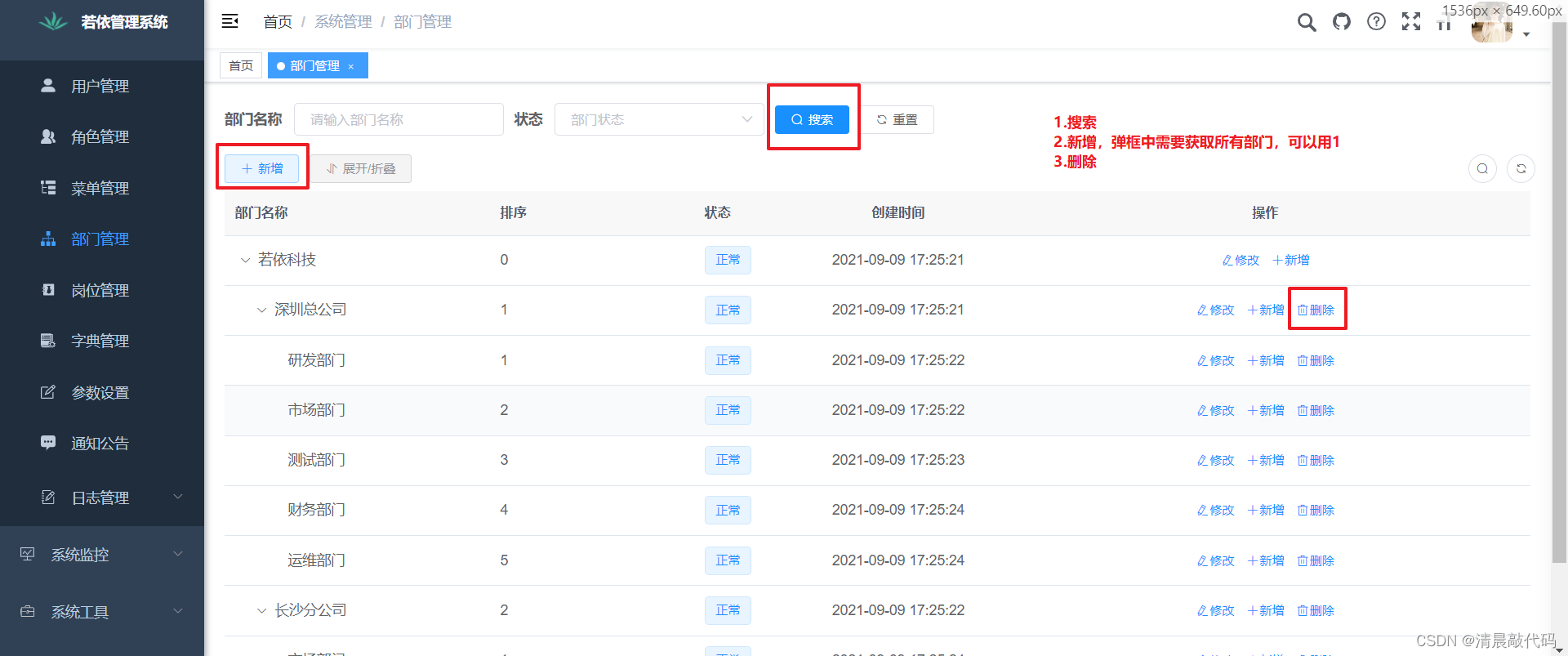
1.获取部门列表
@GetMapping("/list")
2.新增部门
@PostMapping
3.根据部门编号获取详细信息
@GetMapping(value = "/{deptId}")
4.查询部门列表(排除节点)
@GetMapping("/list/exclude/{deptId}")
5.修改部门
@PutMapping
6.删除部门
@DeleteMapping("/{deptId}")
