📣文章目录
DataV介绍:
组件库基于Vue 开发,主要用于构建大屏,数据展示页面即数据可视化
- 边框:带有不同边框的容器
- 装饰:增加视觉效果
- 图表:图表组件基于Charts封装,轻量,易用
- 其他:飞线图/水位图/轮播表等
1.创建Vue项目
1.安装Vue/Cli
npm i -g @vue/cli

2.使用命令,创建Vue项目
vue create datav-demo
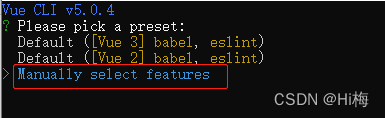
会出现选择模板
操作提示:使用键盘上下控制选择那项,空格是选中,选中后括号里面会有“*”
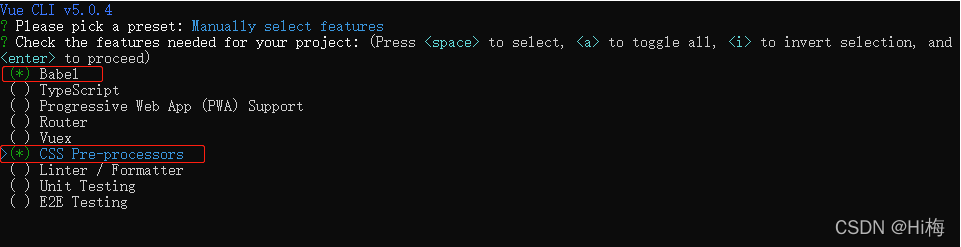
1.请选择预置页面,Manually select features 手动选择配置

检查项目所需的特性

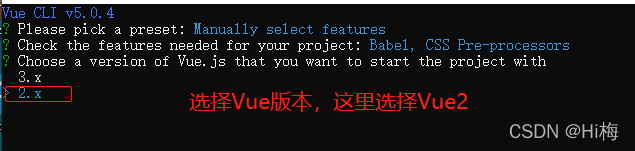
然后回车进入下个页面,选择Vue版本

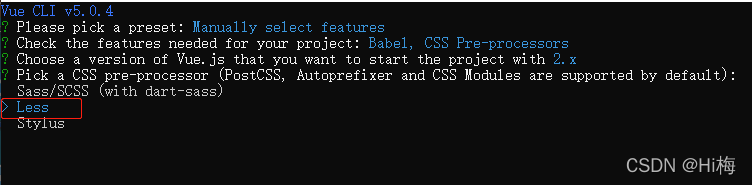
进入使用什么css预编译器页面,选择Less

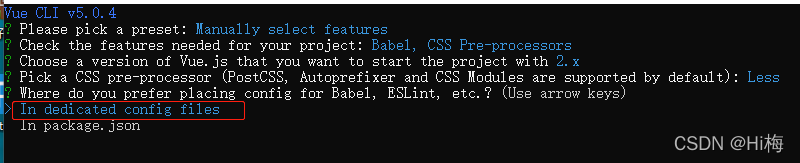
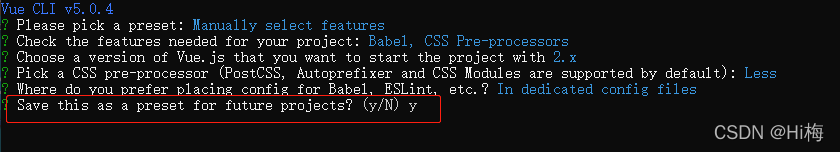
配置

