JavaScript30天(day1击鼓小游戏)
当按下键盘中“A S D F G H J K L”的任意一个时,发出不同的击鼓声并伴随简单视觉显示效果。

js30官方网站https://javascript30.com/
html+css部分
结构部分

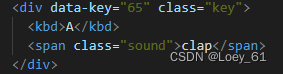
kbd:它用来表示文本是从键盘上键入的。
每个按键都被装在一个类名为key的div里
data:是自定义的属性,用来绑定音频
音频被装在audio里通过data-key和按键绑定
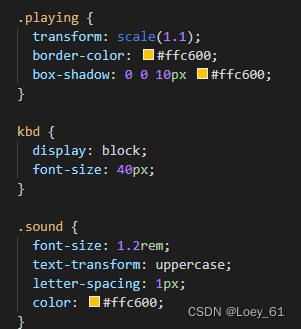
样式部分


js部分
<script>
// ==========1.按下按键播放对应的声音======
//(1)获取音频
function playSound(e) {
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`)
const key = document.querySelector(`div[data-key="${e.keyCode}"]`)
if (!audio) return//当按下的键位不在定义按键范围内时,过滤掉,不执行
//========2.按下按键改变按钮的显示效果======
key.classList.add('playing');//添加播放时的效果
audio.currentTime = 0;//将播放时长重置为零
// (3)播放声音
audio.play();
}
// })
//======3.按键效果转换之后,恢复为原来最开始的显示效果=======
function removePlaying(e) {
if (e.propertyName !== 'transform') return;//判断移除playing类的按键是不是当前按键
// console.log(event.target.classList);
event.target.classList.remove('playing'); //是的话就移除
}
const keys = document.querySelectorAll('.key');//选中所有按键
keys.forEach(key => key.addEventListener('transitionend', removePlaying));//对teansitionend事件的执行removePlaying
window.addEventListener('keydown', playSound); // 播放声音
</script>