7.获取部门下拉树列表----用户模块或其它模块
@GetMapping("/treeselect")
8.加载对应角色数据权限中部门列表树----角色模块或其它模块
@GetMapping(value = "/roleDeptTreeselect/{roleId}")
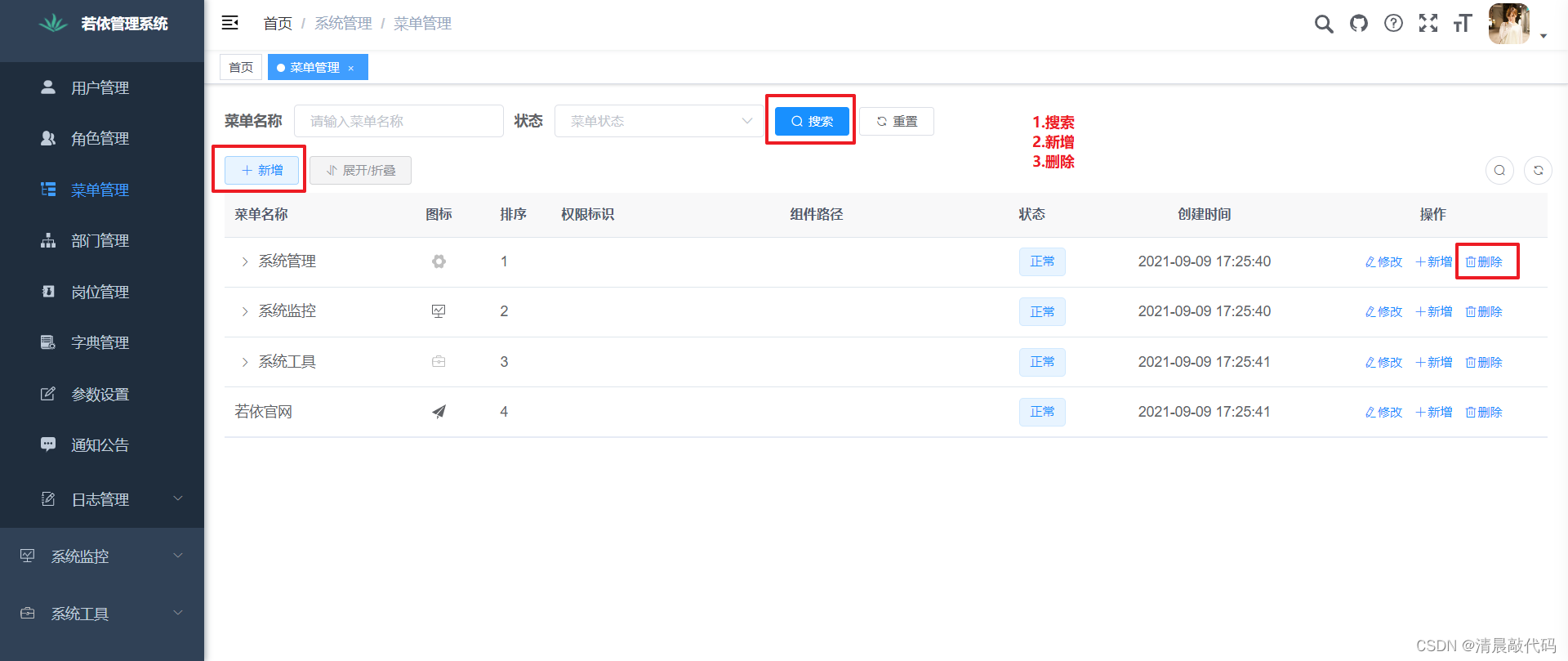
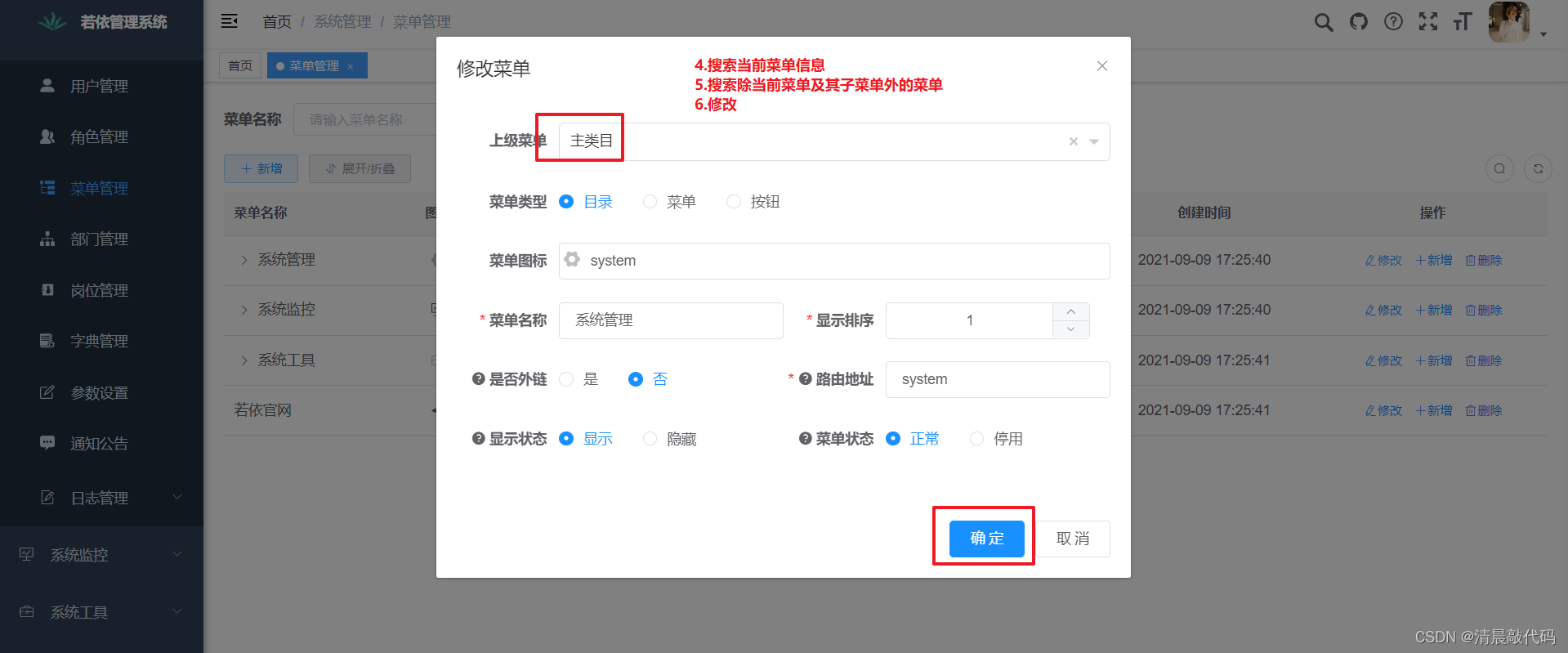
1.1.5.菜单管理页面

?