预设,把之前的配置存起来 按y ,否则按n

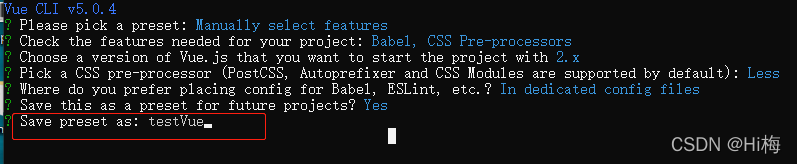
保存预设名称自己随便取

备注:如果要删除预设我们可以在用户下找到.vuerc文件
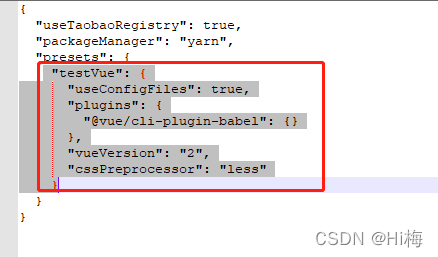
打开就可以查看预设信息,删除后以后在创建Vue项目,选择预置页面就不会有这个预设信息
然后回车就会安装


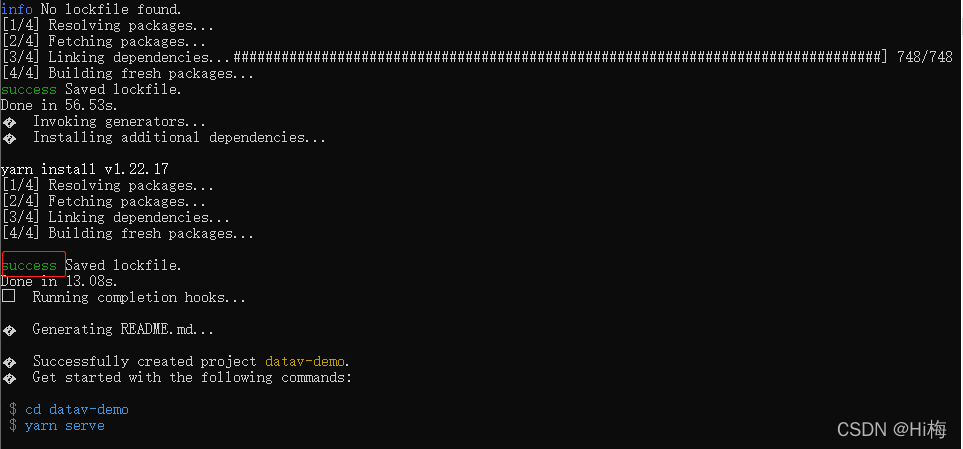
创建成功查看项目

3.安装DataV
打开项目进入终端在项目目录下,运行命令
npm install @jiaminghi/data-view

4.运行vue/cli创建的项目
终端输入命令
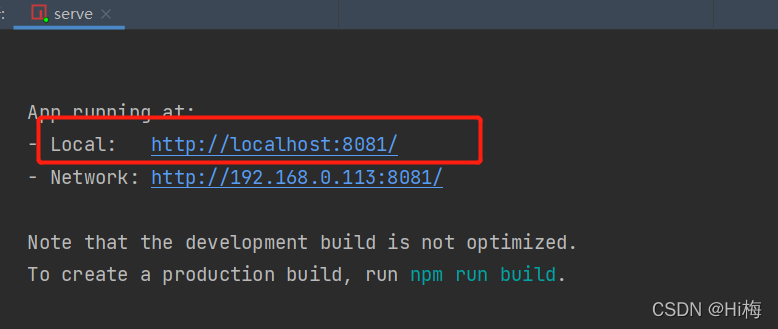
vue-cli-service serve

