步骤:
1.安装全局依赖:
npm install xe-utils vxe-table@next
2.main.js中注册全局组件:
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable)
3.组件中使用方法:
这里举例为高级表格,自定义工具栏名称、图标。
<template>
<vxe-grid v-bind="gridOptions">
<template #name_edit="{ row }">
<vxe-input v-model="row.name" />
</template>
<template #nickname_edit="{ row }">
<vxe-input v-model="row.nickname" />
</template>
<template #role_edit="{ row }">
<vxe-input v-model="row.role" />
</template>
<template #address_edit="{ row }">
<vxe-input v-model="row.address" />
</template>
</vxe-grid>
</template>
<script>
export default {
data() {
return {
gridOptions: {
border: true,
keepSource: true,
height: 500,
printConfig: {},
importConfig: {},
exportConfig: {},
columnConfig: {
resizable: true
},
pagerConfig: {
perfect: true,
pageSize: 15
},
editConfig: {
trigger: 'click',
mode: 'row',
showStatus: true
},
toolbarConfig: {
buttons: [
{ code: 'insert_actived', name: '新增', status: 'perfect', icon: 'vxe-icon--plus' },
{ code: 'mark_cancel', name: '标记/取消', status: 'perfect', icon: 'fa fa-trash-o' },
{ code: 'save', name: '保存', status: 'perfect', icon: 'fa fa-save' }
],
perfect: true,
refresh: {
icon: 'fa vxe-icon--refresh'
// iconLoading: 'fa vxe-icon--refresh roll'
},
import: {
icon: 'fa vxe-icon--upload'
},
export: {
icon: 'fa vxe-icon--download'
},
print: {
icon: 'fa vxe-icon--print'
},
zoom: {
iconIn: 'fa vxe-icon--zoomin',
iconOut: 'fa vxe-icon--zoomout'
},
custom: {
icon: 'fa vxe-icon--menu'
}
},
proxyConfig: {
props: {
result: 'result',
total: 'page.total'
},
ajax: {
// 接收 Promise
query: ({ page }) => {
return new Promise(resolve => {
setTimeout(() => {
const list = [
{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },
{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'Shenzhen' },
{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },
{ id: 10006, name: 'Test6', nickname: 'T6', role: 'Designer', sex: 'Women', age: 21, address: 'Shenzhen' },
{ id: 10007, name: 'Test7', nickname: 'T7', role: 'Test', sex: 'Man', age: 29, address: 'test abc' },
{ id: 10008, name: 'Test8', nickname: 'T8', role: 'Develop', sex: 'Man', age: 35, address: 'Shenzhen' },
{ id: 10009, name: 'Test9', nickname: 'T9', role: 'Develop', sex: 'Man', age: 35, address: 'Shenzhen' },
{ id: 100010, name: 'Test10', nickname: 'T10', role: 'Develop', sex: 'Man', age: 35, address: 'Guangzhou' },
{ id: 100011, name: 'Test11', nickname: 'T11', role: 'Test', sex: 'Women', age: 26, address: 'test abc' },
{ id: 100012, name: 'Test12', nickname: 'T12', role: 'Develop', sex: 'Man', age: 34, address: 'Guangzhou' },
{ id: 100013, name: 'Test13', nickname: 'T13', role: 'Test', sex: 'Women', age: 22, address: 'Shenzhen' }
]
resolve({
page: {
total: list.length
},
result: list.slice((page.currentPage - 1) * page.pageSize, page.currentPage * page.pageSize)
})
}, 100)
})
},
// body 对象: { removeRecords }
delete: () => {
return new Promise(resolve => {
setTimeout(() => {
resolve({})
}, 100)
})
},
// body 对象: { insertRecords, updateRecords, removeRecords, pendingRecords }
save: () => {
return new Promise(resolve => {
setTimeout(() => {
resolve({})
}, 100)
})
}
}
},
columns: [
{ type: 'checkbox', width: 50 },
{ type: 'seq', width: 60 },
{ field: 'name', title: 'Name', editRender: { autofocus: '.vxe-input--inner' }, slots: { edit: 'name_edit' }},
{ field: 'nickname', title: 'Nickname', editRender: {}, slots: { edit: 'nickname_edit' }},
{ field: 'role', title: 'Role', editRender: {}, slots: { edit: 'role_edit' }},
{ field: 'address', title: 'Address', showOverflow: true, editRender: {}, slots: { edit: 'address_edit' }}
]
}
}
}
}
</script>
<style>
</style>
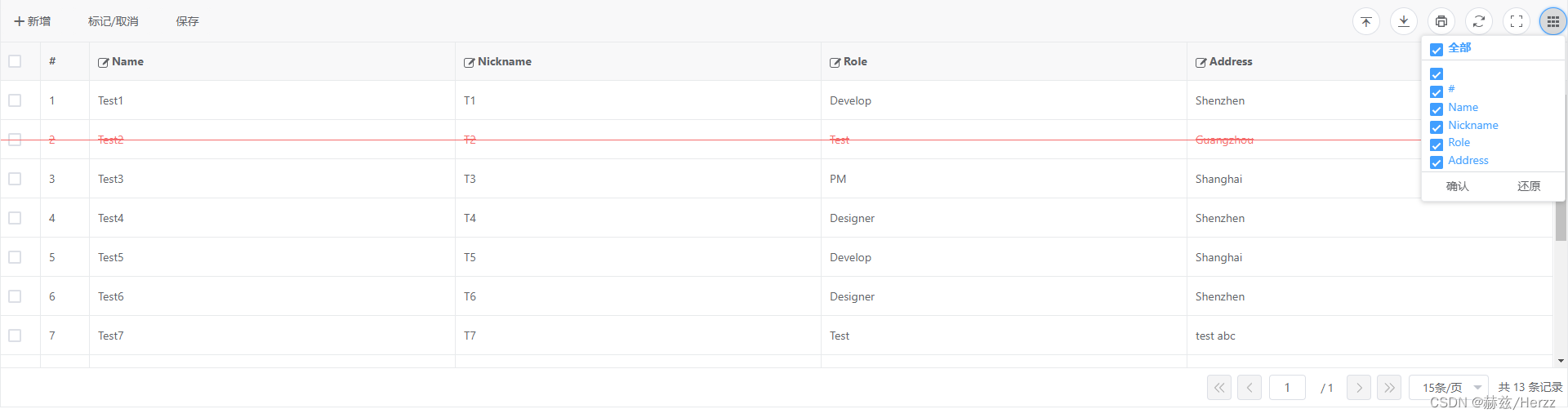
效果图:

vxe-table是一款基于vue的强大table,此次列举部分功能,更多功能有兴趣的朋友可以去探索。
最后附上官方文档:vxe-table v4