= 菜单模块
----------------------------------------------
1.获取菜单列表
@GetMapping("/list")
2.新增菜单
@PostMapping
3.根据菜单编号获取详细信息
@GetMapping(value = "/{menuId}")
4.修改菜单
@PutMapping
5.删除菜单
@DeleteMapping("/{menuId}")
6.获取菜单下拉树列表-------角色模块或其它模块
@GetMapping("/treeselect")
7.加载对应角色菜单列表树-------角色模块或其它模块
@GetMapping(value = "/roleMenuTreeselect/{roleId}")
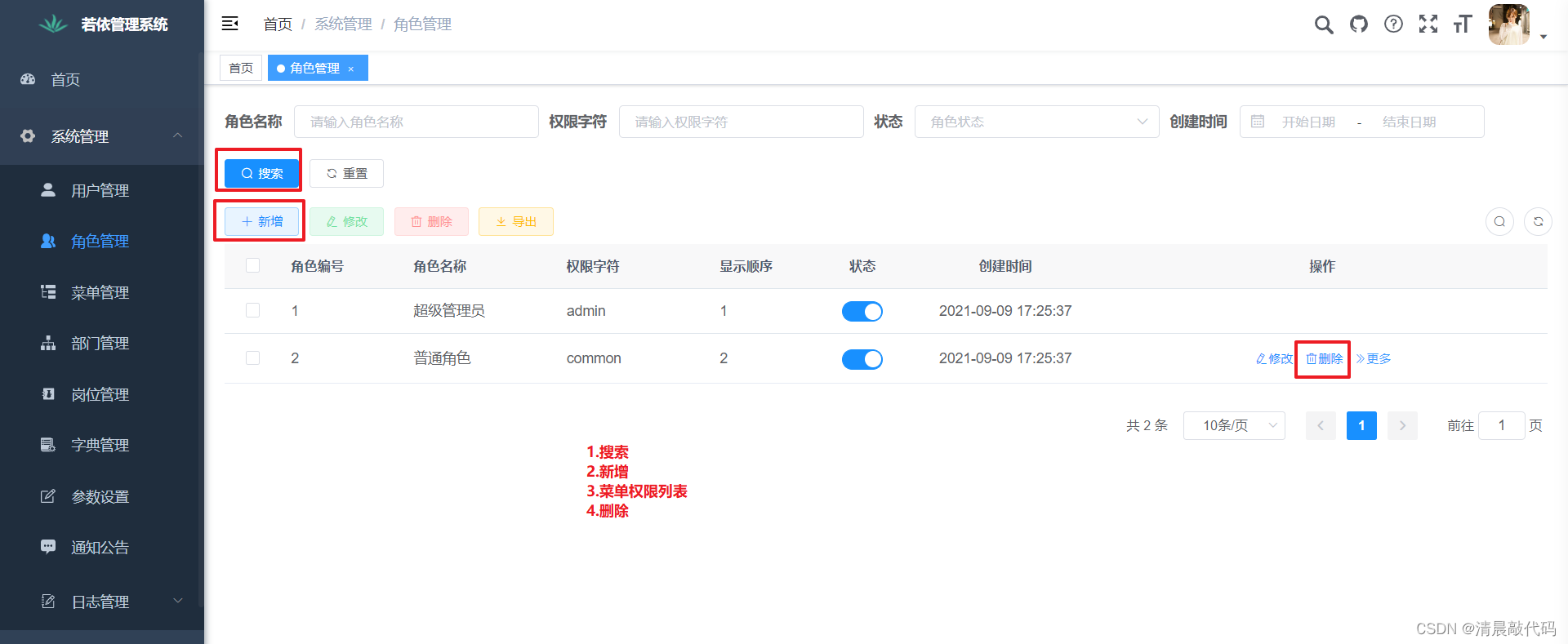
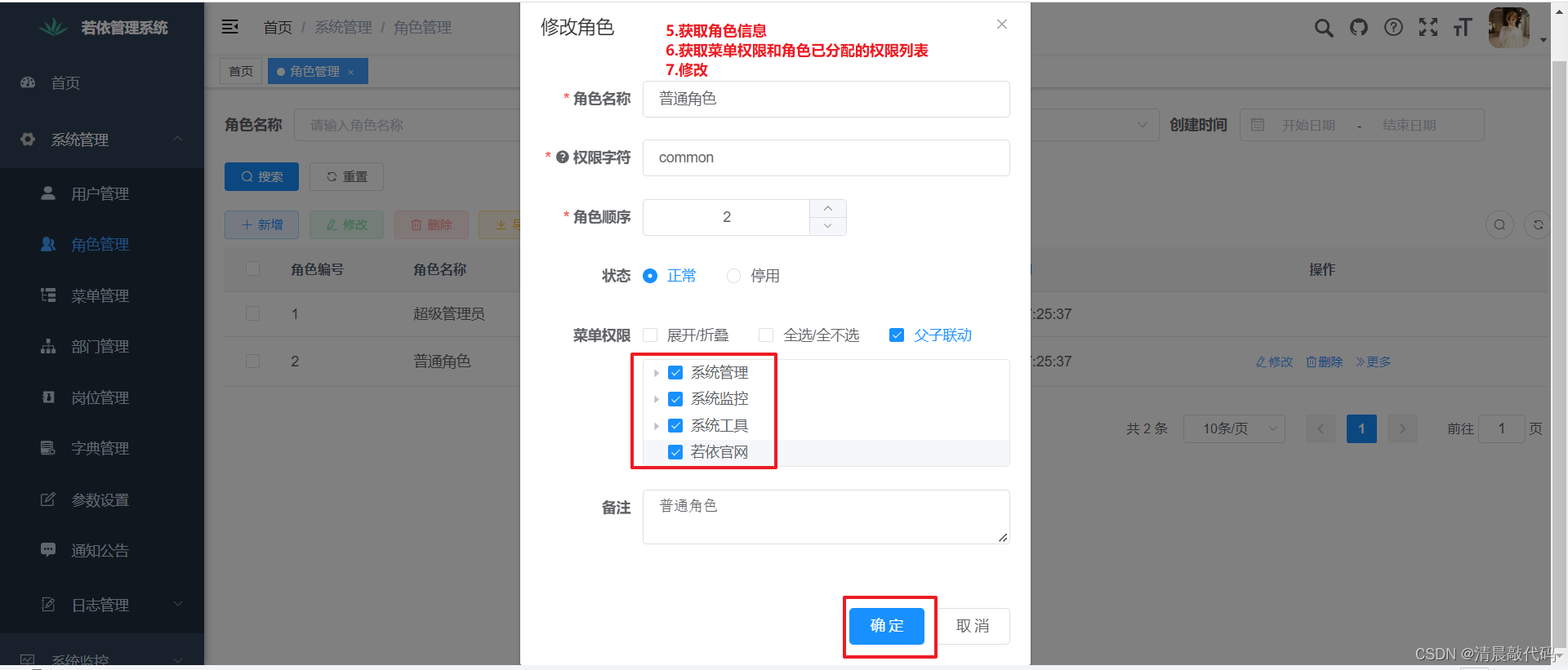
1.1.6.角色管理页面

?
?