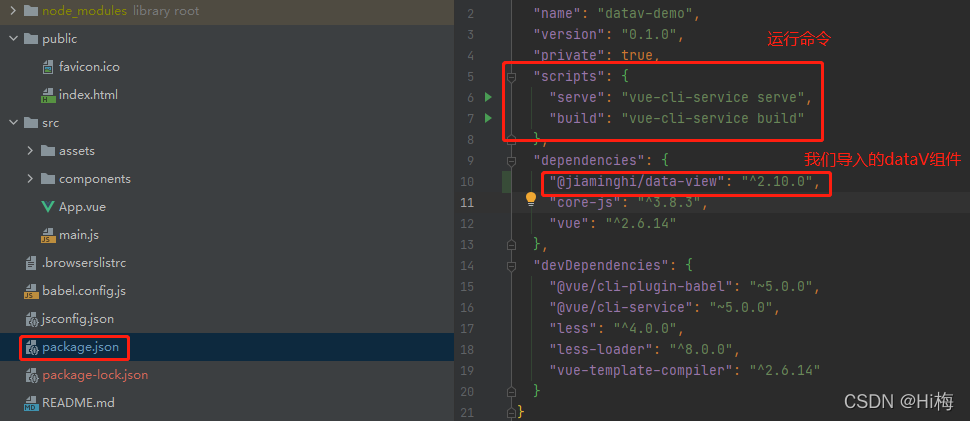
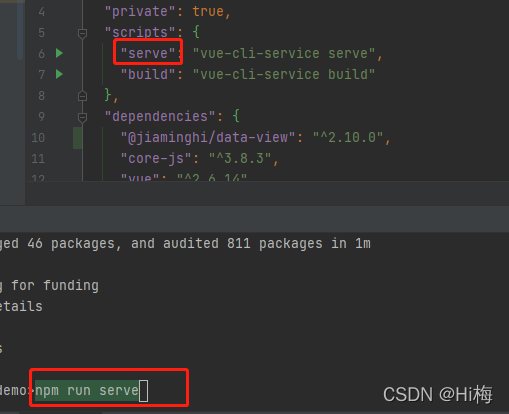
如果你不知道怎么运行可以查看package.json文件里面的代码点击左边绿色三角形运行,和终端输入命令效果是一样的

点击运行后点击链接打开创建的项目


也可以使用npm 命令运行项目
npm run serve


那命令就是
npm run dev
2.如果已经有Vue项目(可以通过步骤1)
1.安装DataV
打开项目进入终端,在项目目录下,运行命令
npm install @jiaminghi/data-view
2.自动注册所有组件为全局组件
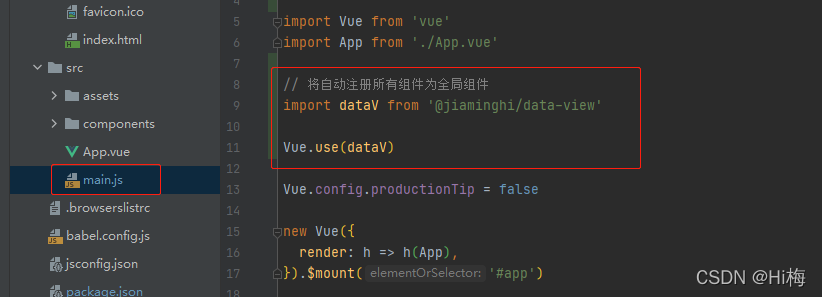
找到src目录下的main.js添加一下代码
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)

