
【前言】
上一节讲了electron应用的主进程开发部分,本节继续渲染进程的开发
Electron实战QZip-02:主进程开发_uikoo9的博客-CSDN博客?
【渲染进程开发模式选择】
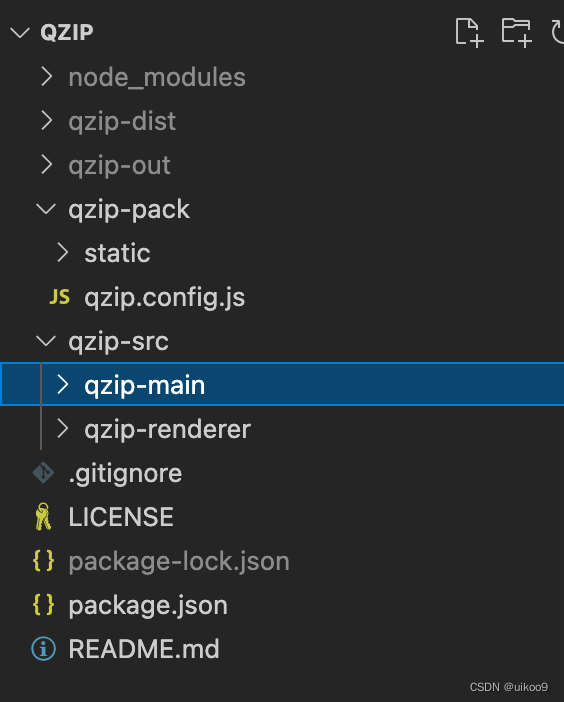
上节讲了使用qiao-electron-cli init生成的代码项目结构

qzip,主项目,主要是构建mac应用和dmg打包,以及提供dev的electron环境
|--qzip-pack,打包相关的配置文件和图标等
|--qzip-src
? ? ? ? |--qzip-main,主进程代码,可以单独以git submodules引入
? ? ? ? |--qzip-renderer,渲染进程代码,可以单独以git submodules引入
main和renderer都可以git submodules单独引入,
这样分开的好处
1.主进程一般需要对nodejs及electron比较熟悉的研发负责
2.渲染进程需要对html,css,js及react,vue等比较熟悉的研发负责
【QZip功能及界面】
功能,功能方面先简单处理
1.压缩文件或文件夹为zip文件
2.解压缩zip文件
界面,渲染进程界面不是本系列重点,简单处理
1.维护一个页面
2.分2块区域,src和dest区,处理按钮
【渲染进程UI开发】
按上述功能点,可以在qzip-src/qzip-renderer下单独开发,开发后ui后在和主进程联调
这里有两种开发模式
1.qzip-src/qzip-renderer下npm run dev,会直接打开浏览器,开发ui
2.qzip-src/qzip-renderer下npm run dev 且 qzip下npm run dev,在主进程中开发ui
可以自行选择
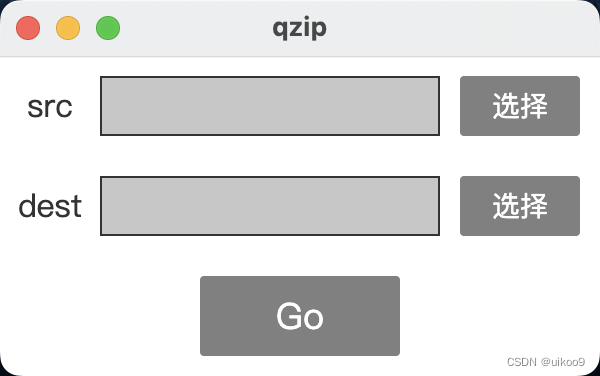
功能比较简单,做好ui后的样子,如下

以上代码详见:GitHub - insistime/QZip at 0.0.7?
