-
vue init webpack 一个项目,router和npm记得选上,别的选no-
-
加入一个组件,在views下面写个Index和Login,记得最好大写,养成习惯,里面就放一些最基础的生成的东西,加个div包起来,vue只允许一个根路径。
-
写完组件就放到路由里面,也就是router下面的index.js,import一下,然后在下面加路由信息,routes:[{path:‘/index’,name:‘index’,component:Index}] 写一个加一个
-
注意,为了让路径里面没有#号,可以在index.js里的Router({mode:“history”,})加一个mode:“history”
-
Login.vue用到了elementUI的登录页面,需要导入相关文件,先去官网找npm语句,然后在main.js引入,官网也有语句,之后把main.js里面的new Vue({这里面加一个render: h => h(App)//ElementUI}),在router,之后
-
为了能跳转,在App.vue中写链接,
-
父子组件
-
view文件夹下的user文件夹下创建List和Profile.vue,相应的index.js里面要在Index下加路由,通过children加入,path要写成’user/profile’
相应的Index.vue里面的是个人信息
用name传,而不是path,这里还传了个参数,要记得在index.js里面改,加一个props:true
还需要在Profile.vue中取出来,在expor default中加一个props:[“id”],然后这里面的div用{{id}}去取
cd到需要新建的目录
vue init webpack 项目名称
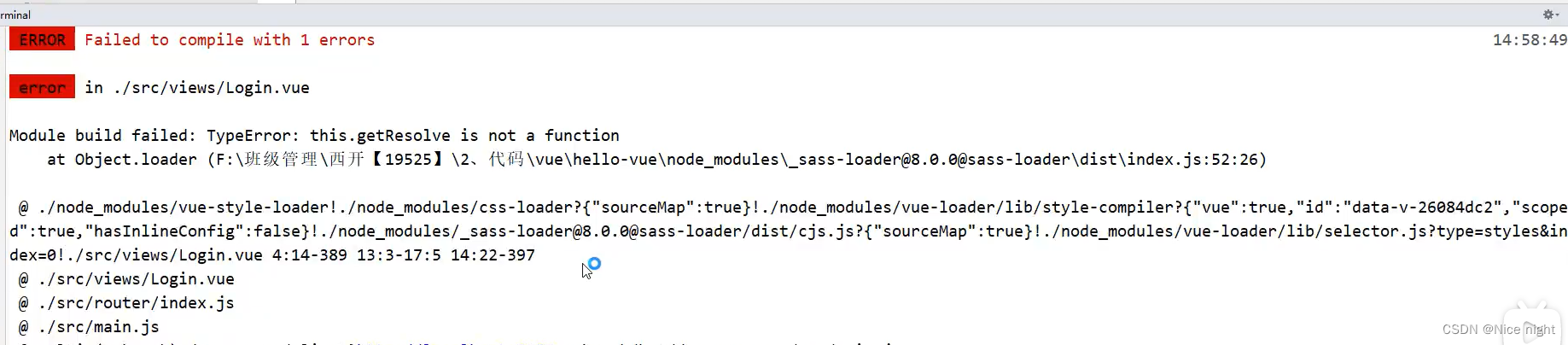
引入element UI,安装那个sass 搜npminstall,可能会因为版本问题报错

改成sass版本 7.3.1,改完之后记得cnpm install,
所以结点必须在根节点下
<template>
<div>
<h1>个人信息</h1>
<!-- {{ $route.params.id }}-->
</div>
</template>
docsify生成文档
npm i docsify-cli -g
docsify init ./docs
docsify serve ./docs
> Vue.use(router);
> Vue.use(ElementUI);
>
> Vue.use(VueAxios,axios);//必须在router之后
> ```
cnpm install axios -S ==大写的S安装==
node pass报错解决办法
```bash
npm uninstall node-sass
npm i -D sass
fastmock
在网站上新建一个项目,我用/api写的路径
然后写具体的接口信息,也就是json的数据
然后在methods里面axios写调用
const baseUrl ='https://www.fastmock.site/mock/2215a63652301250f1d4fd365af07712/api';
this.axios({
method: 'get',
// url: `http://localhost:8080/static/mock/test.json`
url: `${baseUrl}/test`
}).then(response => {
setTimeout(() => {
// 获取到数据后隐藏加载动画
myChart.hideLoading();
console.log(response.data);
路由最重要,再着急,路由也给我慢慢写!!!!==/==别敲掉了!!!
echarts
到这一步,其实示例一已经完成,但是我们运行发现图片无法显示,只有一处警告错误:"export ‘default’ (imported as ‘echarts’) was not found in ‘echarts’
起着怀疑的态度进行百度,https://blog.csdn.net/Aom_yt/article/details/110947734 ,给出的原因是“可能还不能支持最新版的echarts5.0” 这句话不一定对,麻烦知道原因的在下面进行评论。
解决方法:
卸载: npm uninstall echarts
重装echarts: npm install echarts@4.9.0
重新运行项目,发现成功了。
安装echarts npm
放在main.js里可以实现全局的配置
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts;
比如这样一个问题,当数据序列的数值离散程度低,表现得可能会接近一条直线,考虑数值序列 [10444, 10484, 10984, 10975, 10264, 10088, 10822, 10046, 10708, 10514],解决问题先要理解问题症结,可以看到 y 坐标轴上预留了大量的空间留给 0 - 10000 数值范围,导致真正表现数据的 10000 - 11000 反而占据的空间很小。解决方法是适当设置 yAxis.min 属性,用序列数值来推断最小值,例如:yAxis: { type: ‘value’, min: ‘dataMin’ },