3.使用喜欢的样式
去官网找自己喜欢的样式官网地址
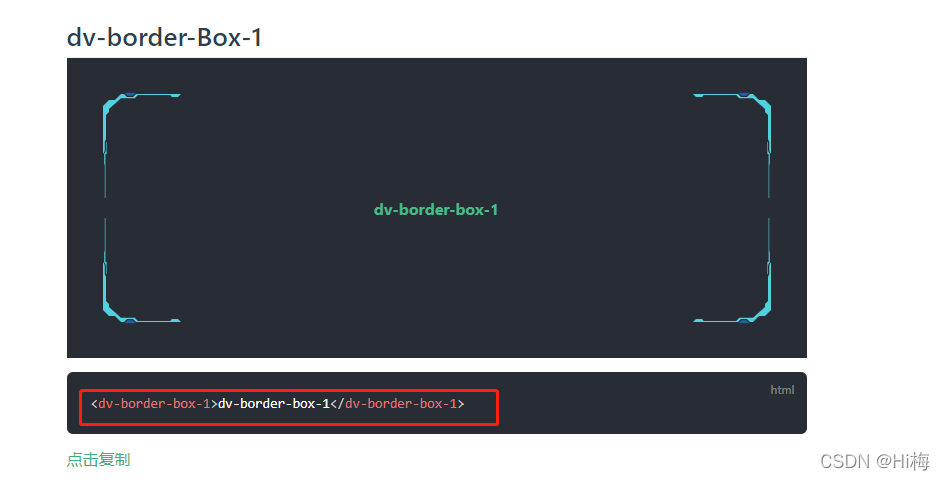
我使用这个边框特效

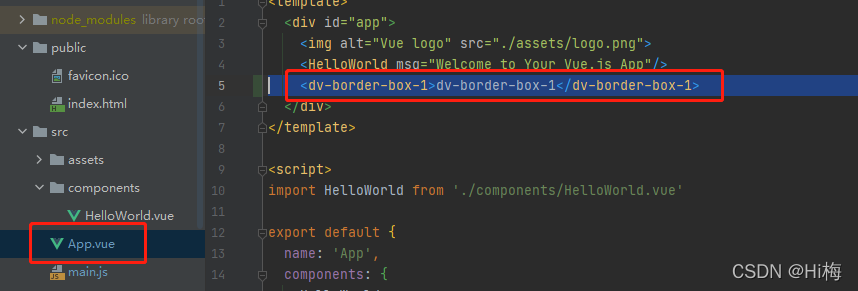
打开项目添加代码
<dv-border-box-1>dv-border-box-1</dv-border-box-1>

你们也可以跟我在App.vue界面添加代码,也可以在Helloworld.vue里面添加代码,Helloworld页面有很多数据是介绍vue的,为了新手可以看的懂,我就尽量怎么简单怎么来了