【渲染进程功能实现】
到目前为止渲染进程有3个按钮
1.src选择按钮,选择待压缩的文件夹或者待解压缩的zip文件
2.dest选择按钮,选择压缩后的文件path或者解压缩后的文件夹
3.go按钮,执行对应的压缩或者解压缩操作
这时,渲染进程内可以先实现对主进程的调用
'use strict';
/**
* clickPickSrc
*/
export const clickPickSrc = async () => {
const res = await window.electron.clickPickSrc();
console.log('pick src', path);
}
/**
* clickPickDest
*/
export const clickPickDest = async () => {
const res = await window.electron.clickPickDest();
console.log('pick dest', res);
}
/**
* clickGo
*/
export const clickGo = async () => {
const res = await window.electron.clickGo();
console.log('go', res);
}【主进程preload实现】
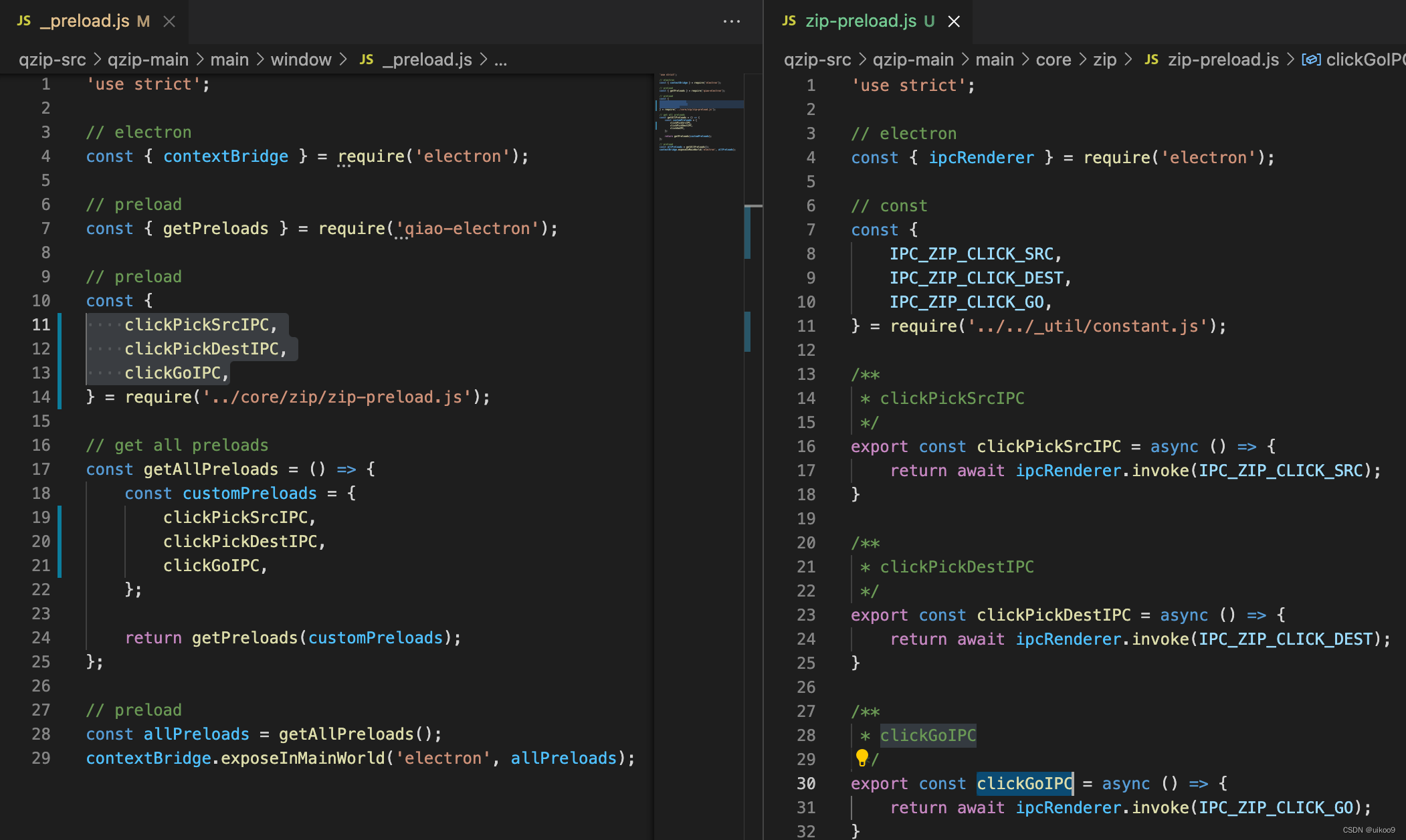
接着要实现对应的主进程内的preload,这样渲染进程内才可以调用到

preload其实就是注入到渲染进程内的js,最终还是渲染进程调用ipc通信,给主进程发消息
以上渲染进程和主进程preload的实现见:GitHub - insistime/QZip at 0.0.9
【主进程添加监听】
渲染进程调用的preload方法,发出了ipc通信,最终要在主进程监听下
