一 、简介
Boxplot?中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』,是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。
二、配置项 option说明
主要关注渲染数据结构,其他的配置项内容 跟别的图表类似。

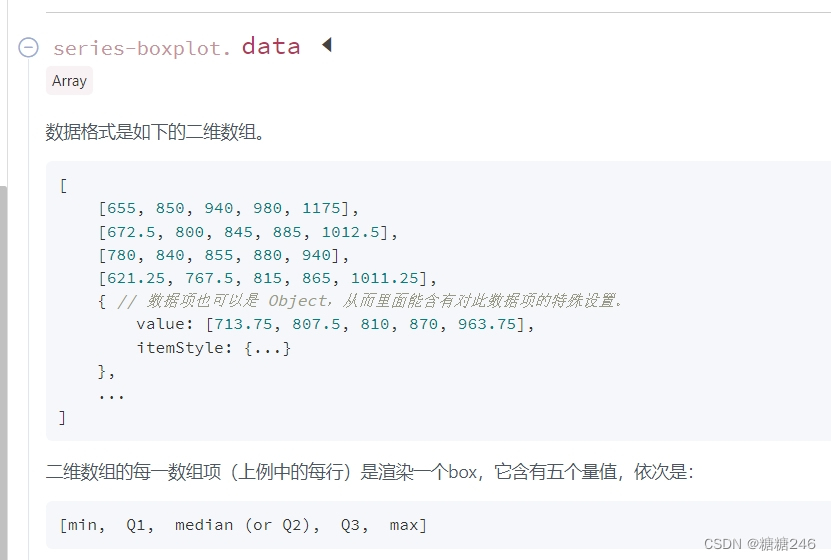
?数据是二维数组
[?[min, Q1, median (or Q2), Q3, max],?[min, Q1, median (or Q2), Q3, max],...]
每一组[min, Q1, median (or Q2), Q3, max]渲染一个箱线图,

为了生成这样的数组,数据来源有两种:
1. 数据源数据不多,前端可以做处理,借助echarts.dataTool.prepareBoxplotData来做简单处理;
2. 数据源数据量很大,交给后台做处理,返回给前端处理结果。
本文就第二种情况做代码说明,第一种情况可以参考官网示例。
?三、代码示例
1. 后台返回结果(对象数组)处理成目标数据结构:
this.seriesData = this.initData.map(item=>{
return {
name: item.name, // 从你的数据结构中找到对应箱线图单项的名字,即x轴的label
type: `boxplot`,
itemStyle: { color: `#3ba1ff` }, // 箱线图盒子体背景颜色
data: [
[
item.min,
item.q1,
item.mediman,
item.q3,
item.max,
],
]
}
})?option中series为上方的this.seriesData,其他设置项同其他图表
const option = {
tooltip: { trigger: `item`, formatter: this.formatter }, // formatter可不设置
color: `#8d8d8d`, // 箱线图线框的颜色
grid: {
left: 0,
right: 10,
bottom: 10,
top: 20,
containLabel: true,
},
xAxis: { // 此处设置与其他图表类似
type: `category`,
axisLine: {
//坐标轴轴线相关设置
show: false,
},
axisLabel: {
// 坐标轴刻度标签的相关设置
show: true,
interval: 0,
showMaxLabel: true,
},
axisTick: {
//刻度相关设置
show: false, //让刻度隐藏
},
},
yAxis: { // 此处设置与其他图表类似
type: `value`,
splitArea: { show: false },
axisLine: { lineStyle: { color: `#8d8d8d` } },
},
series: this.seriesData,
}
// 鼠标移入箱须图提示信息,可自定义,可使用默认值
formatter (params) {
let txt = ``
txt +=
`${params.name}<br><hr>`
+ `最大值:${params.data[5]}%`
+ `<br>上四分位数:${params.data[4]}%`
+ `<br>平均数:${params.data[3]}%`
+ `<br>下四分位数:${params.data[2]}%`
+ `<br>最小值:${params.data[1]}%`
+ `<br>`
return txt
},?四、文档附件
文档:?Documentation - Apache ECharts