= 角色模块
------------------------------------------
1.获取角色列表
@GetMapping("/list")
2.新增角色
@PostMapping
3.根据角色编号获取详细信息
@GetMapping(value = "/{roleId}")
4.修改保存角色
@PutMapping
5.删除角色
@DeleteMapping("/{roleIds}")
6.状态修改
@PutMapping("/changeStatus")
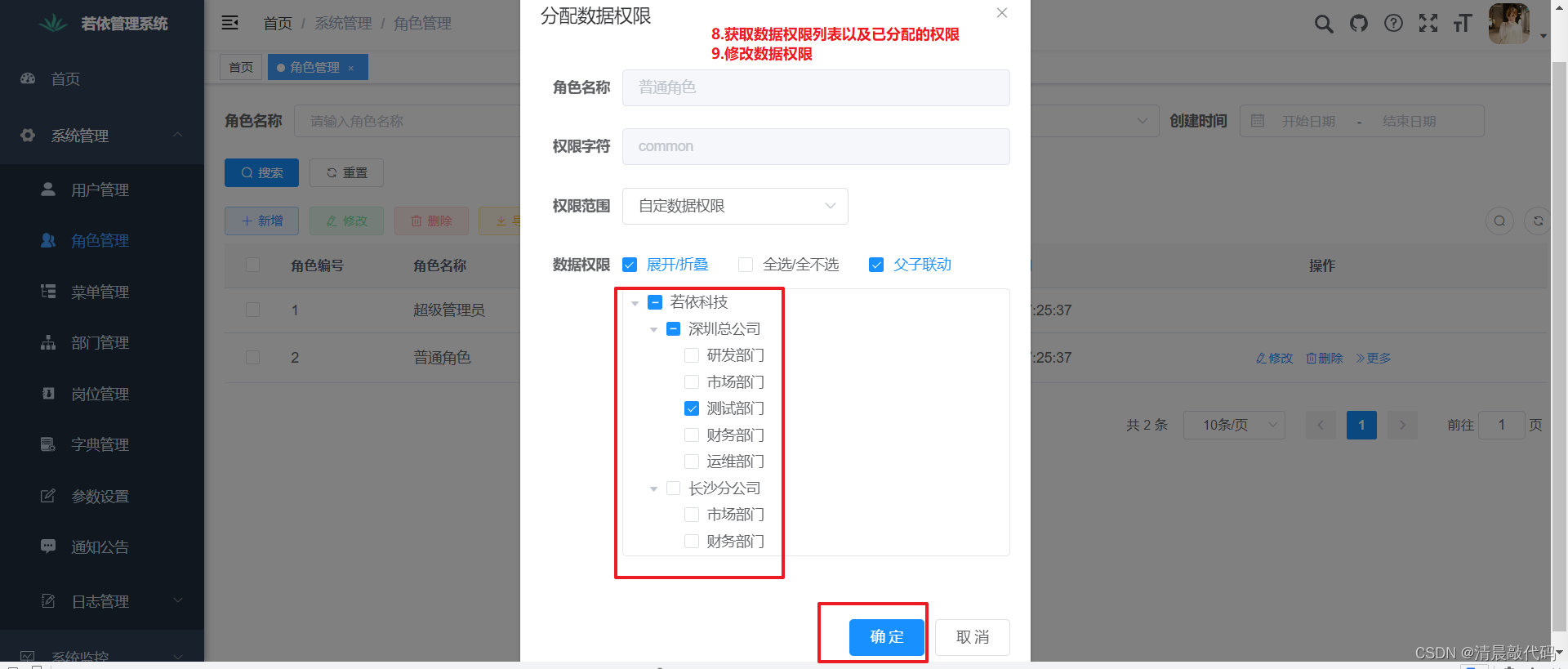
