ES语法中所有函数的参数都是按值传递的。
探讨函数参数按值传递问题:
//1、参数被赋值为原始值
function add(num){
num += 10;
return num;
}
let count = 20;
let result = add(count);
console.log(result) //30
console.log(count) //20
//2、参数被赋值为引用类型
function setName(obj){
obj.name = "hihihi";
obj.age = 21;
obj.dream = "be better"
}
let person = {name:"加油",age:18}
//调用函数
setName(person);
console.log(person) //{name: 'hihihi', age: 21, dream: 'be better'}
这时候我们分析可能会觉得参数传参好像是引用传参。真的是这样嘛?
实际上传递了存在栈中的地址,也就是person的地址的拷贝。
不信?那我们再看一段代码
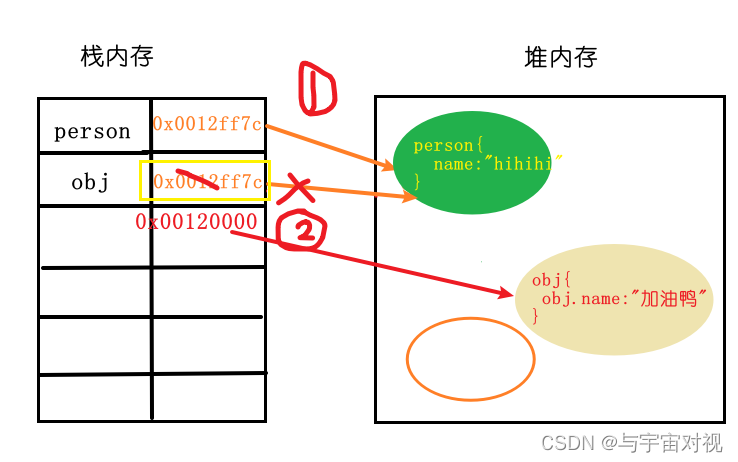
function setName(obj){
obj.name = "hihihi";
obj = new Object();
obj.name = "今天也需要加油鸭!"
}
let person = new Object();
setName(person);
console.log(person.name) //hihihi
我们如果按照引用传递来考虑的话,obj和person变量都指向了person,在对obj进行改变的时候,person的引用也会随之改变。但是我们可以看到,person.name并没有改变,还是“hihihi”,所以我们可以确定,当函数参数为引用类型的时候,传递的为引用类型的地址拷贝,即仅仅将 person指针代表的地址值 赋值给了obj,但是后面改变obj的时候地址随之改变,指针也进行了改变,但并不会影响到person。

综上所述,函数传参是按值传递的!!!