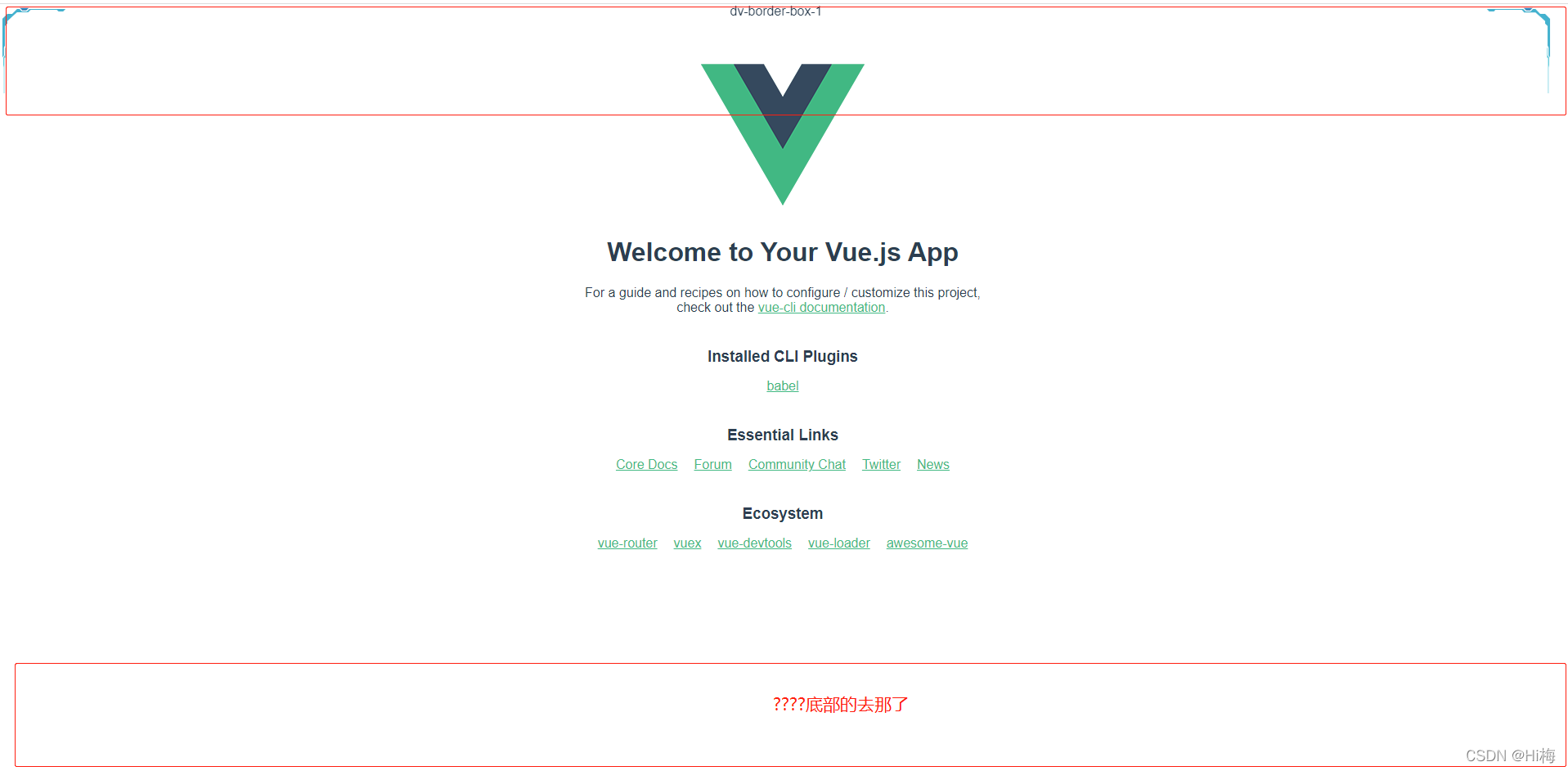
页面展示:
此时你的页面效果是这样的

怎么解决跟我走
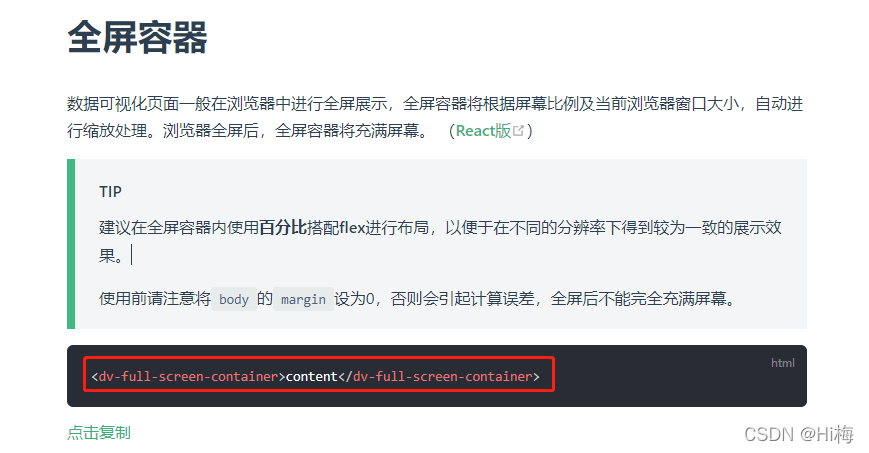
我们找到全局容器
<dv-full-screen-container>content</dv-full-screen-container>

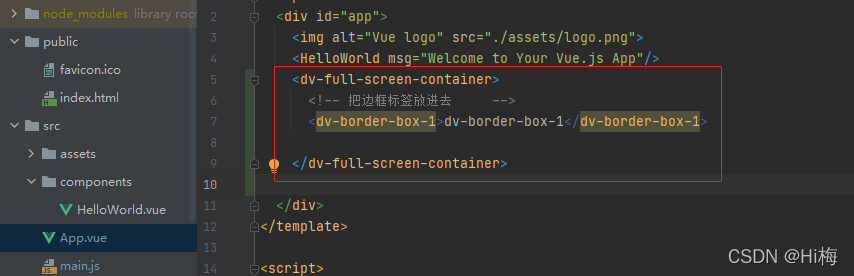
修改代码
<dv-full-screen-container>
<!-- 把边框标签放进去 -->
<dv-border-box-1>dv-border-box-1</dv-border-box-1>
</dv-full-screen-container>