7.修改保存数据权限
@PutMapping("/dataScope")
8.查询已分配用户角色列表
@GetMapping("/authUser/allocatedList")
9.查询未分配用户角色列表
@GetMapping("/authUser/unallocatedList")
10.批量选择用户授权
@PutMapping("/authUser/selectAll")
11.取消授权用户
@PutMapping("/authUser/cancel")
12.批量取消授权用户
@PutMapping("/authUser/cancelAll")
= 菜单
----------------------------------------------
6.获取菜单下拉树列表-------角色模块或其它模块
@GetMapping("/treeselect")
7.加载对应角色菜单列表树-------角色模块或其它模块
@GetMapping(value = "/roleMenuTreeselect/{roleId}")
= 部门
----------------------------------------------
8.加载对应角色数据权限中部门列表树----角色模块或其它模块
@GetMapping(value = "/roleDeptTreeselect/{roleId}")
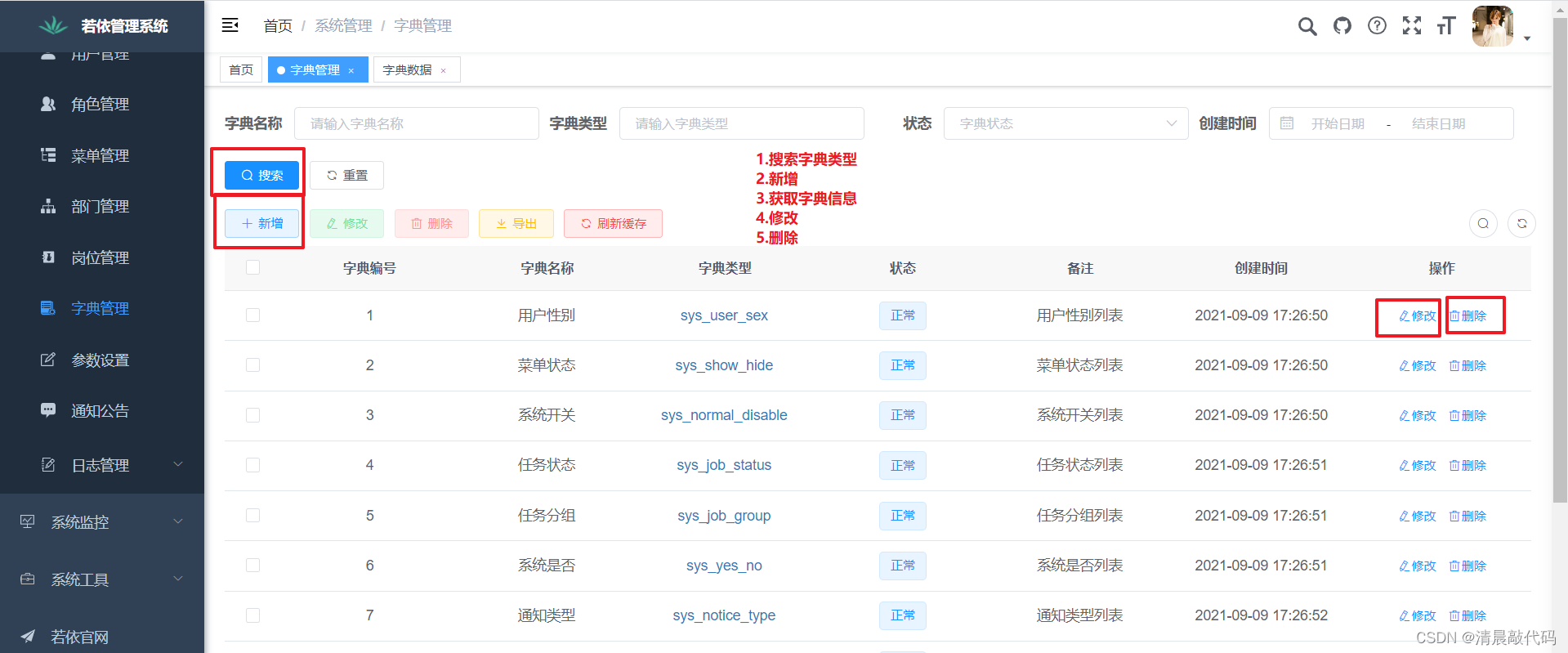
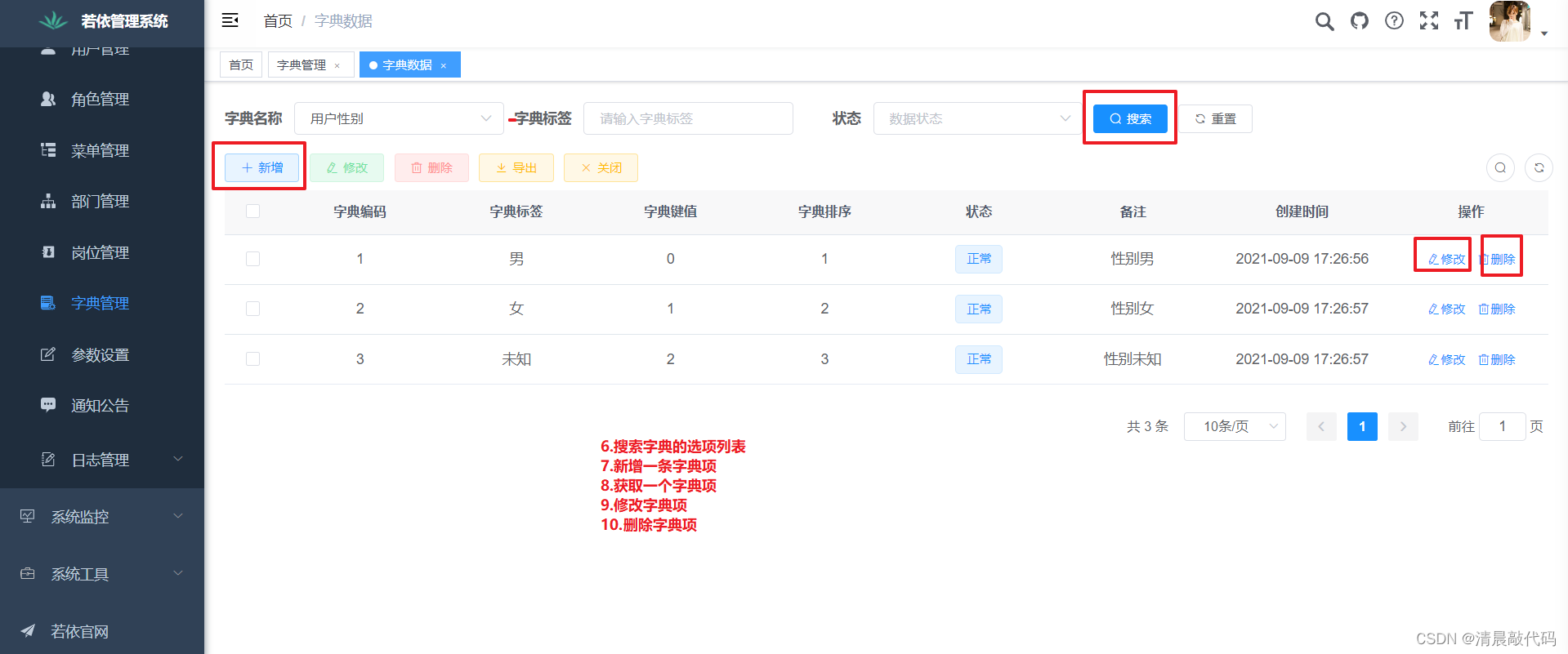
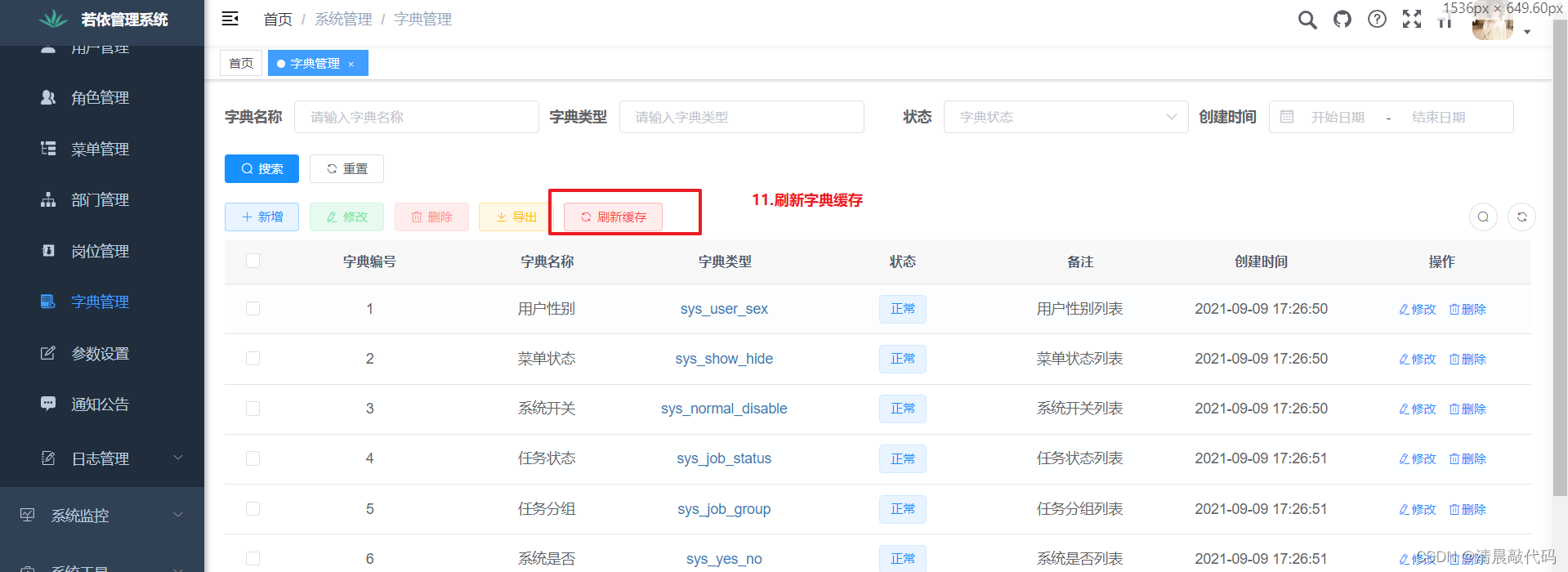
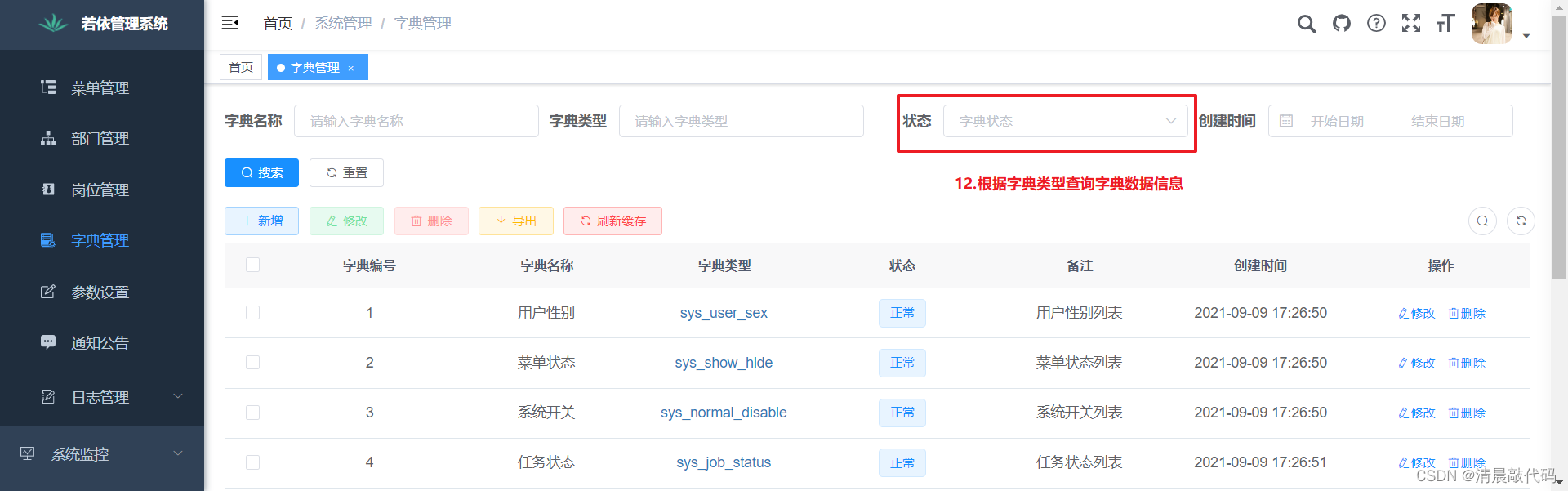
?1.1.7.字典管理页面


?

