初学JavaWeb,肝了大半天用HTML5做的京东登录网页
这里在 html 中引入了css样式表文件(老师要求)
附上html及css代码
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>京东登录页</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="wrap">
<div class="logo-box">
<a href="" class="left"><img src="imgs/logo.png" alt="LOGO"/></a>
<span class="left logo-r">欢迎登录</span>
</div>
</div>
<div class="content">
<div class="wrap">
<div class="login-box">
<div class="login-form">
<h2>京东会员<a href="">立即注册</a></h2>
<form action="" method="post" id="loginForm">
<div class="item">
<label class="nick left"></label>
<input type="text" name="nick" placeholder="邮箱/用户名/已验证手机"/>
</div>
<div class="item inp2">
<label class="psw left"></label>
<input type="password" name="psw" class="pass"/>
</div>
<div class="item2">
<input type="checkbox" name="auto" id="auto"/>
<label for="auto">自动登录</label>
<a href="">忘记密码?</a>
</div>
<a href="" class="login-btn">登 录</a>
</form>
</div>
</div>
</div>
</div>
<div class="wrap footer">
<div class="link"><a href="">关于我们</a>|<a href="">联系我们</a>|<a href="">人才招聘</a>|<a href="">商家入驻</a>|<a href="">广告服务</a>|<a href="">手机京东</a>|<a href="">友情链接</a>|<a href="">销售联盟</a>|<a href="">京东社区</a>|<a href="">京东公益</a>|<a href="">English Site</a></div>
<div class="copy">Copyright ©2004-2015 京东JD.com 版权所有</div>
</div>
</body>
</html>
body{position:absolute;background: url("../imgs/banner.png") no-repeat 0px 80px;
background-size: 1500px 600px;top: 40px;}
.left{position:relative;top:-40px;left:130px;}
.left.logo-r{position: relative; top:-60px;left:150px;font-family:楷体;color:pink;font-size:35px; font-weight: bold;}
.content{position: absolute;border:2px solid white;width: 380px;height:330px;left:1000px;top:50px; margin:50px auto;
background:rgba(255, 255, 255, 300);}
h2{position:relative;right:-10px;top:5px;color:grey;}
h2 a{position:relative;font-size: 1rem; left: 180px;color:red;
width:20px;height:20px;background:url("../imgs/login-icons.png")no-repeat -110px -73px;text-decoration: none;}
.item{position: relative; right:-20px;top:20px;width: 40px;height:40px;
background: url("../imgs/login-icons.png")no-repeat 0px -48px;}
.item input{position: relative; width:280px;height:40px;left:40px;}
.inp2{position: relative;background: url("../imgs/login-icons.png")no-repeat -49px -48px;right:-20px;top:40px;
width: 40px;height:40px;}
.item2{ position:relative;right:-20px;top:70px;}
.item2 a{position:relative;text-decoration: none;color:black;left:160px;top:0px;}
.login-btn{position:relative;text-decoration: none;right:-70px;top:100px;background:red;border:1px solid red;
border-top-width:10px;border-bottom-width: 10px;border-left-width:100px ;border-right-width:100px;color:white;}
.link a{text-decoration: none;position: relative;top: 570px; left: 400px;}
.copy{position: relative;top: 570px; left: 590px;}
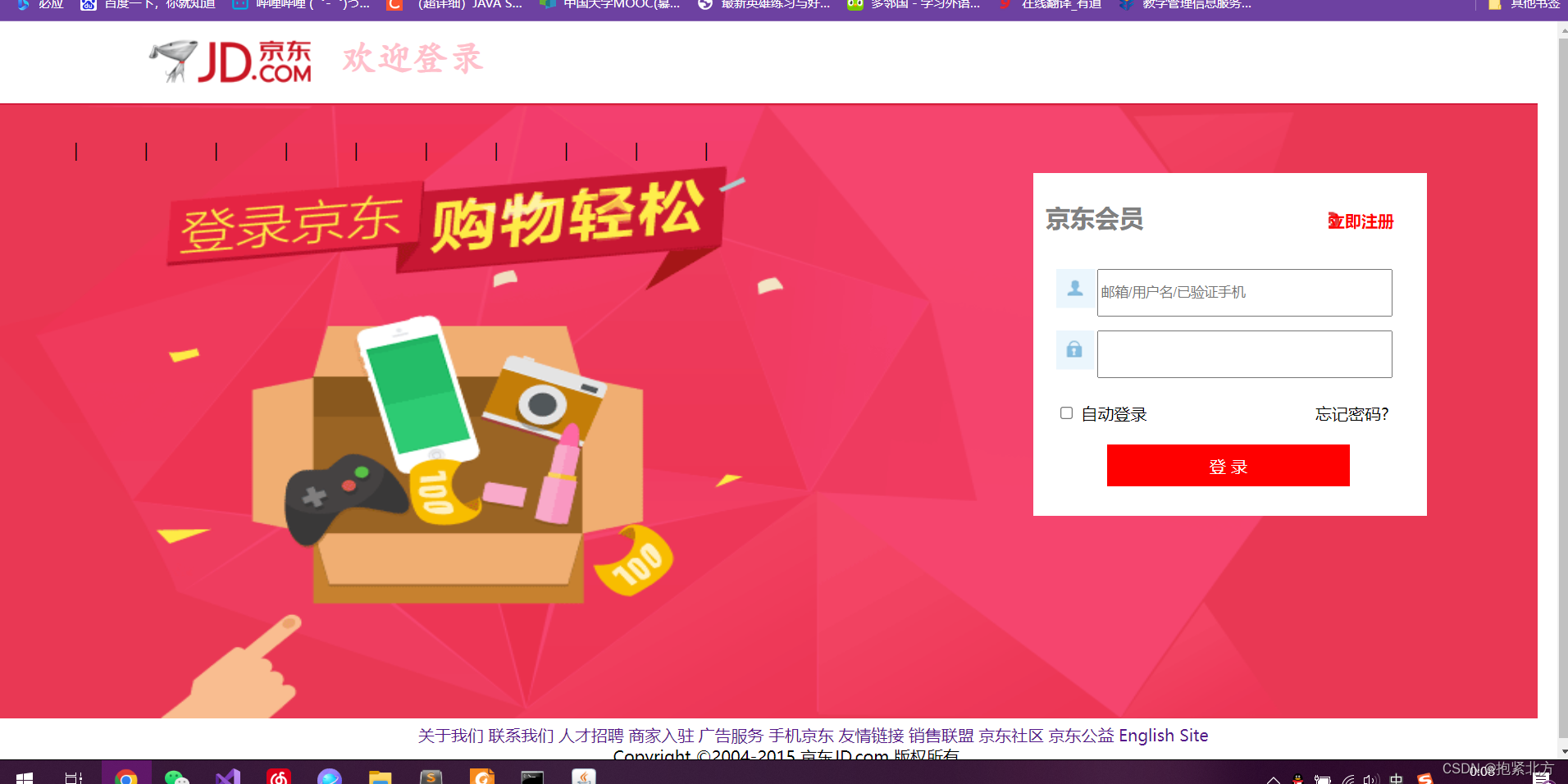
当然还有最后的效果图

?瑕疵较多但还是小有成就
以后继续完善
嘻嘻