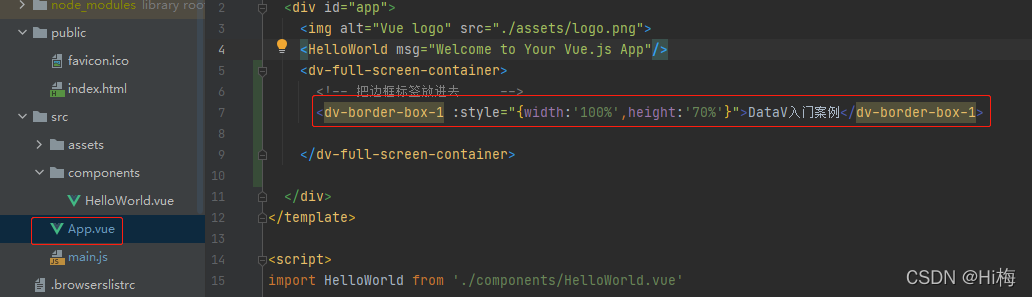
我们需要添加一些样式来保证页面边框可以正常显示
<dv-border-box-1 :style="{width:'100%',height:'70%'}">DataV入门案例</dv-border-box-1>

效果图:

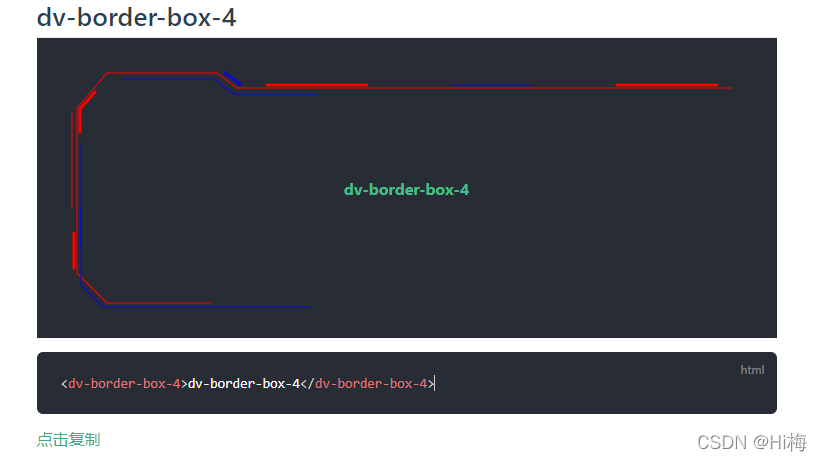
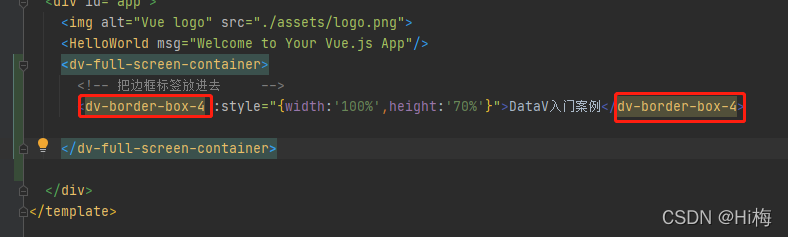
更改其他样式

修改代码,只要修改标签就可以有不同的样式,也可以自定义边框颜色啥的

 是不是有那味了
是不是有那味了

3.做一个属于自己的大屏
搞个背景色,在搭建好大屏的整体框架,在把不同颜色的小框架,设置展示的数据信息

后续会把Echarts组件也引入使用
1.使用Echarts丰富图表信息
引入Echarts给项目添加图表样式,之前我也写过,可以参考这篇文章,步骤也很简单就归纳一下就三个步骤,我们现在使用Echarts升级界面