'use strict';
// electron
const { ipcMain } = require('electron');
// const
const {
IPC_ZIP_CLICK_SRC,
IPC_ZIP_CLICK_DEST,
IPC_ZIP_CLICK_GO,
} = require('../../_util/constant.js');
// ipc zip click src
ipcMain.handle(IPC_ZIP_CLICK_SRC, async () => {
return 1;
});
// ipc zip click dest
ipcMain.handle(IPC_ZIP_CLICK_DEST, async () => {
return 2;
});
// ipc zip click go
ipcMain.handle(IPC_ZIP_CLICK_GO, async () => {
return 3;
});?
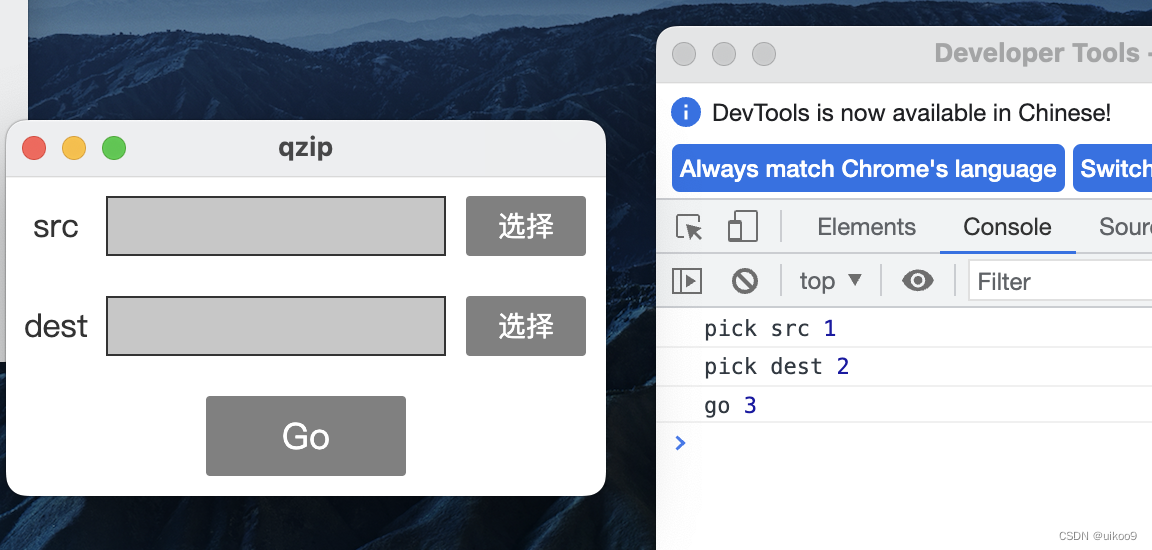
监听好后,点击三个按钮就可以看到对应的回调了

?
以上代码详见:GitHub - insistime/QZip at 0.0.9
【主进程功能实现】
接着就是实现主进程功能了
1.点击src按钮,弹出dialog,选择zip文件或者待压缩文件夹
2.点击dest按钮,弹出dialog,选择解压缩文件夹,或者压缩后zip path
3.点击go按钮,执行对应的操作
todo
【总结】
1.渲染进程开发模式,main和renderer都可以使用git submodules引入
2.QZip功能简介
3.渲染进程ui开发
4.渲染进程功能实现
5.主进程注入preload
6.主进程添加对应监听
7.主进程实现功能
?