= 字典类型模块
------------------------------------------
1.获取字典列表
@GetMapping("/list")
2.新增字典类型
@PostMapping
3.查询字典类型详细
@GetMapping(value = "/{dictId}")
4.修改字典类型
@PutMapping
5.删除字典类型
@DeleteMapping("/{dictIds}")
6.刷新字典缓存
@DeleteMapping("/refreshCache")
= 字典数据模块
-----------------------------------------
7.获取字典数据列表
@GetMapping("/list")
8.新增字典类型
@PostMapping
9.查询字典数据详细
@GetMapping(value = "/{dictCode}")
10.修改保存字典类型
@PutMapping
11.删除字典类型
@DeleteMapping("/{dictCodes}")
12.根据字典类型查询字典数据信息列表
@GetMapping(value = "/type/{dictType}")
1.2.疑问+思考
2.功能点转换为接口
暂时只整理了三个小模块的接口说明,后续逐渐整理,整理文档:文档预览: JavaPracticeDemo
?按照这种格式编写接口:
### 1.接口描述
##### 请求类型: POST GET PUT DELETE
##### 请求url:
##### 入参(表格):
|多数据源|数据元|数据元名称|数据类型|必填|备注|
|:---|:---|:---|:---|:---|:---|
| |pageNum|当前页 |int |√ |默认 |
| |pageSize|条数 |int|√ |默认 |
##### 出参(代码):
##### 业务备注:2.1接口(看gitee文档)
2.1.1.注册页面
2.1.2.登录页面
2.1.3.用户管理页面
2.1.4.部门管理页面
2.1.5.菜单管理页面
2.1.6.角色管理页面
2.1.7.字典管理页面
2.2.疑问+思考
3.功能点所需要的数据存储格式
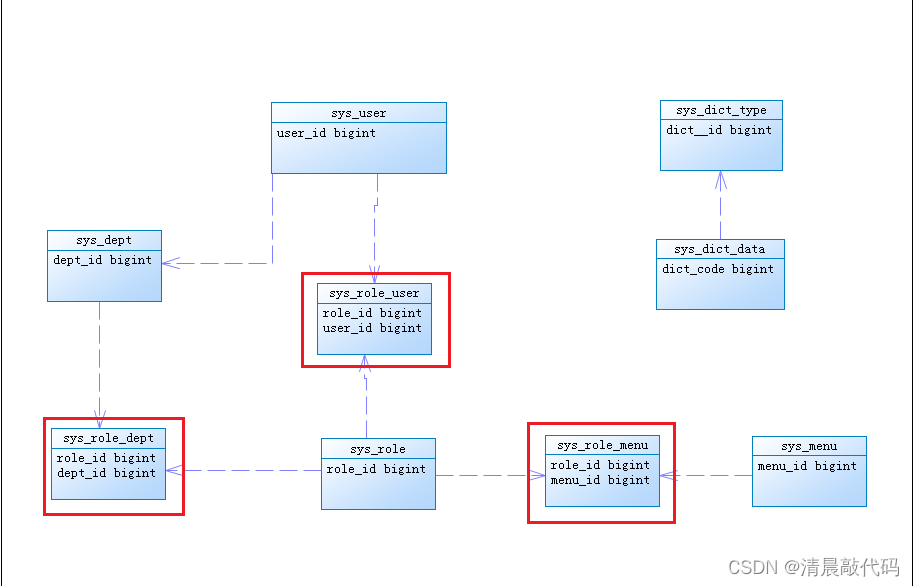
3.1 表结构说明
- 一个用户属于一个部门,一个部门有多个用户;
- 一个用户有多个角色,一个角色对应多个用户;
- 一个角色有多个菜单项,一个菜单项对应多个角色;
- 一个角色可有多个部门数据权限(仅在自定义数据权限时使用);
PowerDesigner 不太熟练,大概画了一下结构:?

3.2?数据库表
不在此展示了,直接导入 sql 文件中对应的 9 张表即可;
